Directory Structure of MVC Project
As the craze of ASP.NET MVC is increasing, many new developers and students are moving towards learning ASP.NET MVC. As the project contains lots of folders so to understand this, we have created this Article which focuses on explaining the folder structure of the new MVC 5 project.
We can add our own folders also in the project and it depends on the requirement.
MVC is a software architectural pattern and has various folders to deal with. Each folder in the MVC 5 project has its unique purpose to be followed. Here we will discuss the purpose for each folder in details.
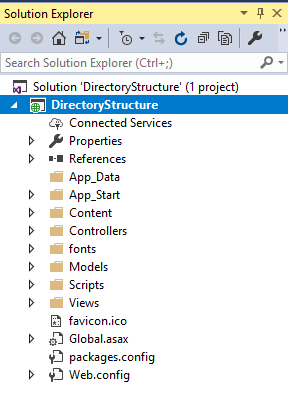
The overall directory structure looks like this:

-
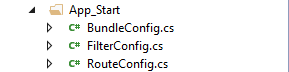
App_Start Folder
It contains the RouteConfig file, BundleConfig file, and various other files. RouteConfig contains information about the routing to be done. BundleConfig contains the various CSS and JS files which are included in one request whichever had been specified in it. Due to which the load speed increases.

-
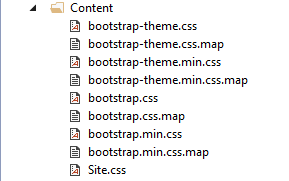
Content Folder
It contains the CSS files and images to be included in our project.

-
Controller Folder
The controller folder contains all the controllers in it. The suffix must be Controller like HomeController.
![]()
-
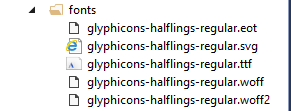
fonts Folder
It contains the svg, ttf, woff, woff2 files used for implementing other fonts in an application.

-
Models Folder
It represents the data for your application that will work with. It contains various classes used for interacting with the database
![]()
-
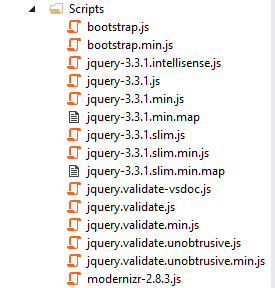
Scripts Folder
Scripts folder contains all JavaScript files in it.

-
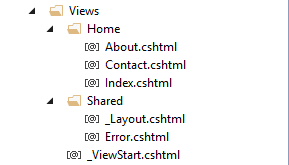
View Folder
View folder contains all the application view in it. The common folder is the Shared folder which is shared by all the views in an application. It is used for master page concept. As many controllers are there in an application that much view folder is generated like HomeController and its views are located in the Home folder in View directory.
_ViewStart file contains the path of the _Layout file which is located in the Shared folder

-
Other Files
- favicon.ico is the image for the site title.
- Global.asax contains the settings which will apply to the whole application.
- package.config contains the information about all the packages included in our applications.
- Web.config contains information about the configuration for our application. For example, connection strings, error handling, etc.