Android Material Chips are one of the components which are used to make the choice filters, actions, and display the selectable options. In this article, it’s been discussed how to implement the very basic selectable material chips for the filtering of the options

1)Add a dependency in the android app project.
Before you can use Material chips, you need to add a Material Components dependency in the build.gradle file.
implementation 'com.google.android.material:material:1.3.0'2)Adding activity_main.xml in layout
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <com.google.android.material.chip.ChipGroup android:id="@+id/chip_group_main" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" app:chipSpacingHorizontal="4dp"> </com.google.android.material.chip.ChipGroup> </RelativeLayout>3)Adding my_chip.xml in xml
<?xml version="1.0" encoding="utf-8"?> <chip xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" style="@style/Widget.MaterialComponents.Chip.Entry" android:checkable="true" />4)colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="purple_200">#FFBB86FC</color> <color name="purple_500">#FF6200EE</color> <color name="purple_700">#FF3700B3</color> <color name="teal_200">#FF03DAC5</color> <color name="teal_700">#FF018786</color> <color name="black">#FF000000</color> <color name="white">#FFFFFFFF</color> <color name="colorPrimary11">#FFFFFF</color> <color name="selectedColor">#07496D</color> <color name="unselectedColor">#BDC5C4</color> </resources>5) MainActivity.java
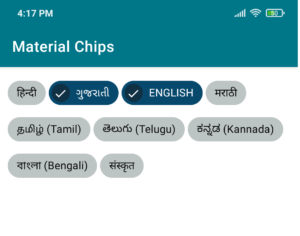
import androidx.annotation.RequiresApi; import androidx.appcompat.app.AppCompatActivity; import android.os.Build; import android.os.Bundle; import android.util.TypedValue; import android.widget.CompoundButton; import com.google.android.material.chip.Chip; import com.google.android.material.chip.ChipDrawable; import com.google.android.material.chip.ChipGroup; import java.util.ArrayList; public class MainActivity extends AppCompatActivity { ChipGroup chipGroup; String[] languageList = {"हिन्दी", "ગુજરાતી", "ENGLISH", "मराठी", "தமிழ் (Tamil)", "తెలుగు (Telugu)", "ಕನ್ನಡ (Kannada)", "বাংলা (Bengali)", "संस्कृत"}; //get selected language list ArrayList<String> selectedChipItems = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); chipGroup = findViewById(R.id.chip_group_main); AddItemsInChipGroup(); } public void AddItemsInChipGroup() { for (int i = 0; i < languageList.length; i++) { chipGroup = findViewById(R.id.chip_group_main); Chip entryChip2 = getChip(languageList[i]); entryChip2.setId(i); //set default selected language //entryChip2.setChecked(true); chipGroup.addView(entryChip2); } } private Chip getChip(String text) { final Chip chip = new Chip(this); chip.setChipDrawable(ChipDrawable.createFromResource(this, R.xml.my_chip)); int paddingDp = (int) TypedValue.applyDimension( TypedValue.COMPLEX_UNIT_DIP, 50, getResources().getDisplayMetrics() ); chip.setChipBackgroundColorResource(R.color.unselectedColor); chip.setTextColor(getResources().getColor(R.color.black)); chip.setCloseIconVisible(false); chip.setPadding(paddingDp, paddingDp, paddingDp, paddingDp); chip.setText(text); chip.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @RequiresApi(api = Build.VERSION_CODES.M) @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (isChecked) { chip.setChipBackgroundColor(getColorStateList(R.color.selectedColor)); chip.setTextColor(getResources().getColor(R.color.white)); chip.setChecked(true); selectedChipItems.add(chip.getText().toString()); } else { chip.setChipBackgroundColor(getColorStateList(R.color.unselectedColor)); chip.setTextColor(getResources().getColor(R.color.black)); chip.setChecked(false); selectedChipItems.remove(chip.getText().toString()); } } }); return chip; } }Now you can run your project.
Congratulations!!! you have developed your Mantra (MFS 100) Material Chips Android Example Integration. in Android Studio and now just keep following the rest of the tutorial step by step to become a great Android Developer. All the very best.Code Resource
https://github.com/umeshvision/Android_Material_Chips_Example.git


