In this article, we are going to learn how to change the color of one component based on another component that is irrelevant to each other, to achieve this we are going to use BehaviorSubject.
Prerequisites:
- Basic knowledge of Angular
- Code editor like Visual Studio Code
What is BehaviorSubject?
BehaviorSubject is similar to the subject, a subject is a special type of observables that are used to send data to other components or services.
- It needs an initial value as it always returns a value on subscription even if it hasn’t received a next().
- Subscription returns the last value of the subject.
- At any point, you can retrieve the last value of the subject in a non-observable code using the getValue() method.
Let us understand with an example.
First, create a new project by using the following command.
ng new ChangeColorDemo
Then create a new service using the below command.
ng g service Data
Open data-services.ts and paste the below code in it.
import { Injectable } from '@angular/core';
import { BehaviorSubject } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class DataService {
//Declare BehaviorSubject With static Value
private paramSource = new BehaviorSubject<string>('red');
sharedParam = this.paramSource.asObservable();
constructor() { }
//Update BehaviorSubject Value
changeParam(param: string) {
this.paramSource.next(param)
}
}
Open the project in visual code and then creates two–component with the help of the below command.
ng g c FirstComponent ng g c SecondComponent
Open firstcomponent.ts and put the below code in it.
export class FirstComponent implements OnInit {
message!: string;
selectedColor = 'red';
constructor(private data: DataService) { }
ngOnInit() {
}
colorData = [{
name: 'teal',
color: 'teal'
}, {
name: 'lightblue',
color: 'lightblue'
}, {
name: 'lightgrey',
color: 'lightgrey'
}, {
name: 'pink',
color: 'pink'
}]
updateSelectedStyle(value: any) {
this.selectedColor = value
this.data.changeParam(value);
}
}
Open firstcomponent.html and put the below code in it.
<select class="form-control" #selected (change)="updateSelectedStyle(selected.value)">
<option *ngFor="let colorname of colorData" [ngValue]="colorname" [ngStyle]="{'background-color': colorname.color}">
{{colorname.color}}
</option>
</select>
<div class="mt-2">
<div [ngStyle]="{'background-color': selectedColor}" class="card">
<div class="card-body">
<h5 class="card-title">Component 1</h5>
<p class="card-text">{{selectedColor}}</p>
</div>
</div>
</div>
Open secondcomponent.ts and put the below code in it.
export class SecondComponent implements AfterViewInit {
colourName!: string;
constructor(private data: DataService) { }
ngAfterViewInit(): void {
this.data.sharedParam.subscribe((colourName:any) => {
this.colourName = colourName
})
}
Open secondcomponent.html and put the below code in it.
<div [ngStyle]="{'background-color': colourName}" class="card mt-5">
<div class="card-body">
<h5 class="card-title">Component 2</h5>
<p class="card-text">{{colourName}}</p>
</div>
</div>
Open app.component.html and put the below code in it.
<div class="d-flex justify-content-center">
<div style="text-align: center;
font-size: x-large;
font-family: monospace;"></div>
<div style="margin:10px" class="card-deck">
<app-firstcomponent></app-firstcomponent>
<app-secondcomponent></app-secondcomponent>
</div>
</div>
That’s it.
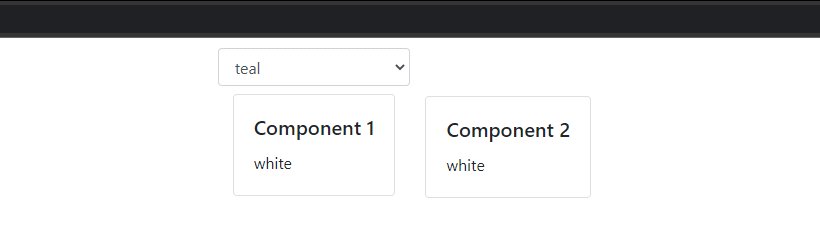
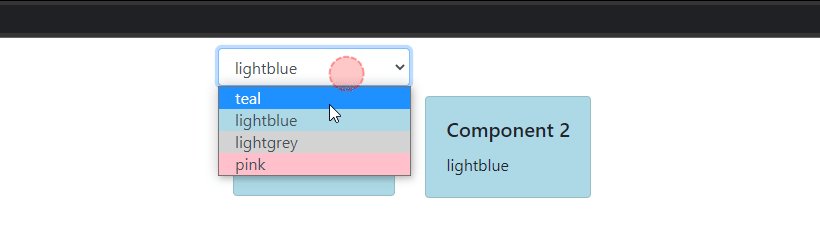
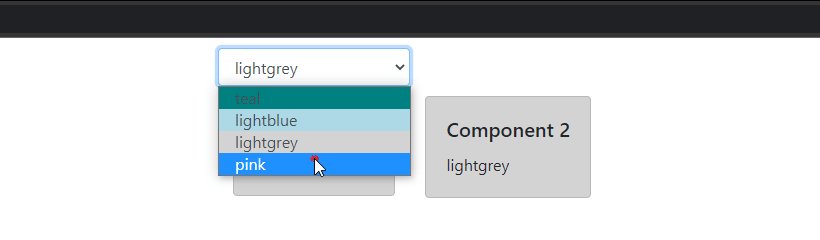
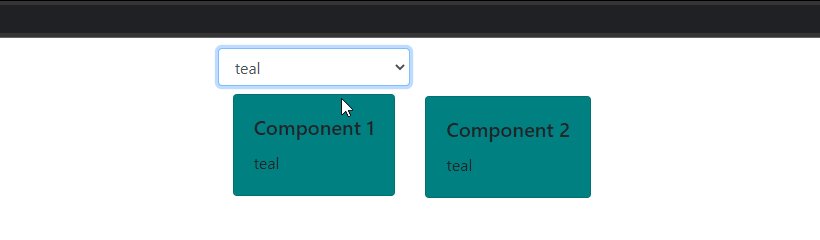
Output:

Also, check CRUD Operations With .Net 5.0 In Angular 13


