Hello Friends, In this article, we will learn how to add days ago in angular using a custom Pipe. In the UI part(front-end), we need to display like some seconds ago, days ago, weeks ago, months ago, years ago, etc. So let’s start,
First, we need to create a pipe namely “daysAgo” to date convert into days ago text.
ng generate pipe daysAgo
Now put the below code in the “daysAgo” pipe
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'daysAgo',
pure: true
})
export class DaysAgo implements PipeTransform {
transform(time: any, args?: any): any {
if (time) {
switch (typeof time) {
case 'number':
break;
case 'string':
time = +new Date(time);
break;
case 'object':
if (time.constructor === Date) time = time.getTime();
break;
default:
time = +new Date();
}
var time_formats = [
[60, 'seconds', 1], // 60
[120, '1 minute ago', '1 minute ago], // 60*2
[3600, 'minutes', 60], // 60*60, 60
[7200, '1 hour ago', '1 hour ago'], // 60*60*2
[86400, 'hours', 3600], // 60*60*24, 60*60
[172800, 'Yesterday', 'Tomorrow'], // 60*60*24*2
[604800, 'days', 86400], // 60*60*24*7, 60*60*24
[1209600, 'Last week', 'Next week'], // 60*60*24*7*4*2
[2419200, 'weeks', 604800], // 60*60*24*7*4, 60*60*24*7
[4838400, 'Last month', 'Next month'], // 60*60*24*7*4*2
[29030400, 'months', 2419200], // 60*60*24*7*4*12, 60*60*24*7*4
[58060800, 'Last year', 'Next year'], // 60*60*24*7*4*12*2
[2903040000, 'years', 29030400], // 60*60*24*7*4*12*100, 60*60*24*7*4*12
];
var seconds = (+new Date() - time) / 1000,
token = 'ago',
list_choice = 1;
if (seconds == 0) {
return 'Just now'
}
if (seconds < 0) {
seconds = Math.abs(seconds);
token = 'from now';
list_choice = 2;
}
var i = 0,
format;
while (format = time_formats[i++])
if (seconds < format[0]) {
if (typeof format[2] == 'string')
return format[list_choice];
else
return Math.floor(seconds / format[2]) + ' ' + format[1] + ' ' + token;
}
return time;
}
}
}
So by this pipe, we will be able to Convert DateTime to days ago text easily.
Now we are use pipe in our components like below
<span>{{createdDate| daysAgo}}</span>
Note: `createdDate` must be DateTime format
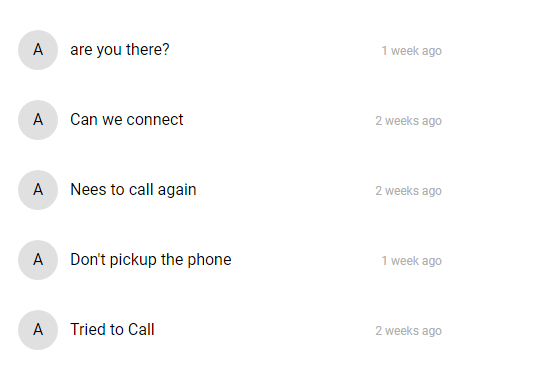
Now run the application and the output looks like below

I hope this article helps you and you will like it.


