In this article, we will learn about how we can perform crud operations using ASP.NET MVC, Ajax, Bootstrap, and jQuery. We can create the user interactive pages using Ajax.
What is AJAX?
AJAX stands for (Asynchronous JavaScript and XML) and is used to update parts of the existing page and to retrieve the data from the server.
Bootstrap is one of the most popular HTML, CSS, and JS frameworks for developing responsive, mobile first projects on the web. You can learn Bootstrap easily as it provides the classes built-in which we have to use in our application.
We are going to use code first approach for this application. If you have not idea about code first approach then you can refer our article from here
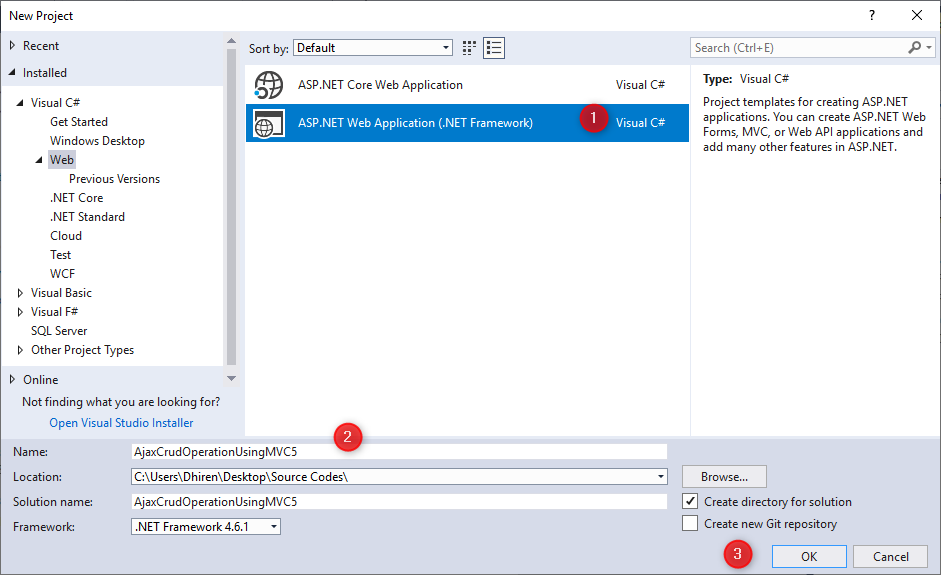
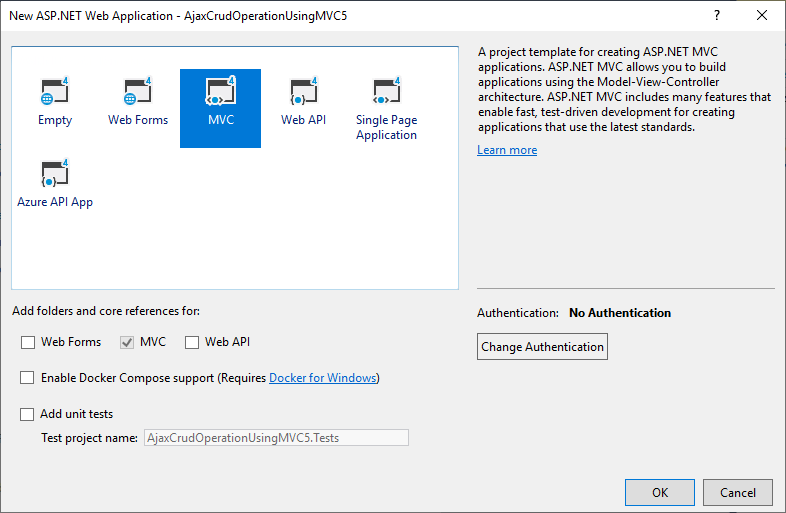
Create a new project and select the MVC pattern.


Firstly install the Entity framework from the Package manager Console
Install-Package EntityFramework
Let’s get started.
