Today, we will learn about how to encode a string into base64 using Angular.
What is Base64 Encoding?
- Base64 Encoding means of encoding text in ASCII(American Standard Code for Information Interchange) format.
- The Base64 scheme takes any kind of data type, such as binary data, and translates it into text format in ASCII.
- If you want to Encode, the method name is btoa().
- It will accept the Encoded text btoa(“EncodedText”).
Implementation
Step 1: ng new Demo
Step 2: npm install bootstrap
Modify the angular.json
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
Modify the styles.css
@import '~bootstrap/dist/css/bootstrap.min.css';
Step 3: Modify the app.module.ts and import ReactiveFormsModule.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Write the below code in app.component.ts
import { Component, OnInit } from '@angular/core';
import { FormBuilder } from '@angular/forms';
import { FormGroup } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
InputForm!:FormGroup;
EncodeText!:any;
DecodeText!:any;
constructor(private fb:FormBuilder)
{}
ngOnInit(): void
{
this.InputForm = this.fb.group({
Encode:[''],
Decode:['']
});
}
Convertdecode()
{
this.InputForm.patchValue({
Decode:""
});
this.EncodeText = this.InputForm.get('Encode')?.value;
this.DecodeText = btoa(this.EncodeText); //function used to convert string into Base64
this.InputForm.patchValue({
Decode:this.DecodeText
});
this.InputForm.patchValue({
Encode:""
});
}
onSubmit()
{}
}
Step 5: Write the below code in app.component.html
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="row" style="margin-top: 7%;background-color: rgb(238, 234, 234);padding:4%;border: 4px dotted gray;">
<div class="col-lg-12" style="text-align: center;">
<h2>Convert Encode String in Base64 using Angular</h2>
</div>
<div class="row">
<div class="col-lg-12">
<form [formGroup]="InputForm" class="form-horizontal" (ngSubmit)="onSubmit()">
<div class="row form-group">
<div class="col-md-3 mt-8">
</div>
<div class="col-md-6 mt-8" style="margin-top:3%">
<input type="text" id="Encode" class="form-control" formControlName="Encode"
placeholder="Encoded Text.....">
</div>
<div class="col-md-3 mt-8">
</div>
</div>
<div class="row form-group">
<div class="col-md-3 mt-8">
</div>
<div class="col-md-6 mt-8" style="margin-top:3%">
<button type="submit" class="btn btn-primary" (click)="Convertdecode()">Decode</button>
</div>
</div>
<div class="row form-group">
<div class="col-md-3 mt-8">
</div>
<div class="col-md-6 mt-8" style="margin-top:3%">
<input type="text" id="Decode" class="form-control" formControlName="Decode"
placeholder="Decoded Text.....">
</div>
<div class="col-md-3 mt-8">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
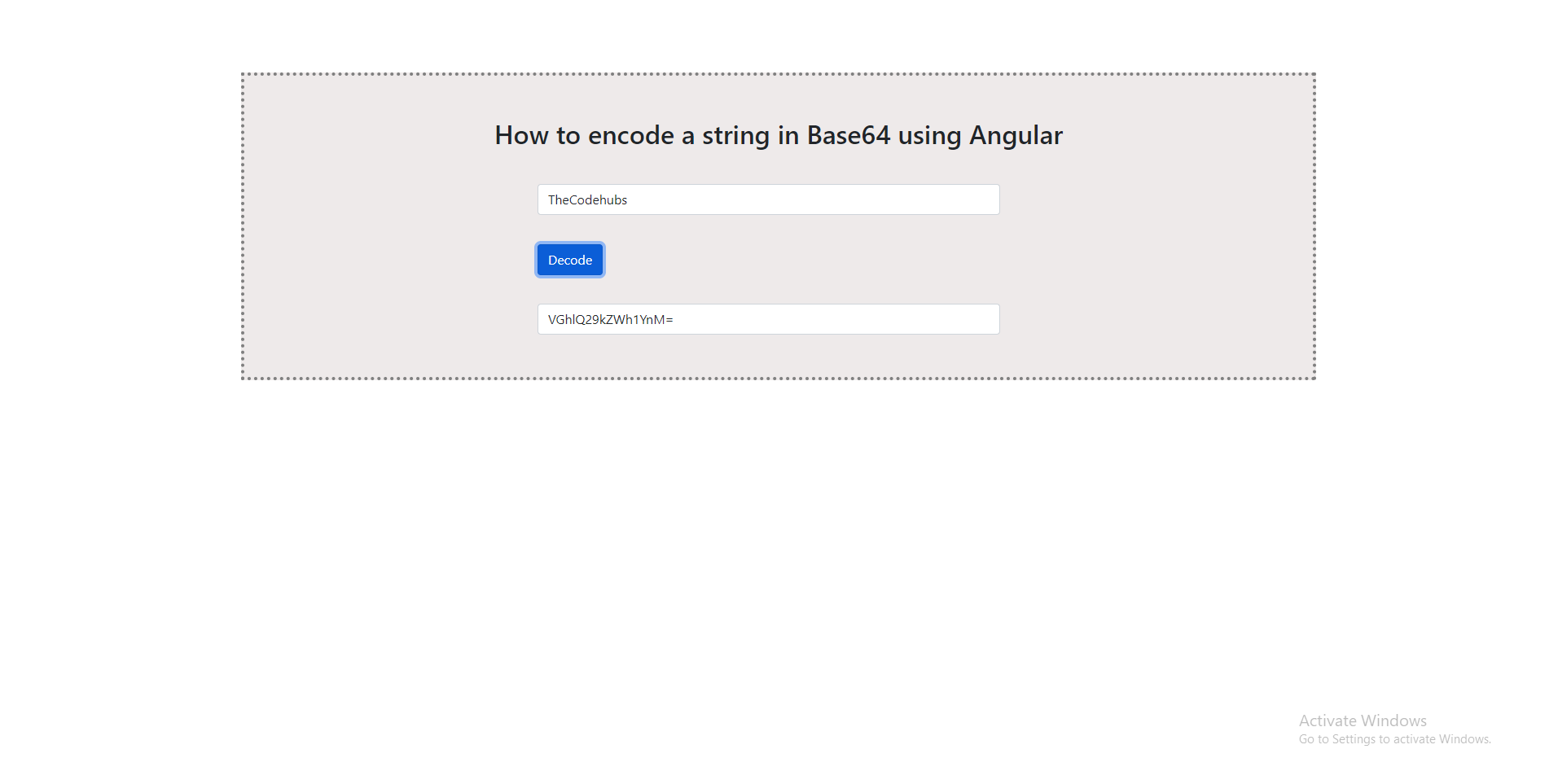
Step 6: ng serve to show the below output. [Write Text that will be Decoded in Base64]