Hello Friends, In this article, we will learn how to add remote(server-side) virtual scrolling in DevExtreme DataGrid with .Net API. We add server side virtual scrolling for reduces the time required for rendering the loaded rows.
First, we need to create an API for remote data to get.
Create API endpoint looks like below. here skip and take is auto manage by DevExtreme remote virtual scroll. skip is a value of skipped the number of records and take is the value of taking the number of records after skipped records.
[HttpGet] public ActionResult<List<Company>> GetRemoteVirtualScroll(int skip, int take) => this.getCompanies(100000).Skip(skip).Take(take).ToList();
Now, We add DevExtreme DataGrid in app.componet.html.
<dx-data-grid
id="gridContainer"
[dataSource]="dataSource"
[remoteOperations]="true"
[showBorders]="true">
<dxo-scrolling mode="virtual" rowRenderingMode="virtual" ></dxo-scrolling>
<dxo-paging [pageSize]="50"></dxo-paging>
<dxi-column dataField="companyName"></dxi-column>
<dxi-column dataField="city"></dxi-column>
<dxi-column dataField="state"></dxi-column>
<dxi-column dataField="phone"></dxi-column>
<dxi-column dataField="fax"></dxi-column>
</dx-data-grid>
Then, import AspNetData in app.component.ts.
import * as AspNetData from "devextreme-aspnet-data-nojquery";
Now we call the API and get remote data with virtual scrolling, put the below code in app.compoent.ts.
import * as AspNetData from "devextreme-aspnet-data-nojquery";
export class AppComponent {
dataSource: any;
ngOnInit(): void {
this.dataSource = AspNetData.createStore({
key: "id",
loadUrl: "/api/home"
});
}
}
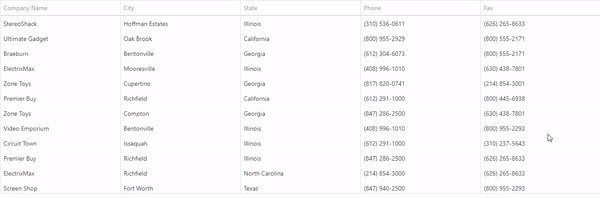
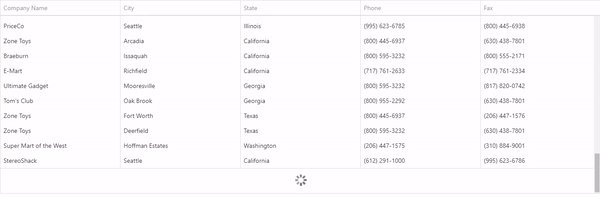
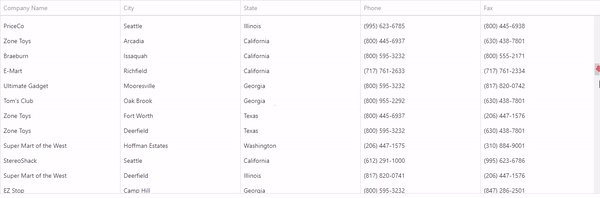
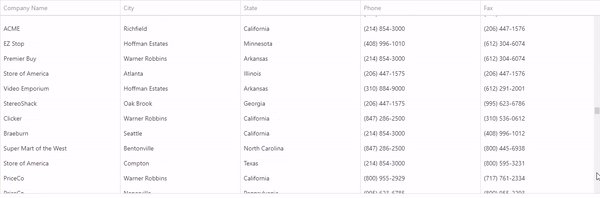
Now run the application and see the result look like below

I hope this article helps you and you will like it.


