Hello Friends, In this article, we will learn how to add DexExtreme In an angular application and how to use DexExtreme DataGrid in angular.
To start this article, you need an Angular 7+ application created using the Angular CLI.
First, we need to install devextreme in our angular project
npm install devextreme@20.2 devextreme-angular@20.2 --save --save-exact
After you run the command, We Configure Stylesheets Open the angular.json file and reference dx.common.css and a predefined theme stylesheet (dx.light.css in the code below).
{
"projects": {
"ProjectName": {
"architect": {
"build": {
"options": {
"styles": [
"node_modules/devextreme/dist/css/dx.common.css",
"node_modules/devextreme/dist/css/dx.light.css",
"src/styles.css"
],
...
},
...
},
...
}
},
...
},
...
}
Then, go to the src folder, open the index.html file, and add the dx-viewport class in the <body> tag. This ensures theme colors applied to all pages.
<html>
<head>
<!-- ... -->
</head>
<body class="dx-viewport">
<app-root></app-root>
</body>
</html>
Then, go to the NgModule and import the required DevExtreme modules.
// ...
import { DxDataGridModule } from 'devextreme-angular';
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})
export class AppModule { }
Now, add DataGrid in the app.component.html page.
<dx-data-grid
id="gridContainer"
[dataSource]="dataSource"
[showBorders]="true">
<dxo-paging [pageSize]="10"></dxo-paging>
<dxo-pager
[showPageSizeSelector]="true"
[allowedPageSizes]="[10, 20, 50, 100]"
[showInfo]="true">
</dxo-pager>
<dxi-column dataField="companyName"></dxi-column>
<dxi-column dataField="city"></dxi-column>
<dxi-column dataField="state"></dxi-column>
<dxi-column dataField="phone"></dxi-column>
<dxi-column dataField="fax"></dxi-column>
</dx-data-grid>
We are filled data in the grid using API, put the below code in the app.component.ts file.
export class AppComponent {
dataSource: any;
constructor(
private http: HttpClient
) { }
ngOnInit(): void {
this.http
.get<any>('/api/home')
.pipe()
.subscribe(data => {
this.dataSource = data;
});
}
}
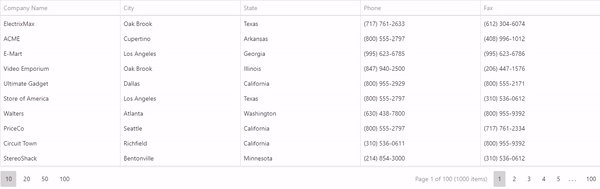
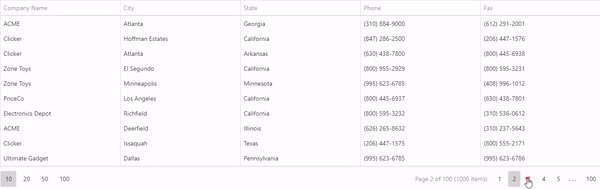
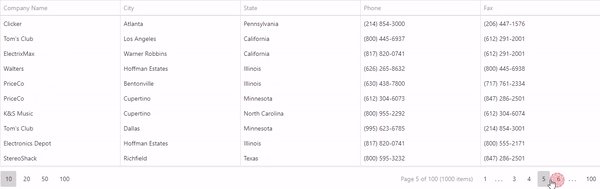
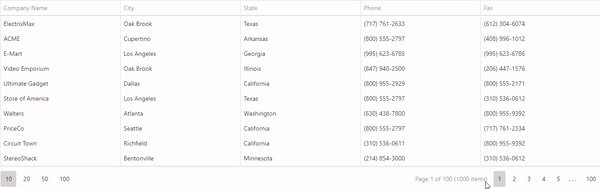
Now run the application and see the result look like below

I hope this article helps you and you will like it.