Navigate to Models -> create a new class as Users.
using System.ComponentModel.DataAnnotations;
namespace AjaxCrudOperationUsingMVC5.Models
{
public class Users
{
[Key]
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string State { get; set; }
public string Country { get; set; }
}
}
Create the Context.cs file in the Models folder only.
using System.Data.Entity;
namespace AjaxCrudOperationUsingMVC5.Models
{
public class Context:DbContext
{
public Context() : base("StringDBContext"){}
public DbSet<Users> User { get; set; }
}
}
Open the Web.Config file presents at the root directory and add the connection string in it.
<connectionStrings> <add name="StringDBContext" connectionString="Server=DESKTOP-CGB025P;Initial Catalog=DemoDB;Persist Security Info=False;User ID=sa;Password=******;MultipleActiveResultSets=True;Encrypt=False;TrustServerCertificate=False;Connection Timeout=30;" providerName="System.Data.SqlClient" /> </connectionStrings>
Open the package manager console and type the following commands.
Enable-Migrations Add-Migration Initial Update-Database
Open the View -> Shared -> _Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Ajax Crud Operations", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@RenderSection("scripts", required: false)
</body>
</html>
Open the View -> Home -> Index.cshtml file and add the code in it.
@{
ViewBag.Title = "Home Page";
}
<div class="container">
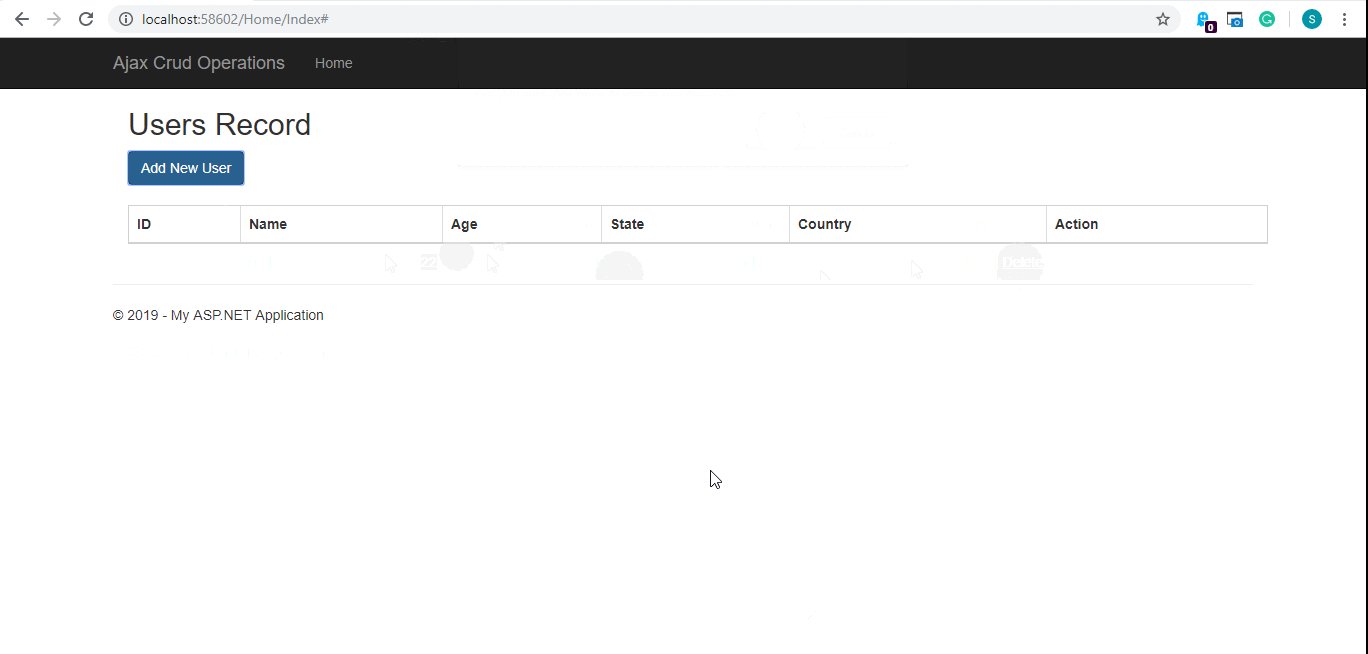
