In this article, we will learn about how we can use AJAX controls in ASP.NET.
In traditional application development, the greatest challenge is to make an application reliable, quick, user-friendly and responsive. AJAX is the best alternative to overcome these problems.
AJAX stands for Asynchronous JavaScript and XML. Ajax is platform-independent; in other words, AJAX is a cross-platform technology and used to speeds up response time. The AJAX server controls add a script to the page which is executed and processed by the browser.
AJAX allows updating parts of a web page, without reloading the entire page.
AJAX server controls can also have methods and event handlers associated with them, like other ASP.NET server controls, which are processed on the server-side.
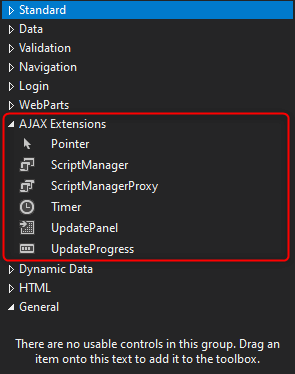
The control toolbox in the Visual Studio contains a group of controls called the ‘AJAX Extensions’.

The ScriptManager Control
We must have to use ScriptManager control with any AJAX Control to handle the scripting on the client-side, without a ScriptManager Ajax controls can not be run.
ScriptManager is a server-side control, To use ScriptManager we can drag it from the toolbox of visual studio or ASP.NET provides its own tag to use ScriptManager. The example is given below.
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
The UpdatePanel Control
Update panel is one of the most commonly used AJAX control which is responsible for updating the particular requested content of the page instead of the entire page which is not requested. This is called The Partial Postback or The Asynchronous Postback. The ASP.NET controls are put under the update panel to make the benefit of this control. The ASP.NET controls which are kept under the update panel will be updated when the user clicks on a particular ASP.NET Control which is used in the application.
You can use multiple UpdatePanel controls on a single web page.
UpdatePanel is a server-side control, To use UpdatePanel we can drag it from the toolbox of visual studio or ASP.NET provides its own tag to use UpdatePanel. The example is given below.
<asp:UpdatePanel ID="UpdatePanel1" runat="server"></asp:UpdatePanel>
The Timer Control
The Timer control is used to initiate the postback automatically. The Timer control uses the interval property to define the number of milliseconds to occur before firing the Tick event.
A Timer is a server-side control, To use Timer we can drag it from the toolbox of visual studio or ASP.NET provides its own tag to use Timer. The example is given below.
<asp:Timer ID="Timer1" runat="server">
Example
In this example, we are implementing an UpdatePanel control along with Timer Control in ASP.NET.
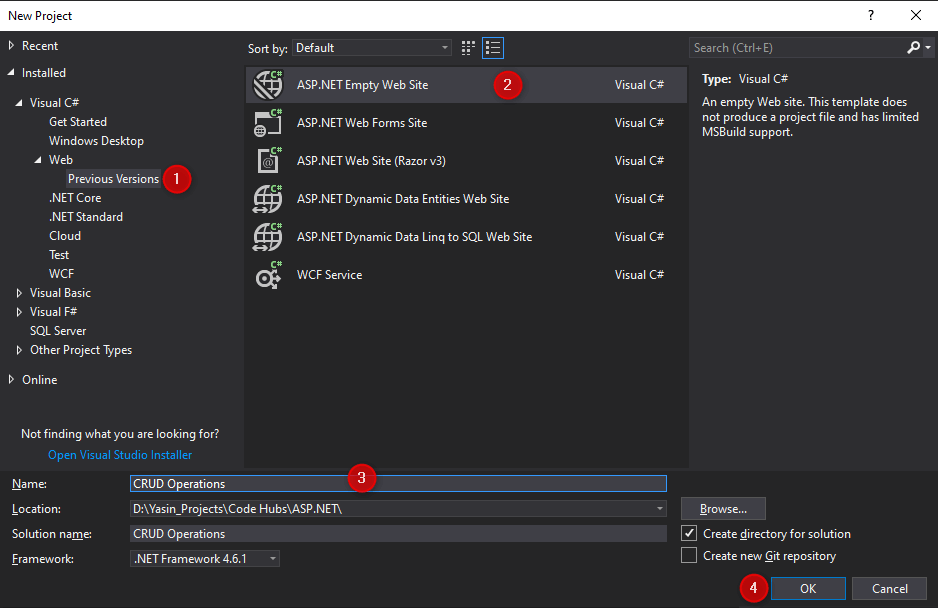
Create a new project and select the ASP.NET Empty Web Site.

