In this article, we will discuss how to add a background image in the Email template in outlook? we need to use the opening and closing MSO statements for Outlook.
<!--[if gte mso 9]> <![endif]-->
When we add a background image, it is always best to add your code to the table cell contained in the email template. Applying to any other HTML elements such as <table> or <body> is unlikely to get support from some email clients.
Unfortunately, Windows 10 Mail just doesn’t support background images. It will not render inline CSS or deprecated HTML background attributes. And invoking VML will introduce issues with the ‘Image cannot be displayed error message.
Most email clients support inline background CSS, so you can add your own background image and color using the background CSS property. In other words, simply apply these in the ‘background’ style. Unfortunately, the background shorthand doesn’t work very well when coding CSS inline, so any position or size will need to be written as separate styles. for the east. Using background-position: center; background-size: 80%; Instead of background:center/80%;.
The Outlook and Office 365 on desktop also need a little help with displaying background images, and as they also would not render CSS background styles. To display our background image in these email clients, we need to take advantage of technology popularized by Stig Morten Maiere for Campaign Monitor and implement Microsoft’s Vector Markup Language (VML).
The following VML code is used to enable background images in MS Outlook.
<v:image xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style=" border: 0; display: inline-block; width: 640px; height: 400px;" src="https://i.ibb.co/ZYW2SrM/nature.jpg" /> <v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="border: 0; display: inline-block; position: absolute; width: 640px; height:400px;"> <v:fill opacity="0%" color="#000000” /> <v:textbox inset="0,0,0,0">
For images that need to be filled without repeating the container, we need to use the ‘frame’ in the vml: fill tag. That way, you can use 2x imagery within this tag. Just make sure you set the width of your container using the inline style on the v: rect tag (in the example above, it is set to 600px).
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>how to add background image in Email template in outlook?</title>
</head>
<body>
<table role="presentation" width="640" style="width:640px;" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td align="center" bgcolor="#000000" background="https://i.ibb.co/ZYW2SrM/nature.jpg" width="640" height="400" valign="top" style="background: url('https://i.ibb.co/ZYW2SrM/nature.jpg') center / cover no-repeat #000000;">
<!--[if gte mso 9]>
<v:image xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style=" border: 0;display: inline-block; width: 480pt; height: 300pt;" src="https://i.ibb.co/ZYW2SrM/nature.jpg" /><v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="border: 0; display: inline-block; position: absolute; width: 640px; height:400px;">
<v:fill opacity="0%" color="#000000” />
<v:textbox inset="0,0,0,0">
<![endif]-->
<table role="presentation" width="640" style="width:640px;" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td height="400" align="center" style="color: #fff; font-size: 50px; line-height: 1;">CONTENT</td>
</tr>
</table>
<!--[if gte mso 9]>
</v:textbox>
</v:fill>
</v:rect>
</v:image>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
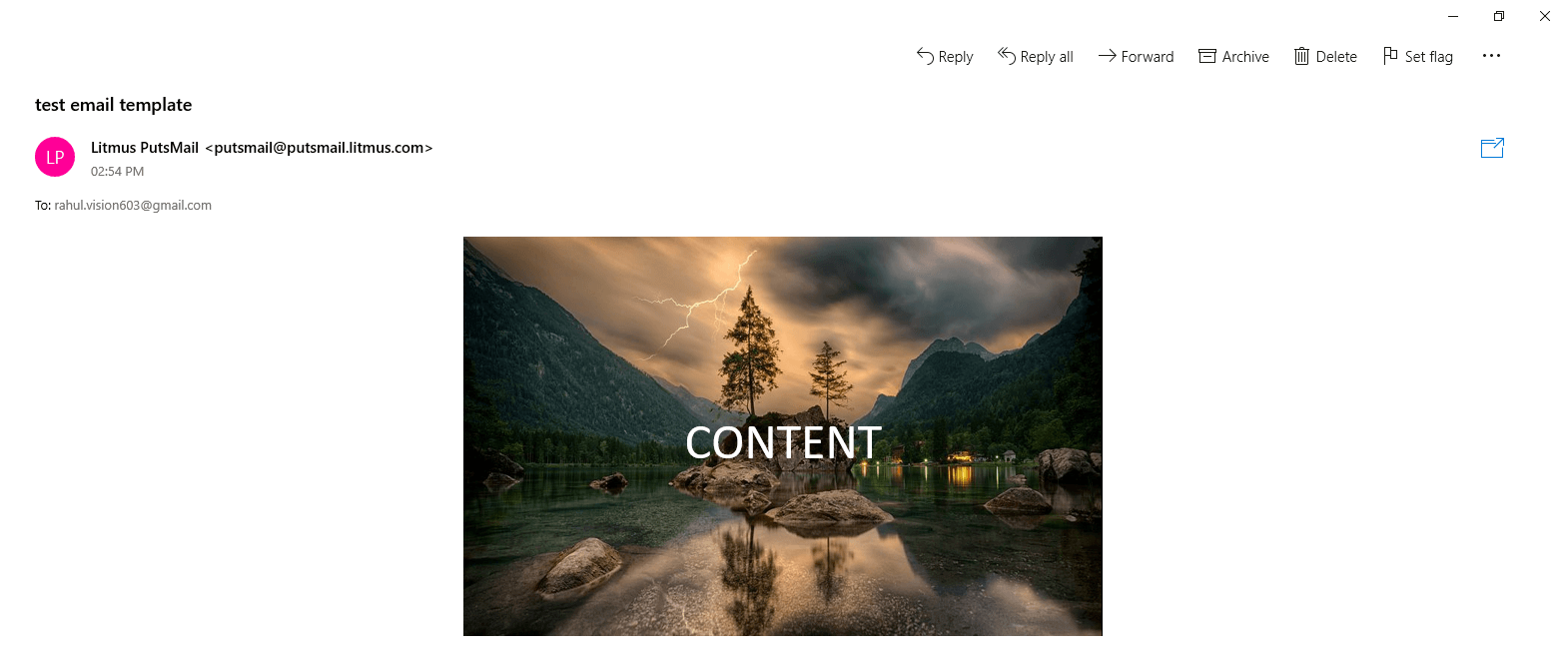
Result