In this article I will explain how to download multiple file As Zip Archive file in ASP.Net MVC.
Step:1
First,Go to Visual Studio, open new ASP.NET Web application with relavent name.
Step:2
Go to Controller And Add Controller for to implement Action method.

Step:3
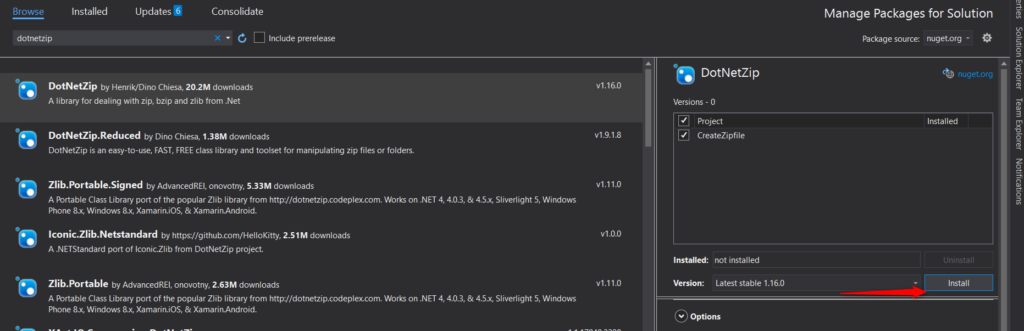
Then you need to Add DotNetZip library to application.For this Go to ->
Tools >>NuGet Package Manager >> Manage NuGet Packages for solution.
It will open NuGet – Solution tab and browse for DotNetZip Package and install it in project as following:

Step:4
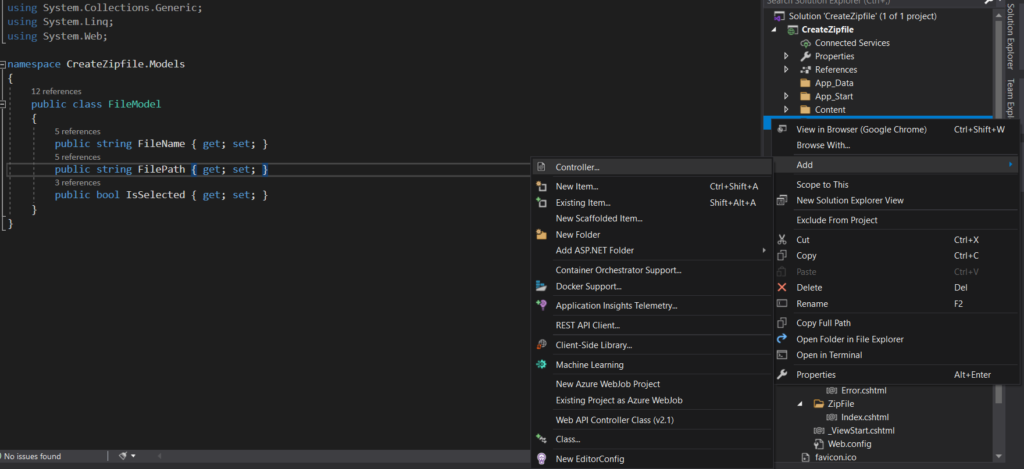
Add class for File as FileModel as following:
namespace CreateZipfile.Models
{
public class FileModel
{
public string FileName { get; set; }
public string FilePath { get; set; }
public bool IsSelected { get; set; }
}
}
Step:5
Add following method in ZipFile controller,
using CreateZipfile.Models;
using Ionic.Zip;
using System;
using System.Collections.Generic;
using System.IO;
using System.Web.Mvc;
namespace CreateZipfile.Controllers
{
public class ZipFileController : Controller
{
// GET: ZipFile
public ActionResult Index()
{
string[] filePaths = Directory.GetFiles(Server.MapPath("~/Files/"));
List<FileModel> files = new List<FileModel>();
foreach (string filePath in filePaths)
{
files.Add(new FileModel()
{
FileName = Path.GetFileNameWithoutExtension(filePath),
FilePath = filePath
});
}
return View(files);
}
[HttpPost]
public ActionResult Index(List<FileModel> files)
{
using (ZipFile zip = new ZipFile())
{
List<string> filelist = new List<string>();
zip.AlternateEncodingUsage = ZipOption.AsNecessary;
zip.AddDirectoryByName("Files");
foreach (FileModel file in files)
{
if (file.IsSelected)
{
zip.AddFile(file.FilePath, "Files");
filelist.Add(Path.GetFileNameWithoutExtension(file.FileName));
}
}
string filenames =string.Join("&",filelist.ToArray());
string zipFileName = String.Format("ZipFile_{0}.zip", filenames);
using (MemoryStream memoryStream = new MemoryStream())
{
zip.Save(memoryStream);
return File(memoryStream.ToArray(), "application/zip", zipFileName);
}
}
}
}
}
DownloadZip() => method return file which are available in Files Folder.
Downloadzip(List<FileModel> files) , This method convert all selected file to zip file(compressed file).
filelist contains name of selected file.
zipName contains all name of selected filename with (&) join.
Step:6
Add View for This method As below:
@using CreateZipfile.Models
@model List<FileModel>
@{
ViewBag.Title = "Index";
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<style>
table td, th {
border: 1px solid #b5b0b0;
padding: 10px;
}
</style>
</head>
<body>
@using (Html.BeginForm("Index", "ZipFile", FormMethod.Post))
{
<table>
<tr>
<th></th>
<th>File Name</th>
</tr>
@for (int i = 0; i < Model.Count(); i++)
{
<tr>
<td>@Html.CheckBoxFor(model => model[i].IsSelected)</td>
<td>
@Html.HiddenFor(model => model[i].FilePath)
@Html.HiddenFor(model => model[i].FileName)
@Model[i].FileName
</td>
</tr>
}
</table>
<button id="download" value="Download Zip" >Download Zip</button>
}
</body>
</html>
Output:


