Today, we will learn about how to do CRUD operation using IONIC framework. You can check it out from here.
Create Ionic angular app using the following code and select an Angular framework and blank template.
ionic start Crud-Ionic cd photo-gallery
so, now our app is created and let’s start a crud.
Step 1:
Following code add in your home.page.html
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Home
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<!-- <ion-card> -->
<ion-button *ngIf="isDisplay" (click)="addProduct()" class="btn-sub">Add User</ion-button>
<ion-button (click)="back()" *ngIf="!isDisplay" class="btn-sub">Back</ion-button>
<!-- </ion-card> -->
<ion-card *ngIf="isDisplay">
<ion-item>
<ion-grid>
<ion-row class="divide">
<ion-col size="3">
User Name
</ion-col>
<ion-col size="3">
Email
</ion-col>
<ion-col size="3">
Gender
</ion-col>
<ion-col size="2">
Action
</ion-col>
</ion-row>
<ion-row *ngFor="let u of userItem;let i = index;">
<ion-col size="3">
{{u.username}}
</ion-col>
<ion-col size="3">
{{u.email}}
</ion-col>
<ion-col size="3">
{{u.gender}}
</ion-col>
<ion-col size="3">
<ion-button color="warning" (click)="edit(i)">
<ion-icon name="create-outline"></ion-icon>
</ion-button>
<ion-button color="danger" (click)="remove(i)">
<ion-icon name="trash-outline"></ion-icon>
</ion-button>
</ion-col>
</ion-row>
</ion-grid>
</ion-item>
</ion-card>
<ion-card *ngIf="!isDisplay">
<ion-item>
Create User
</ion-item>
<ion-card-content>
<ion-grid>
<ion-row>
<ion-col size-md="12" size-sm="12" size-lg="3" size-xs="12">
<ion-item>
<ion-label position="floating">User Name</ion-label>
<ion-input [(ngModel)]="user.username"></ion-input>
</ion-item>
</ion-col>
<ion-col size-md="12" size-sm="12" size-lg="3" size-xs="12">
<ion-item>
<ion-label position="floating">Email</ion-label>
<ion-input [(ngModel)]="user.email"></ion-input>
</ion-item>
</ion-col>
<ion-col size-md="12" size-sm="12" size-lg="3" size-xs="12">
<ion-item>
<div>
<div>
<ion-label>Gender</ion-label>
</div>
<div>
<ion-radio-group [(ngModel)]="user.gender">
<div class="gender-val">
<ion-item>
<ion-label>Male</ion-label>
<ion-radio value="male" name="gender"></ion-radio>
</ion-item>
</div>
<div class="gender-val">
<ion-item>
<ion-label>Female</ion-label>
<ion-radio value="female" name="gender"></ion-radio>
</ion-item>
</div>
</ion-radio-group>
</div>
</div>
</ion-item>
</ion-col>
<ion-col >
<ion-button expand="block" (click)="onSubmit()">Submit</ion-button>
</ion-col>
</ion-row>
</ion-grid>
</ion-card-content>
</ion-card>
</ion-content>
Step 2:
Following code add in your home.page.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
userItem: any[] = [];
user: user = new user();
isDisplay: boolean = true;
userId: number;
constructor() { }
addProduct() {
this.isDisplay = false
}
back() {
this.isDisplay = true
}
onSubmit() {
if(this.userId) this.userItem[this.userId] = JSON.parse(JSON.stringify(this.user))
else {
this.userItem.push(JSON.parse(JSON.stringify(this.user)));
}
this.isDisplay = true
}
remove(id) {
this.userItem.splice(id, 1);
}
edit(id) {
this.user = this.userItem[id];
this.userId = id
this.isDisplay = false
}
}
export class user {
email: string;
username!: string;
gender!: string;
id!: string;
}
Step 3:
Following code add in your home.page.scss
#container {
text-align: center;
position: absolute;
left: 0;
right: 0;
top: 50%;
transform: translateY(-50%);
}
#container strong {
font-size: 20px;
line-height: 26px;
}
#container p {
font-size: 16px;
line-height: 22px;
color: #8c8c8c;
margin: 0;
}
.gender-val{
display: flex;
align-items: center;
}
.gender-val ion-label{
margin-right: 10px;
}
.gender-val ion-radio{
margin-right: 10px;
}
ion-radio-group{
display: flex;
}
#container a {
text-decoration: none;
}
.btn-sub{
margin: 10px;
}
Step 4:
Run Your Application
npm start
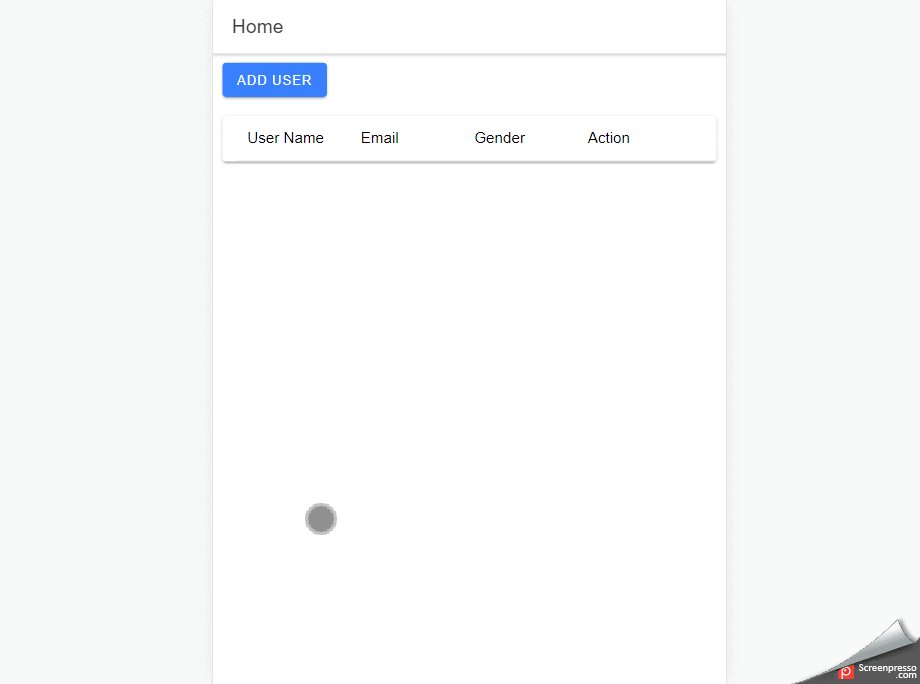
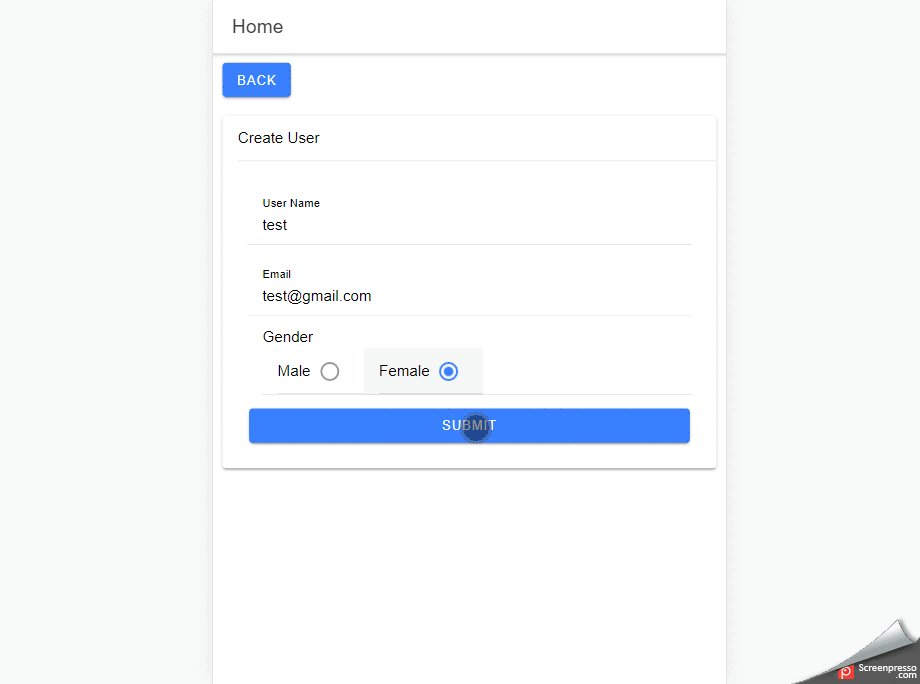
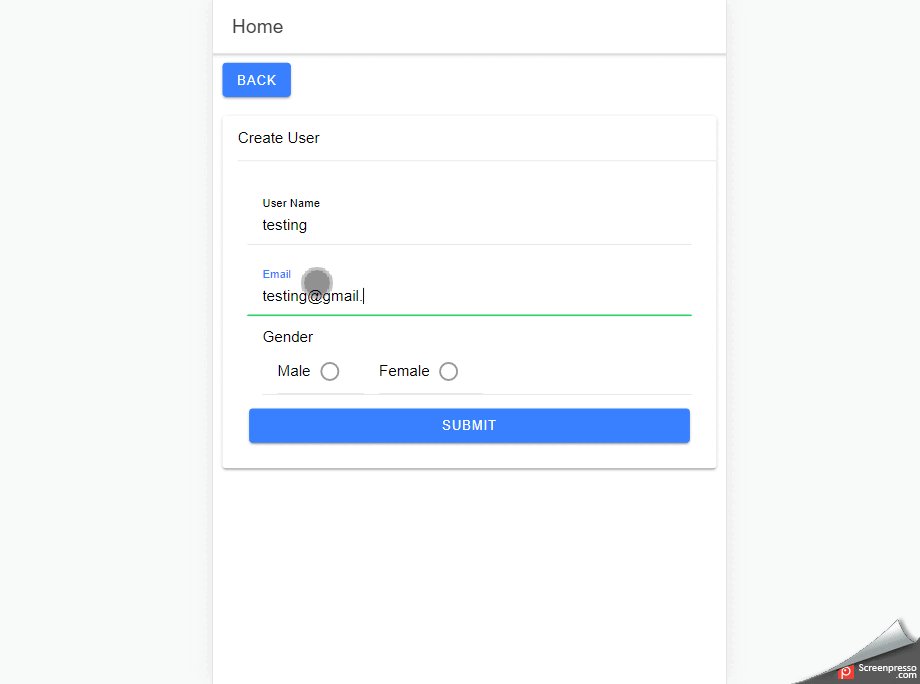
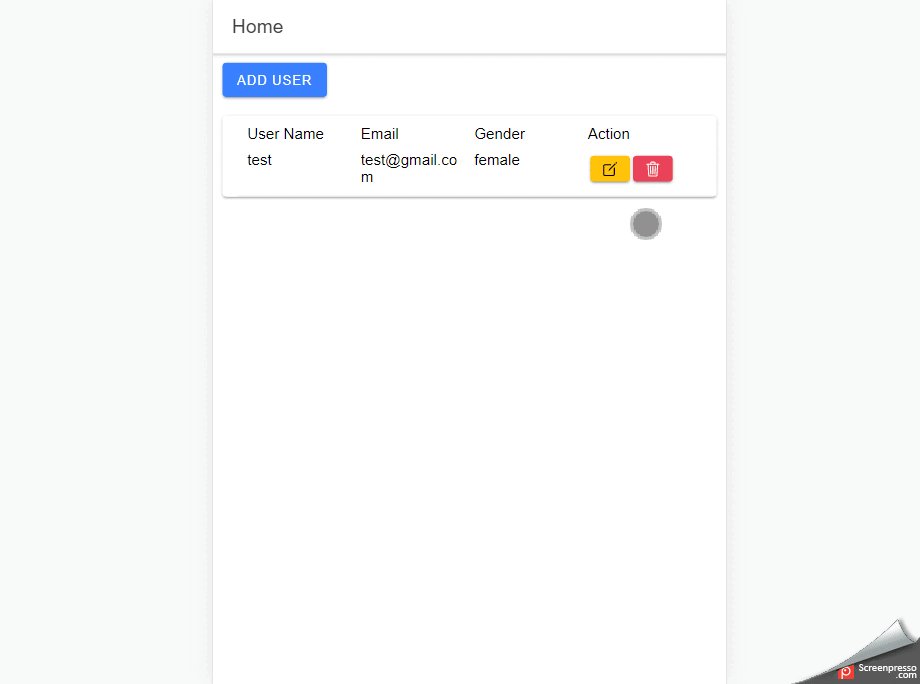
Output:-