<h2>Users Record</h2>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" onclick="clearTextBox();">Add New User</button><br /><br />
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>
ID
</th>
<th>
Name
</th>
<th>
Age
</th>
<th>
State
</th>
<th>
Country
</th>
<th>
Action
</th>
</tr>
</thead>
<tbody class="tbody"></tbody>
</table>
</div>
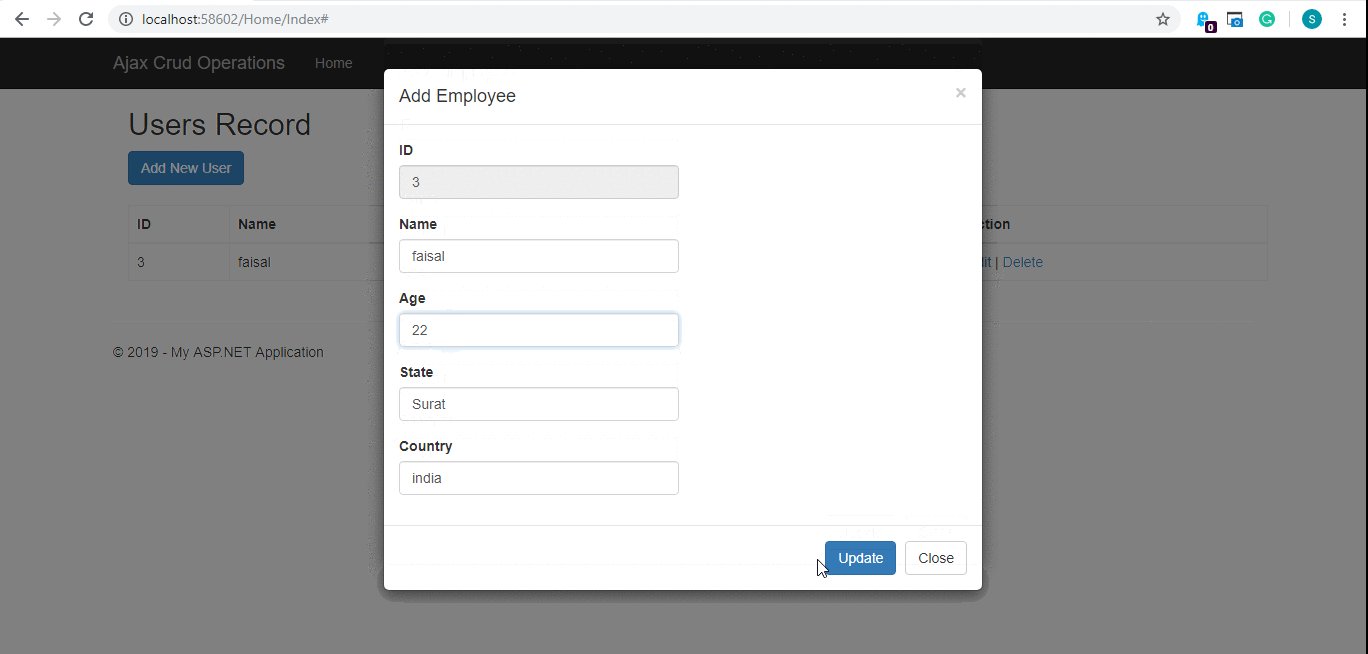
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title" id="myModalLabel">Add Employee</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="Id">ID</label>
<input type="text" class="form-control" id="ID" placeholder="Id" disabled="disabled" />
</div>
<div class="form-group">
<label for="Name">Name</label>
<input type="text" class="form-control" id="Name" placeholder="Name" />
</div>
<div class="form-group">
<label for="Age">Age</label>
<input type="text" class="form-control" id="Age" placeholder="Age" />
</div>
<div class="form-group">
<label for="State">State</label>
<input type="text" class="form-control" id="State" placeholder="State" />
</div>
<div class="form-group">
<label for="Country">Country</label>
<input type="text" class="form-control" id="Country" placeholder="Country" />
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btnAdd" onclick="return Add();">Add</button>
<button type="button" class="btn btn-primary" id="btnUpdate" style="display:none;" onclick="Update();">Update</button>
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script src="~/Scripts/Users.js"></script>
Create the Users.js file the Script folder.