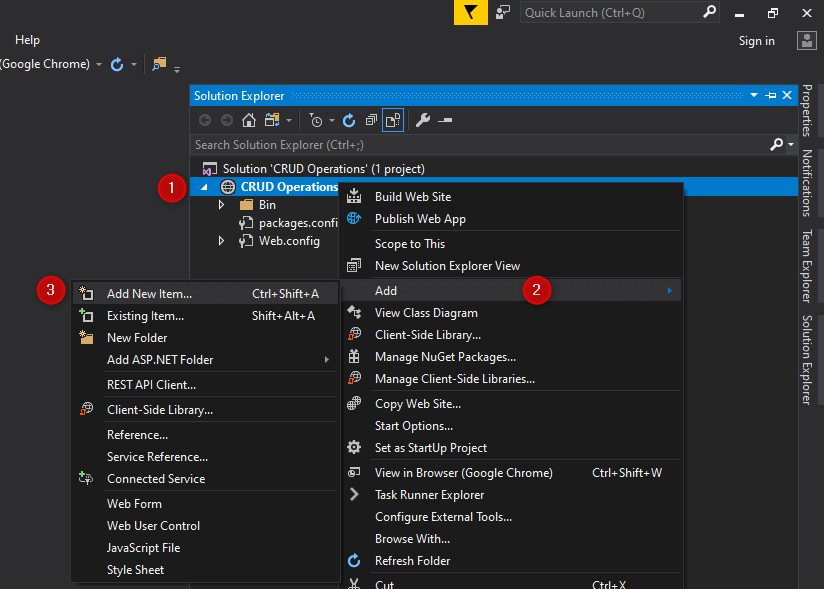
Now, right-click the project name (CRUD Operations) in the Solution Explorer and select Add -> Add New Item.

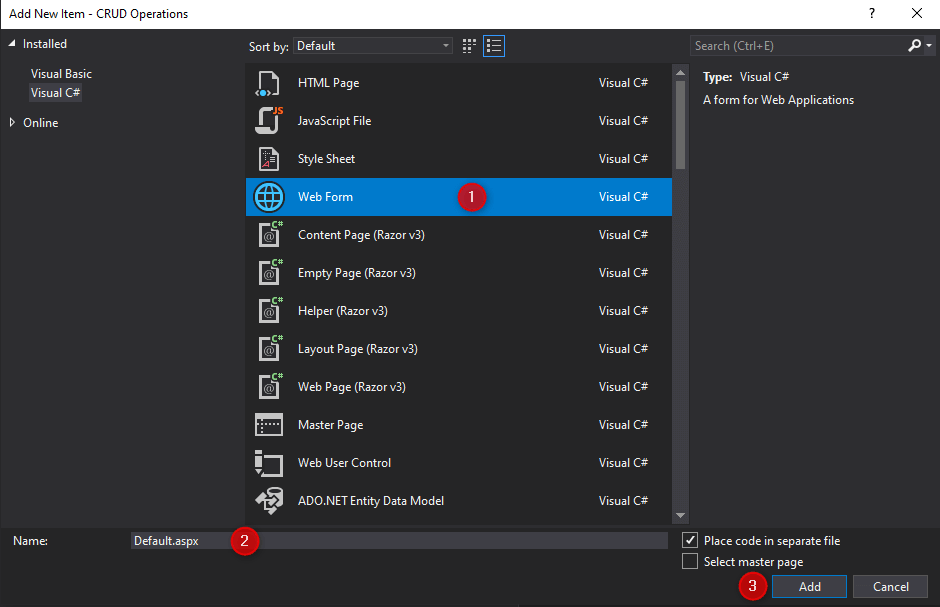
Now, let’s add a new Default.aspx file, select Web Form and click Add.

Open the Default.aspx file and add the code in it.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" OnTick="Timer1_Tick" Interval="1000"></asp:Timer>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
Open the Default.aspx.cs file and add the code in it.
using System;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Timer1_Tick(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToString();
}
}
Output:

The UpdateProgress Control
One of the problems with AJAX is that since it’s asynchronous and in the background, the browser will not show you any status. Fortunately, UpdateProgress control is used to solve this problem. It will use your own template to show that an asynchronous method is running.
UpdateProgress is a server-side control, To use UpdateProgress we can drag it from the toolbox of visual studio or ASP.NET provides its own tag to use UpdateProgress. The example is given below.
<asp:UpdateProgress ID="UpdateProgress1" runat="server"></asp:UpdateProgress>
Example
In this example, we are implementing an UpdatePanel control along with UpdateProgress Control in ASP.NET.
Open the Default.aspx file and add the code in it.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="Button1" runat="server" Text="Click Me" OnClick="Button1_Click" />
</ContentTemplate>
</asp:UpdatePanel>
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DynamicLayout="true" AssociatedUpdatePanelID="UpdatePanel1">
<ProgressTemplate>
Loading...
</ProgressTemplate>
</asp:UpdateProgress>
</div>
</form>
</body>
</html>
Open the Default.aspx.cs file and add the code in it.
using System;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
System.Threading.Thread.Sleep(5000);
}
}
Output: