Ionic is a framework that allows you to build mobile and desktop applications using web technology using HTML, CSS, and JavaScript.
App in a mobile running in said review, but it looks like real application and works as a regular app.
Step 1:-
First, download Node.js on your device. Click here to download the latest version.
Next, install code editor visual studio.
Step 2:-
Install Ionic CLI using the following command
npm install -g @ionic/cli native-run cordova-res
Step 3:-
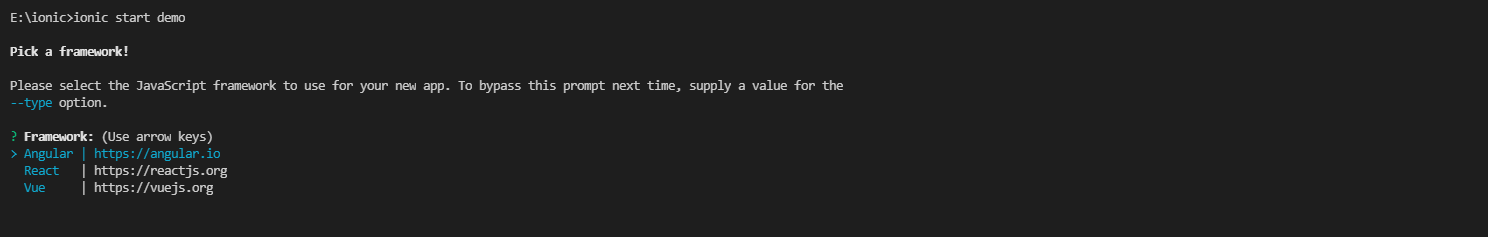
Create a new project ionic project using the following command

first, select your framework

second, select the type of template you want
Step 4:-
Change app folder using the following command
cd demo
Step 5:-
Run your first ionic application using the following command
ionic serve


