.NET Core is an absolutely free, cross-platform and open source s\w framework for Windows, Linux, and macOS
Introduction
.NET Core is an absolutely free, cross-platform, and open source software framework for Windows, Linux, and macOS. It is redesigned from scratch to quickly work with flexibility and with different platforms.
.NET Core includes the MVC framework, which now merges the features of MVC and Web API into a single framework. Today, this framework is not based on System.Web.dll. Instead, it is based on small and relevant NuGet packages.
Below are some important and useful features,
To load JSON file (appsetting.json etc.), we can write the following script in a startup.cs file.
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
If you want to use a welcome page, use this code.
// This method will call by the runtime.
// To configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseWelcomePage();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
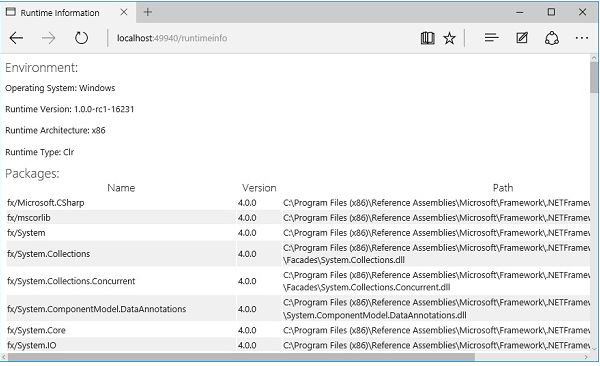
Page run time info can be found using this script.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseRuntimeInfoPage();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
Note
“/runtimeinfo” at the end of your URL. You will now see a page that is produced by that runtime info page’s middleware. [More resources: https://www.tutorialspoint.com/asp.net_core/asp.net_core_middleware.htm]

UseDeveloperExceptionPage
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
To use static files,
Microsoft.AspNet.StaticFiles
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
To use default files,
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
If you want to use DefaultFiles and StaticFiles, then you need another piece of middleware that is inside the Microsoft.aspnet.staticfiles.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}


