In this article, we will learn about how we can use Calendar control in ASP.NET.
Calendar control is used to display selectable dates in a calendar. It also shows data associated with a specific date. Calendar control displays a calendar through which users can move to any day in any year.
This is a server-side control, To create Calendar we can drag it from the toolbox of visual studio or ASP.NET provides its own tag to create Calendar. The example is given below.
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
Using the properties window we can also set Selected Date property that shows a specified date in the calendar.
<asp:Calendar ID="Calendar1" runat="server" SelectedDate="11/01/2019 10:04:38"></asp:Calendar>
This control has its own properties that are tabled below.
| Property | Description |
|---|---|
| AccessKey | This property is used to set keyboard shortcut for the control. |
| TabIndex | The tab order of the control. |
| BackColor | This property is used to set background color of the control. |
| BorderColor | This property is used to set border color of the control. |
| BorderWidth | This property is used to set width of border of the control. |
| Font | This property is used to set font for the control text. |
| ForeColor | This property is used to set color of the control text. |
| Text | This property is used to set text to be shown for the control. |
| ToolTip | It displays the text when mouse is over the control. |
| Visible | To set visibility of control on the form. |
| Height | This property is used to set height of the control. |
| Width | This property is used to set width of the control. |
| NextMonth Text | This property is used to set text for the next month button. |
| TitleFormat | It sets format for month title in header. |
| DayHeaderStyle | This property is used to set style for the day header row. |
| DayStyle | This property is used to apply style to days. |
| NextPrevStyle | This property is used to apply style to the month navigation buttons. |
Example
In this example, we are implementing a calendar using calendar control.
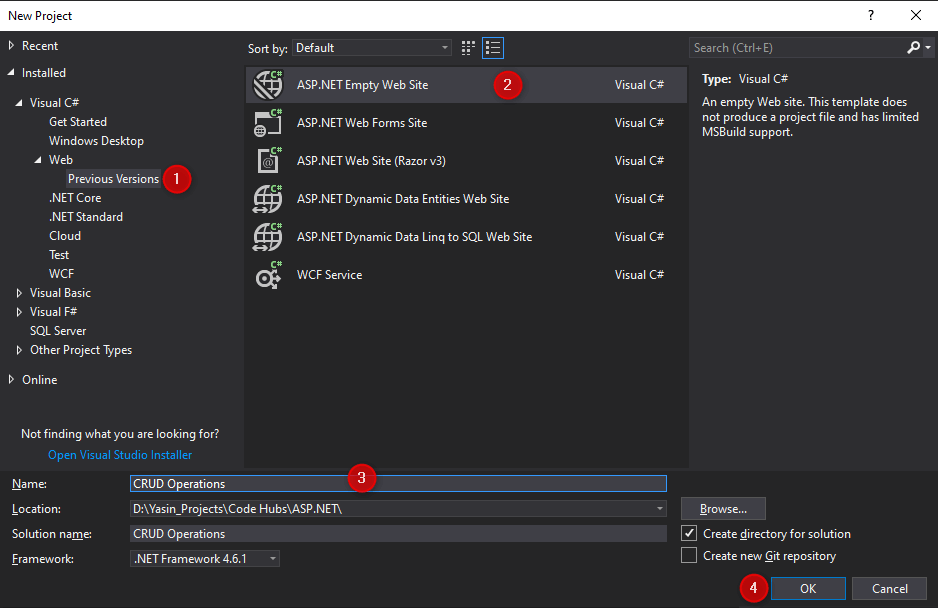
Create a new project and select the ASP.NET Empty Web Site.

