So, Today we will learn how we can register users with profiles and background cover images by the custom form in BuddyBoss.
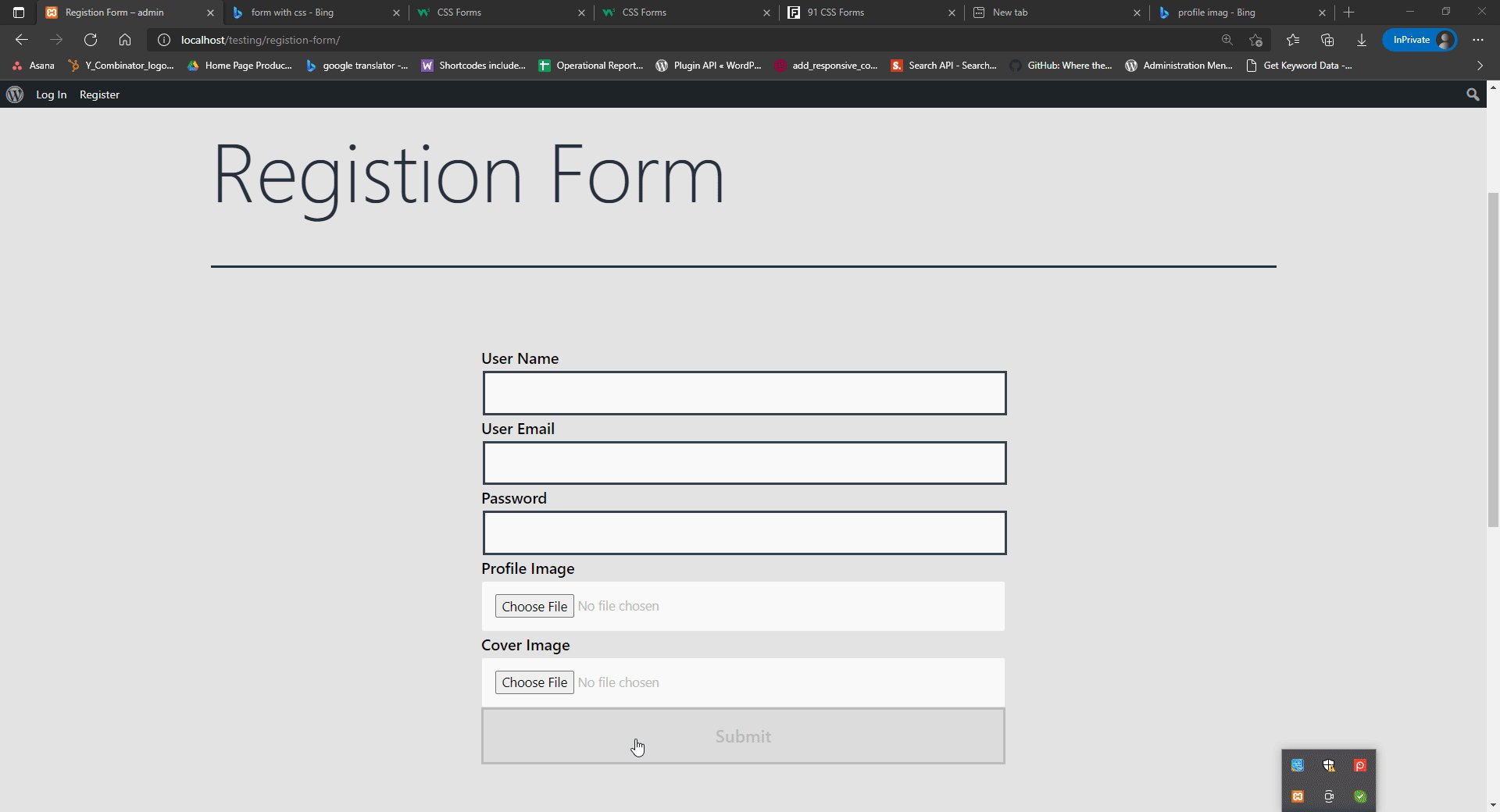
Step-1: Create a shortcode for the registration form.