$(document).ready(function () {
loadData();
});
function loadData() {
$.ajax({
url: "/Home/List",
type: "GET",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (result) {
var html = '';
$.each(result, function (key, item) {
html += '<tr>';
html += '<td>' + item.Id + '</td>';
html += '<td>' + item.Name + '</td>';
html += '<td>' + item.Age + '</td>';
html += '<td>' + item.State + '</td>';
html += '<td>' + item.Country + '</td>';
html += '<td><a href="#" onclick="return getbyID(' + item.Id + ')">Edit</a> | <a href="#" onclick="Delele(' + item.Id + ')">Delete</a></td>';
html += '</tr>';
});
$('.tbody').html(html);
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
}
function Add() {
var res = validate();
if (res == false) {
return false;
}
var empObj = {
Id: $('#ID').val(),
Name: $('#Name').val(),
Age: $('#Age').val(),
State: $('#State').val(),
Country: $('#Country').val()
};
$.ajax({
url: "/Home/Add",
data: JSON.stringify(empObj),
type: "POST",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (result) {
loadData();
$('#myModal').modal('hide');
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
}
function getbyID(Id) {
$('#Name').css('border-color', 'lightgrey');
$('#Age').css('border-color', 'lightgrey');
$('#State').css('border-color', 'lightgrey');
$('#Country').css('border-color', 'lightgrey');
$.ajax({
url: "/Home/getbyID/" + Id,
typr: "GET",
contentType: "application/json;charset=UTF-8",
dataType: "json",
success: function (result) {
$('#ID').val(result.Id);
$('#Name').val(result.Name);
$('#Age').val(result.Age);
$('#State').val(result.State);
$('#Country').val(result.Country);
$('#myModal').modal('show');
$('#btnUpdate').show();
$('#btnAdd').hide();
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
return false;
}
function Update() {
var res = validate();
if (res == false) {
return false;
}
var empObj = {
Id: $('#ID').val(),
Name: $('#Name').val(),
Age: $('#Age').val(),
State: $('#State').val(),
Country: $('#Country').val(),
};
$.ajax({
url: "/Home/Update",
data: JSON.stringify(empObj),
type: "POST",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (result) {
loadData();
$('#myModal').modal('hide');
$('#ID').val("");
$('#Name').val("");
$('#Age').val("");
$('#State').val("");
$('#Country').val("");
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
}
function Delele(ID) {
var ans = confirm("Are you sure you want to delete this Record?");
if (ans) {
$.ajax({
url: "/Home/Delete/" + ID,
type: "POST",
contentType: "application/json;charset=UTF-8",
dataType: "json",
success: function (result) {
loadData();
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
}
}
function clearTextBox() {
$('#ID').val("");
$('#Name').val("");
$('#Age').val("");
$('#State').val("");
$('#Country').val("");
$('#btnUpdate').hide();
$('#btnAdd').show();
$('#Name').css('border-color', 'lightgrey');
$('#Age').css('border-color', 'lightgrey');
$('#State').css('border-color', 'lightgrey');
$('#Country').css('border-color', 'lightgrey');
}
function validate() {
var isValid = true;
if ($('#Name').val().trim() == "") {
$('#Name').css('border-color', 'Red');
isValid = false;
}
else {
$('#Name').css('border-color', 'lightgrey');
}
if ($('#Age').val().trim() == "") {
$('#Age').css('border-color', 'Red');
isValid = false;
}
else {
$('#Age').css('border-color', 'lightgrey');
}
if ($('#State').val().trim() == "") {
$('#State').css('border-color', 'Red');
isValid = false;
}
else {
$('#State').css('border-color', 'lightgrey');
}
if ($('#Country').val().trim() == "") {
$('#Country').css('border-color', 'Red');
isValid = false;
}
else {
$('#Country').css('border-color', 'lightgrey');
}
return isValid;
}
Finally, open the HomeController and add the code in it.
using AjaxCrudOperationUsingMVC5.Models;
using System.Linq;
using System.Web.Mvc;
namespace AjaxCrudOperationUsingMVC5.Controllers
{
public class HomeController : Controller
{
private Context _context;
public HomeController()
{
_context = new Context();
}
public ActionResult Index()
{
return View();
}
public JsonResult List()
{
return Json(_context.User.ToList(), JsonRequestBehavior.AllowGet);
}
public JsonResult Add(Users user)
{
_context.User.Add(user);
_context.SaveChanges();
return Json(JsonRequestBehavior.AllowGet);
}
public JsonResult GetbyID(int ID)
{
return Json(_context.User.FirstOrDefault(x=>x.Id==ID), JsonRequestBehavior.AllowGet);
}
public JsonResult Update(Users user)
{
var data = _context.User.FirstOrDefault(x => x.Id == user.Id);
if (data != null) {
data.Name = user.Name;
data.State = user.State;
data.Country = user.Country;
data.Age = user.Age;
_context.SaveChanges();
}
return Json(JsonRequestBehavior.AllowGet);
}
public JsonResult Delete(int ID)
{
var data = _context.User.FirstOrDefault(x => x.Id == ID);
_context.User.Remove(data);
_context.SaveChanges();
return Json(JsonRequestBehavior.AllowGet);
}
}
}
That’s it.
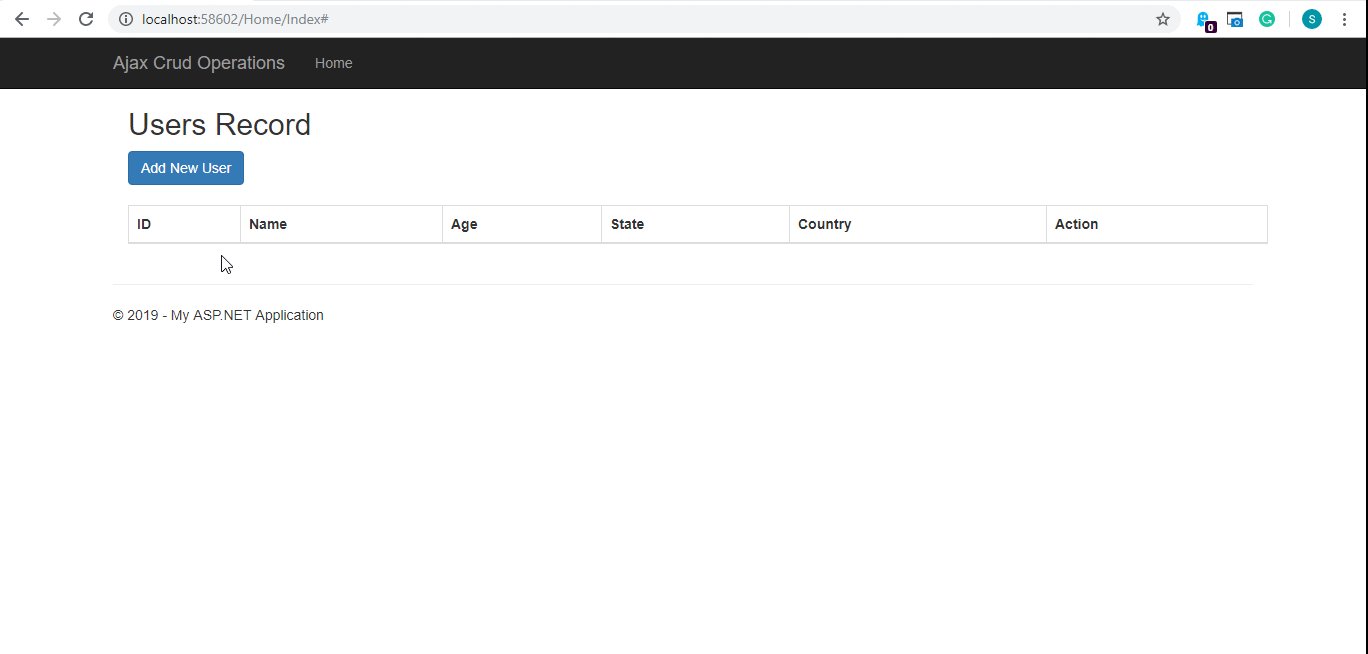
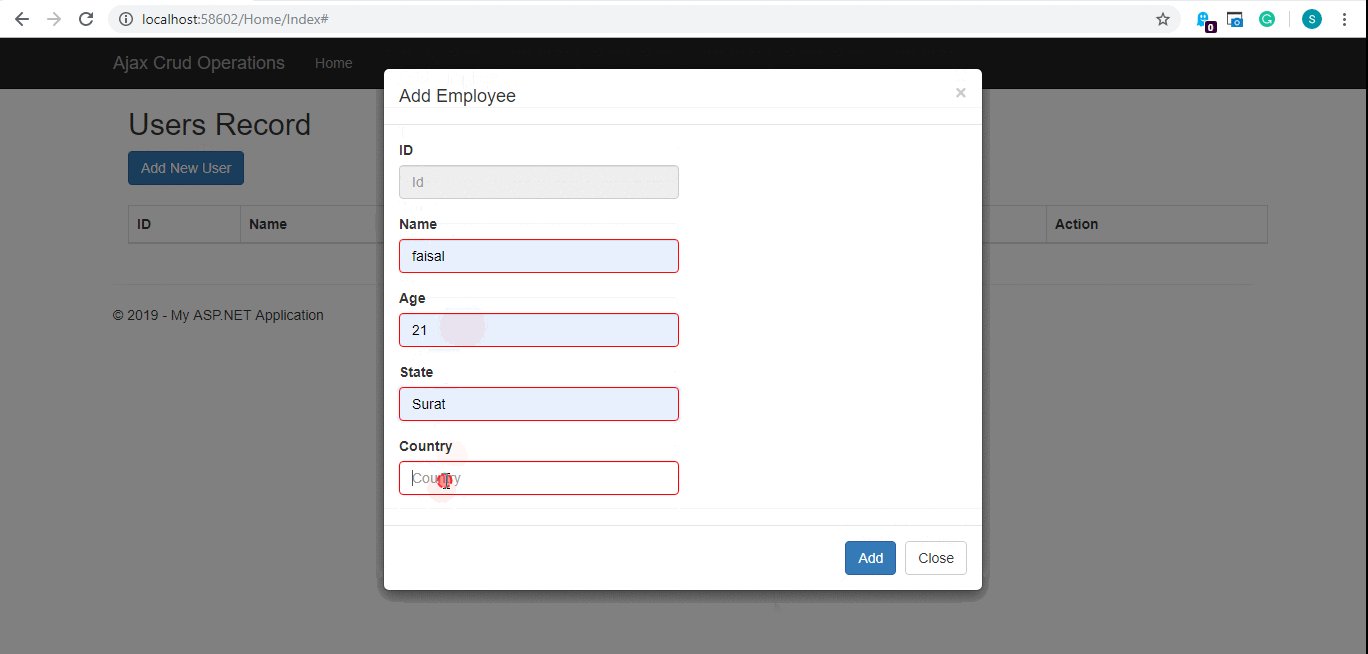
Output:

You can download the source code from here
Vision Infotech is a well-known tech firm established in Surat, India. It provides a wide range of services for mobile and web app development. It employs 250 people who specialize in website and app development. When you hire Experienced .Net developers, you can benefit from their experience in a variety of industries as well as their understanding of the most up-to-date technologies and frameworks.



Nice work but the application can;t add a new employee though it displays everyhthing very well
Thanks brother
Great Sir….
Thanks!
Thank you so much you save me
My pleasure!
Very nice tutorial sir keep it up
My pleasure!
could u pls perform employee department crud operation in bootstrap pls,
with ms sql server store procedure with join