In this article, we are going to send Payment Link to Customer or any person on his/her Email and/or Mobile number using Razorpay in Asp.Net MVC.
Customer/User can open that link from Email/Message and pay directly on Razorpay Portal.
For Using Razorpay in our .Net Application we are going to use its NuGet Package.
but first, we need to Generate API Key from Razorpay Portal. please find the following step for it.
- Log into Dashboard with your account.
- First, you need to select the mode (Test or Live) for which you want to generate the API key.
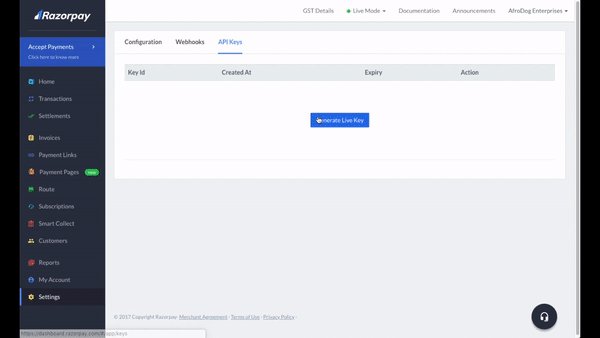
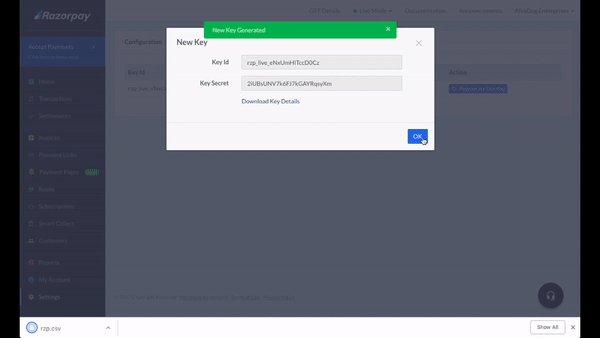
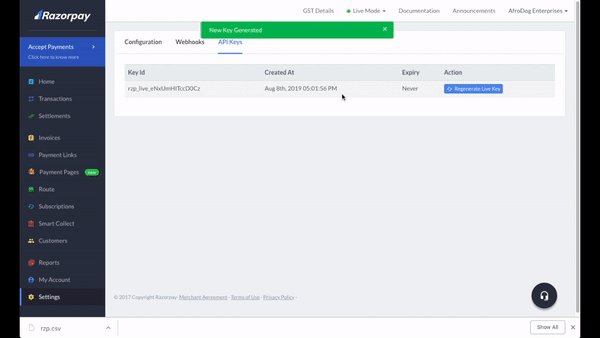
- After login Navigate to Settings > API Keys > Generate Key to generate an API key for the selected mode.

once you get API keys store it somewhere so you can use it later.
Create/Open .Net MVC application.
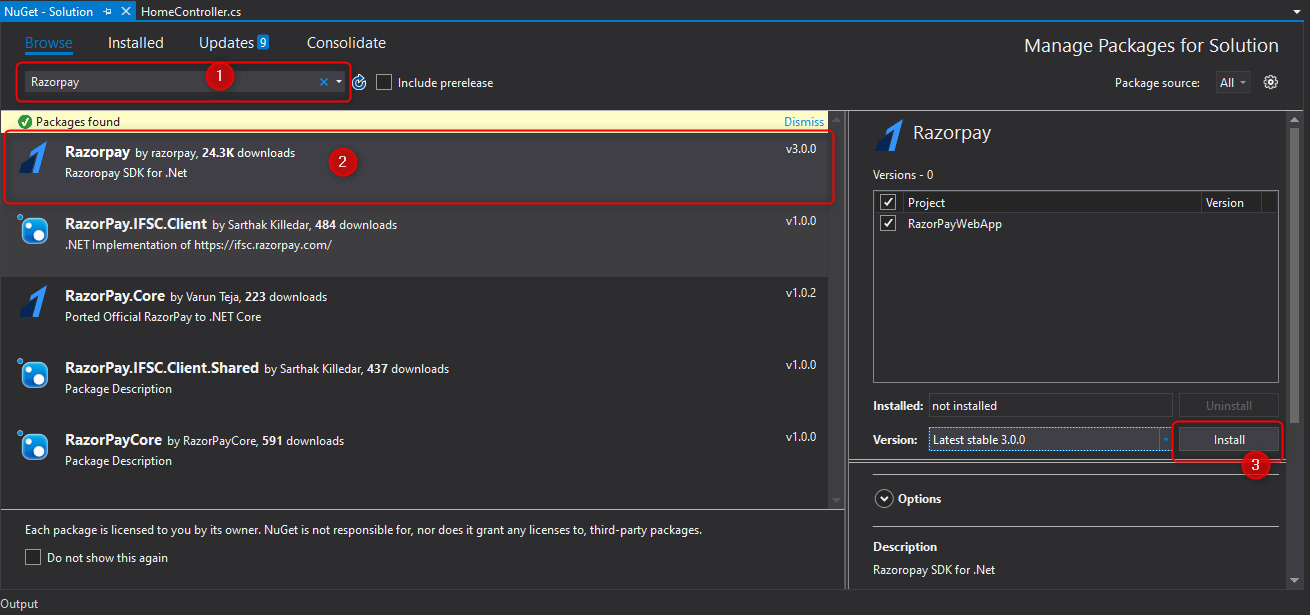
open NuGet Package Manager and search for Razorpay and install it in your application. please review the following image.

after Successfully adding/installing Razorpay Package in .Net MVC Application.
go to HomeController and add import following package into the controller.
using Razorpay.Api;
now we need to Initialize the RazorpayClient object with parameter as Generated Keys. here we are Initializing it globally in HomeController Controller at the top. you can Initialize it in the method also, as per your preference/requirement.
RazorpayClient client = new RazorpayClient("YOUR-KEY", "YOUR-SECRET");
now, go to HomeController and add the following code into the Index Method.
public ActionResult Index()
{
bool IsPaymentSent = false;
try
{
Dictionary<string, object> options = new Dictionary<string, object>();
Dictionary<string, string> customer = new Dictionary<string, string>();
customer.Add("name", "tabish");
customer.Add("email", "tabishzrangrej.vision@gmail.com");
customer.Add("contact", "8866141791");
options.Add("customer", customer);
options.Add("type", "link");
options.Add("amount", 5000);
options.Add("currency", "INR");
options.Add("description", "demo description");
Invoice ObjInvoice = new Invoice().Create(options);
var InvoiceId = Convert.ToString(ObjInvoice["id"]);
if (!string.IsNullOrEmpty(InvoiceId))
{
IsPaymentSent = true;
}
}
catch (Exception ex)
{
}
ViewBag.IsPaymentSent = IsPaymentSent;
return View();
}
in the above code, we define options Dictionary in which we store all options related to Invoice. for Customer or on which customer we want to send payment link we need to give his/her Name and Email,(and/or) mobile number. for that, I created another Dictionary named of the customer in which I store all the customer details. if you only give either a Mobile number or mail it will send a link according to that. if you provide both then it will send a link on both.
as you see the option type, it will be link. so Razorpay creates it as a link.
in the Amount you need to pass the smallest unit of the currency, For example, pass 2000 for ₹20. in currency option you need to pass currency, Defaults isINR.
there are many options you can pass according to your need. I used basic options. you can find it’s all options here.
now goto Index.cshtml, and add the following code into it.
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1>RazorPay Demo</h1>
@if (ViewBag.IsPaymentSent == true)
{
<p class="lead"><label class="label-success">Payment Link Sent successfully</label></p>
}
else
{
<p class="lead"><label class="label-danger">Payment Link Not Sent</label></p>
}
</div>
The following are outputs of the above codes.
Index View Page

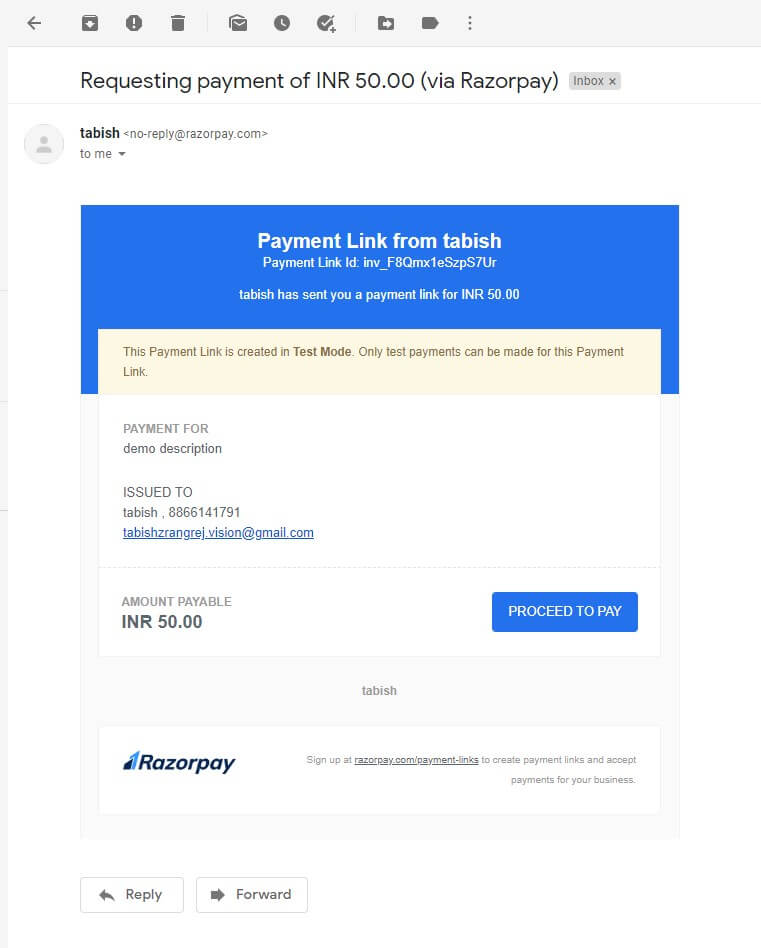
Got Link in the mail.

Got Link in Message(Mobile)

The dashboard of the Razorpay.

Payment Link View




for above code , what will be version of visual studio need and framework. please guide.
Is that possible to change default payment link to our own payment link. If possible, can you please tell. Because i tried a lot.