add_shortcode('registion_form',function(){
?>
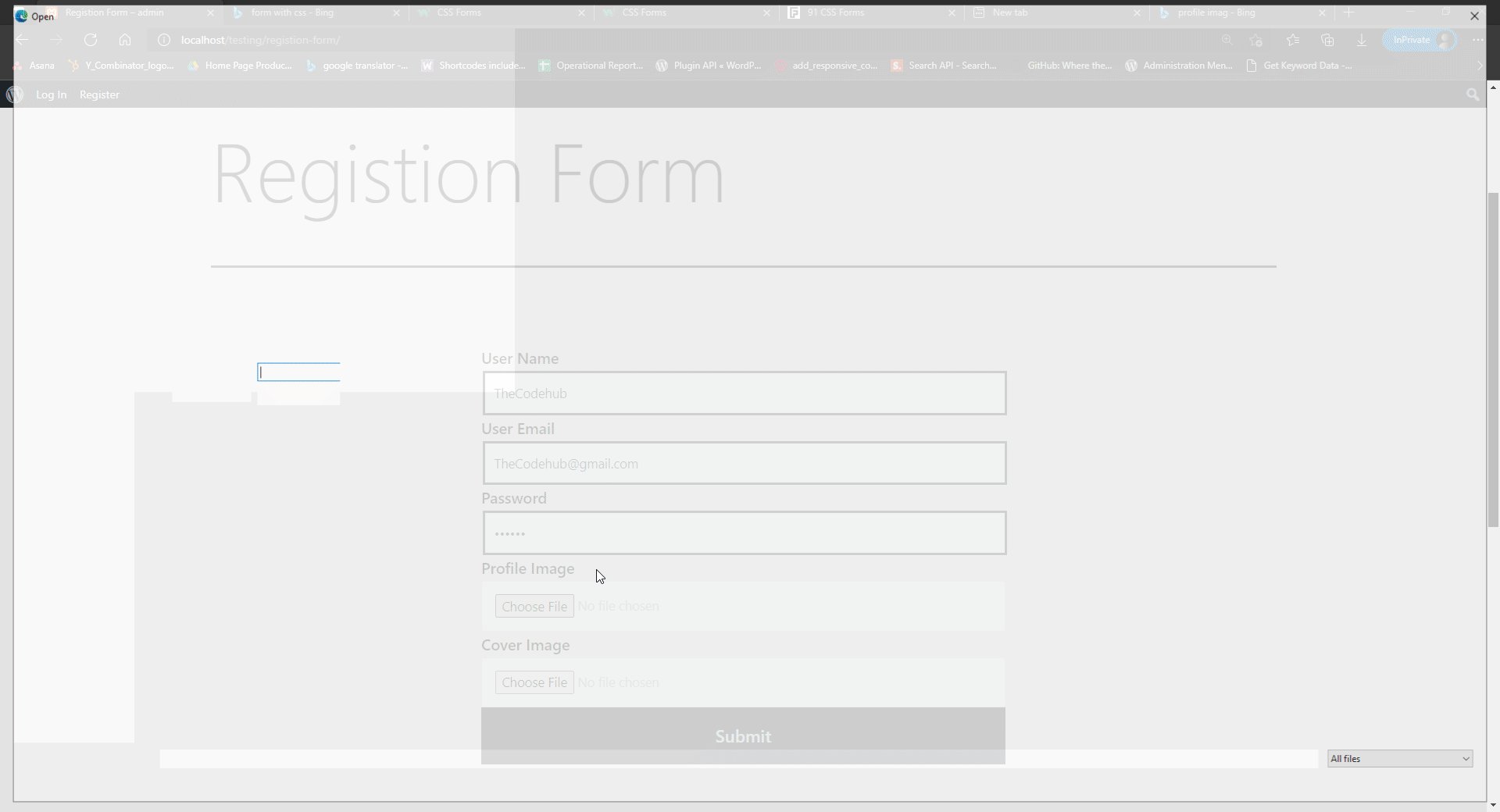
<form id="user_registion" class="custom-form-css" method="post">
<div>
<label for="user_name">User Name</label>
<input type="text" name="user_name" id="user_name">
</div>
<div>
<label for="user_email">User Email</label>
<input type="text" name="user_email" id="user_email">
</div>
<div>
<label for="password">Password</label>
<input type="password" name="password" id="password">
</div>
<div>
<label for="user_profile_image">Profile Image</label>
<input type="file" name="user_profile_image" id="user_profile_image">
</div>
<div>
<label for="user_cover_image">Cover Image</label>
<input type="file" name="user_cover_image" id="user_cover_image">
</div>
<input type="submit" value="Submit">
</form>
<?php
});
Step-2: Send form data using ajax.
jQuery(document).ready(function(){
jQuery('#user_registion').on('submit',function(){
event.preventDefault();
var formData = new FormData(this);
formData.append('action','registion_action');
jQuery.ajax({
method: 'POST',
url: ajaxurl, // Since WP 2.8 ajaxurl is always defined and points to admin-ajax.php
data: formData,
processData: false,
contentType: false,
success:function(data) {
alert(data);
if (data == 'Registration successfully') {
window.location.reload();
}
},
error: function(errorThrown){
}
});
});
});
Step-3: Use wp_create_user() function to create user.
$subscriber_name = $_REQUEST['user_name'];
$subscriber_password = $_REQUEST['password'];
$subscriber_email = $_REQUEST['user_email'];
$error=array();
if (username_exists( $subscriber_name )) {
$error[] = ' Username already exists ';
}
if (email_exists( $subscriber_email )) {
$error[] = ' Email already exists ';
}
if (empty($error)) {
$sub_user_id = wp_create_user( $subscriber_name, $subscriber_password, $subscriber_email );
}
Step-4: Get user id and create a directory for user image by using mkdir() function.
$sub_user_id = wp_create_user( $subscriber_name, $subscriber_password, $subscriber_email );
$upload_dir = wp_upload_dir();
// For user avatar
$destinationFilePath = $upload_dir['basedir'].'/avatars/'.$sub_user_id.'/';
if (!mkdir($destinationFilePath, 0777, true)) {
echo 'false';
}
// For user cover image
$destinationFilePath_cover = $upload_dir['basedir'].'/buddypress/members/'.$sub_user_id.'/cover-image/';
if (!mkdir($destinationFilePath_cover, 0777, true)) {
echo 'false';
}
Step-5: Use move_uploaded_file() function for user profile and background cover image.
$sub_user_id = wp_create_user( $subscriber_name, $subscriber_password, $subscriber_email );
$upload_dir = wp_upload_dir();
// For user avatar
$destinationFilePath = $upload_dir['basedir'].'/avatars/'.$sub_user_id.'/';
if(move_uploaded_file($_FILES['user_profile_image']['tmp_name'], $destinationFilePath.'fullimage-bpfull.jpg')){
}
// For user cover image
$destinationFilePath_cover = $upload_dir['basedir'].'/buddypress/members/'.$sub_user_id.'/cover-image/';
if(move_uploaded_file($_FILES['user_cover_image']['tmp_name'], $destinationFilePath_cover.'fullimage-bp-cover-image.jpg')){
}
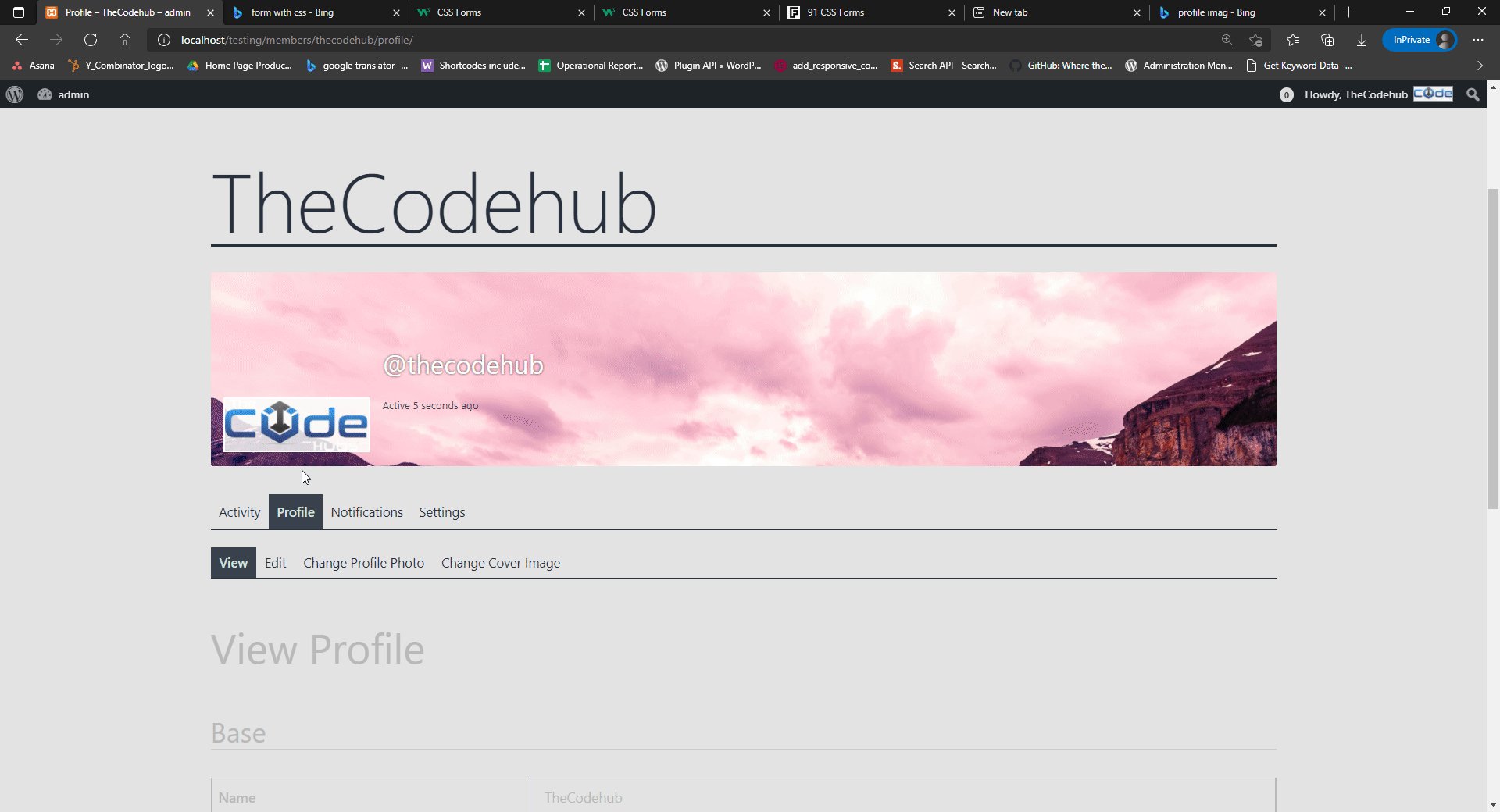
Step-6: For the user profile, copy the user profile using copy() function and rename the file name.
$sub_user_id = wp_create_user( $subscriber_name, $subscriber_password, $subscriber_email );
$upload_dir = wp_upload_dir();
// For user avatar
$destinationFilePath = $upload_dir['basedir'].'/avatars/'.$sub_user_id.'/';
if(move_uploaded_file($_FILES['user_profile_image']['tmp_name'], $destinationFilePath.'fullimage-bpfull.jpg')){
copy($destinationFilePath.'fullimage-bpfull.jpg',$destinationFilePath.'cropimage-bpthumb.jpg')
}
Here is the full ajax action code.
function registion_action() {
// The $_REQUEST contains all the data sent via AJAX from the Javascript call
$subscriber_name = $_REQUEST['user_name'];
$subscriber_password = $_REQUEST['password'];
$subscriber_email = $_REQUEST['user_email'];
$error=array();
if (username_exists( $subscriber_name )) {
$error[] = ' Username already exists ';
}
if (email_exists( $subscriber_email )) {
$error[] = ' Email already exists ';
}
if (empty($error)) {
$sub_user_id = wp_create_user( $subscriber_name, $subscriber_password, $subscriber_email );
$sub_user = new WP_User( $sub_user_id );
$sub_user->set_role( 'subscriber' );
$upload_dir = wp_upload_dir();
if ($_FILES['user_profile_image']['error'] == 0) {
$destinationFilePath = $upload_dir['basedir'].'/avatars/'.$sub_user_id.'/';
if (!mkdir($destinationFilePath, 0777, true)) {
}
if(move_uploaded_file($_FILES['user_profile_image']['tmp_name'], $destinationFilePath.'fullimage-bpfull.jpg')){
copy($destinationFilePath.'fullimage-bpfull.jpg',$destinationFilePath.'cropimage-bpthumb.jpg')
}
}
if ($_FILES['user_cover_image']['error'] == 0) {
$destinationFilePath_cover = $upload_dir['basedir'].'/buddypress/members/'.$sub_user_id.'/cover-image/';
if (!mkdir($destinationFilePath_cover, 0777, true)) {
}
if(move_uploaded_file($_FILES['user_cover_image']['tmp_name'], $destinationFilePath_cover.'fullimage-bp-cover-image.jpg')){
}
}
$error[] = 'Registration successfully';
}
$data = implode("&", $error);
echo $data;
die();
};
// This bit is a special action hook that works with the WordPress AJAX functionality.
add_action( 'wp_ajax_registion_action', 'registion_action' );
add_action( 'wp_ajax_nopriv_registion_action', 'registion_action' );
Here is the result video.