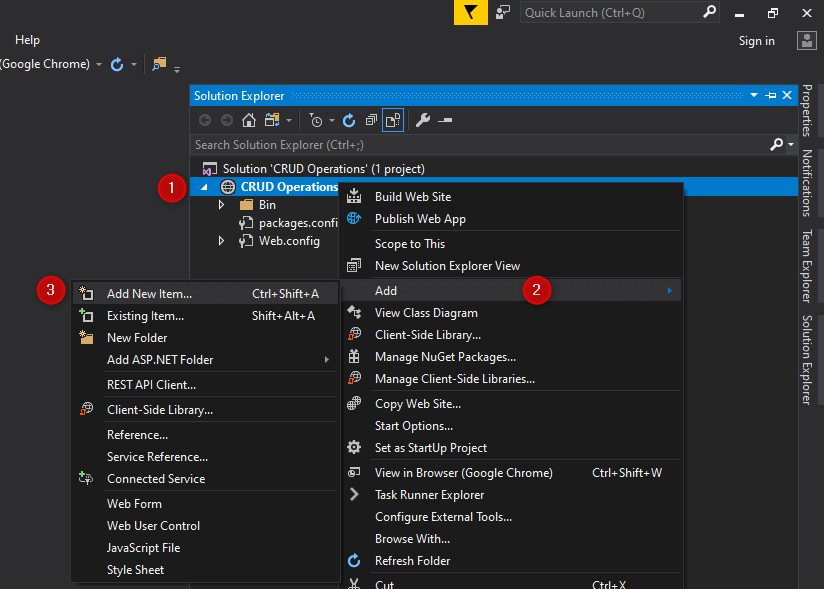
Now, right-click the project name (CRUD Operations) in the Solution Explorer and select Add -> Add New Item.

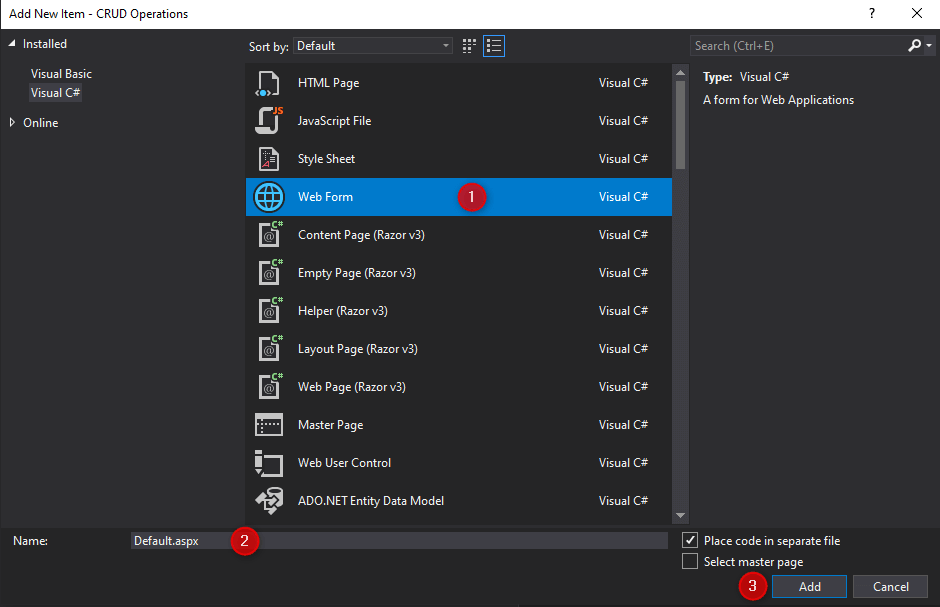
Now, let’s add a new Default.aspx file, select Web Form and click Add.

Open the Default.aspx file and add the code in it.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Calendar ID="Calendar1" runat="server" OnSelectionChanged="Calendar1_SelectionChanged" OnVisibleMonthChanged="Calendar1_VisibleMonthChanged"></asp:Calendar>
</div>
</form>
</body>
</html>
Open the Default.aspx.cs file and add the code in it.
using System;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
Response.Write("<script> alert('Todays Date is: " + Calendar1.TodaysDate.ToShortDateString() + "') </script>");
}
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
Response.Write("<script> alert('Selected Date is: " + Calendar1.SelectedDate.ToShortDateString() + "') </script>");
}
protected void Calendar1_VisibleMonthChanged(object sender, MonthChangedEventArgs e)
{
Response.Write("<script> alert('Selected Month & Year is: " + e.NewDate.Month + "-" + e.NewDate.Year + "') </script>");
}
}
Here, in Page_Load() it displays the current date. In Calendar1_SelectionChanged() it displays selected date. And in Calendar1_VisibleMonthChanged() it displays month-year according to next or previous month navigation click.
That’s it.
Output:



