Here, today we will learn about Reading the CSV file uploaded by the user in JavaScript. Normally, when we have to read the CSV file we take it to a backend like in PHP, C# or in any other language but we can also read the user uploaded file in the frontend only using the JavaScript.
Prerequisite:
- Basic knowledge of JavaScript
We will be using FileReader which is by default given by the browser to read the user uploaded file.
So, let get started. Create a new HTML file and name it whatever you want. We will also be using bootstrap for some UI designs.
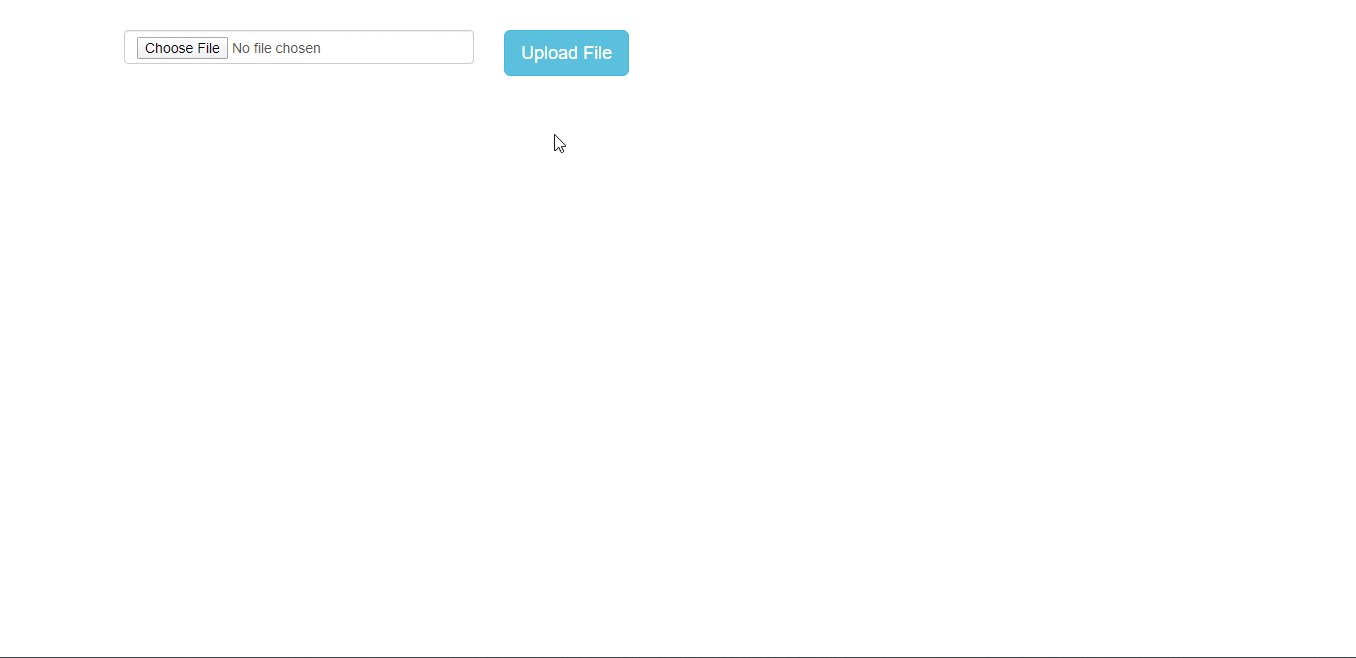
Here, is the code for the HTML, you can simply copy and paste it.
<!DOCTYPE html>
<html>
<head>
<title>Read CSV In JavaScript</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="margin-top: 30px;">
<div class="col-md-4">
<input type="file" id="fileToUpload" class="form-control">
</div>
<div class="col-md-4">
<button type="button" class="btn btn-info btn-lg" id="btnUploadFile">Upload File</button>
</div>
<div class="table-responsive col-md-12 csv-table" style="margin-top: 20px;">
<table class="table table-bordered table-hover table-striped"></table>
</div>
</div>
</body>
</html>
Now, the actual code for JavaScript which will perform the task for reading the CSV file and will display it in table format.
<script type="text/javascript">
var csvParsedArray = [];
$(document).on('click','#btnUploadFile',function(){
if ($("#fileToUpload").get(0).files.length == 0) {
alert("Please upload the file first.");
return;
}
let fileUpload = $("#fileToUpload").get(0);
let files = fileUpload.files;
if (files[0].name.toLowerCase().lastIndexOf(".csv") == -1) {
alert("Please upload only CSV files");
return;
}
let reader = new FileReader();
let bytes = 50000;
reader.onloadend = function (evt) {
let lines = evt.target.result;
if (lines && lines.length > 0) {
let line_array = CSVToArray(lines);
if (lines.length == bytes) {
line_array = line_array.splice(0, line_array.length - 1);
}
var columnArray = [];
var stringHeader = "<thead><tr>";
var stringBody = "<tbody>";
for (let i = 0; i < line_array.length; i++) {
let cellArr = line_array[i];
stringBody += "<tr>";
for (var j = 0; j < cellArr.length; j++) {
if(i == 0) {
columnArray.push(cellArr[j].replace('', ''));
stringHeader += "<th>" + columnArray[j] + "</th>";
}
else{
stringBody += "<td>" + cellArr[j] + "</td>";
csvParsedArray.push({
"column" : columnArray[j],
"value": cellArr[j]
});
}
}
stringBody += "</tr>";
}
stringBody += "</tbody>";
stringHeader += "</tr></thead>";
$('.csv-table table').append(stringHeader);
$('.csv-table table').append(stringBody);
}
}
let blob = files[0].slice(0, bytes);
reader.readAsBinaryString(blob);
});
function CSVToArray(strData, strDelimiter) {
strDelimiter = (strDelimiter || ",");
let objPattern = new RegExp(
(
"(\\" + strDelimiter + "|\\r?\\n|\\r|^)" +
"(?:\"([^\"]*(?:\"\"[^\"]*)*)\"|" +
"([^\"\\" + strDelimiter + "\\r\\n]*))"
),
"gi"
);
let arrData = [[]];
let arrMatches = null;
while (arrMatches = objPattern.exec(strData)) {
let strMatchedDelimiter = arrMatches[1];
let strMatchedValue = [];
if (strMatchedDelimiter.length && (strMatchedDelimiter != strDelimiter)) {
arrData.push([]);
}
if (arrMatches[2]) {
strMatchedValue = arrMatches[2].replace(new RegExp("\"\"", "g"),"\"");
} else {
strMatchedValue = arrMatches[3];
}
arrData[arrData.length - 1].push(strMatchedValue);
}
return (arrData);
}
</script>
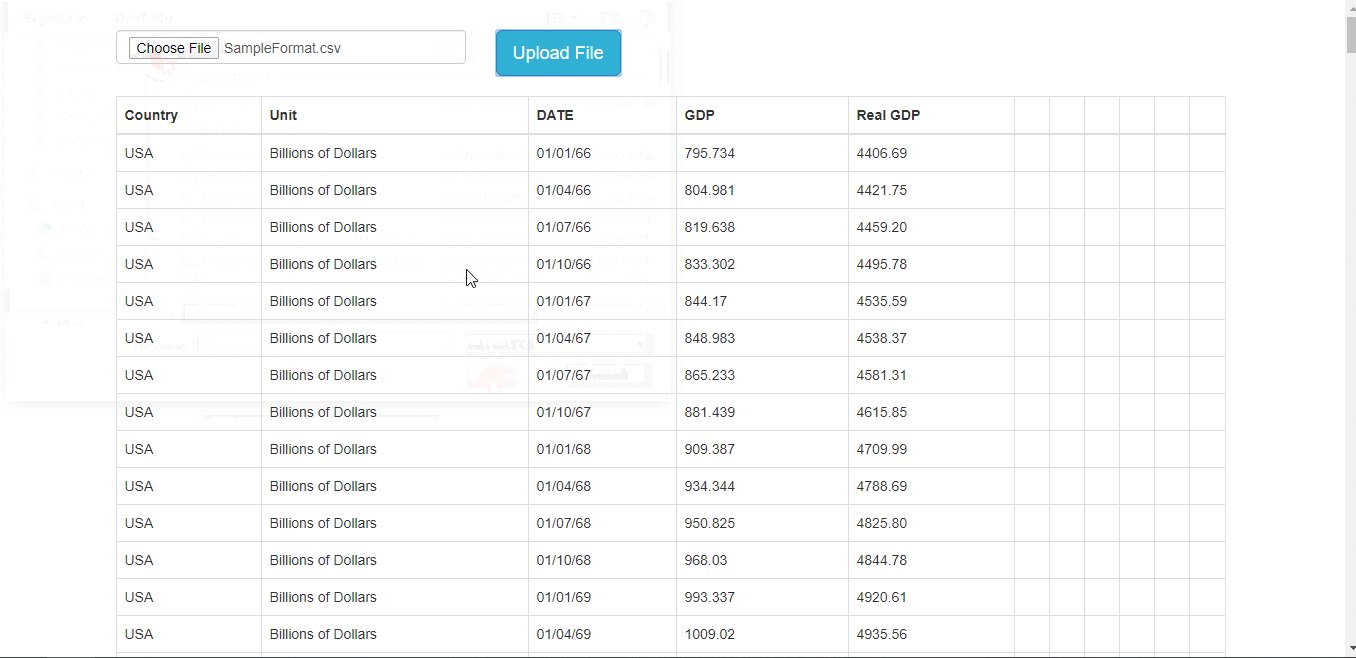
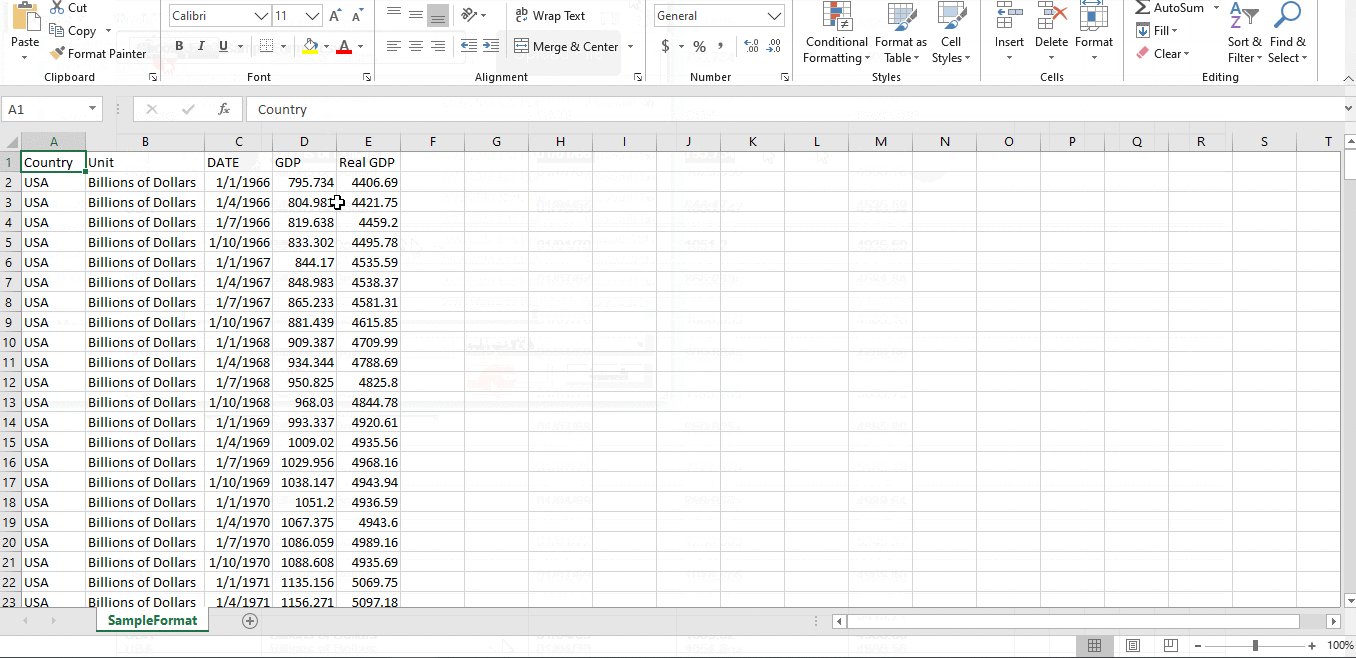
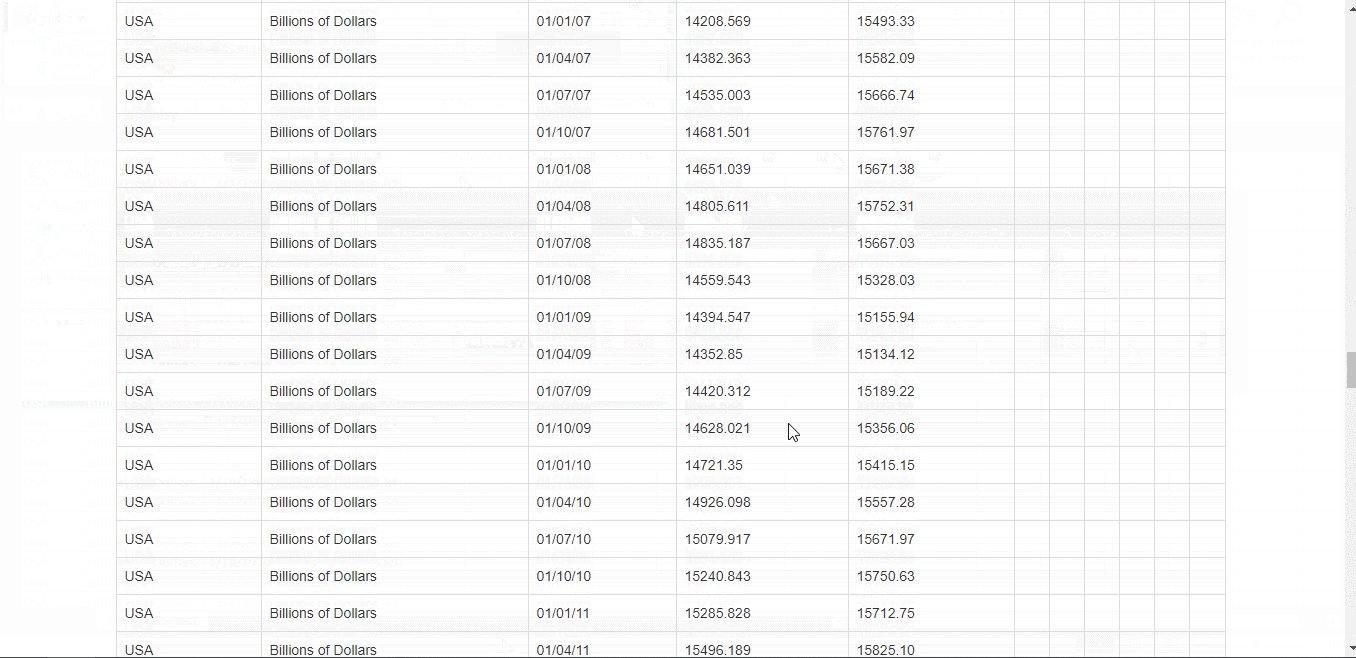
That’s it. Now we can upload any CSV file and we can display the data from the CSV in the HTML format.
Code in action: