Here, we will learn about converting the excel file into a JSON file. We sometimes need to read the data from excel which tobe used as JSON in javascript. Most of us end up by writing the code for reading the excel file and then converting the data to JSON for reading.
We will use the xlsx and jszip js for converting the excel file to JSON. You can include the js from CDN.
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.13.5/xlsx.full.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.13.5/jszip.js"></script>
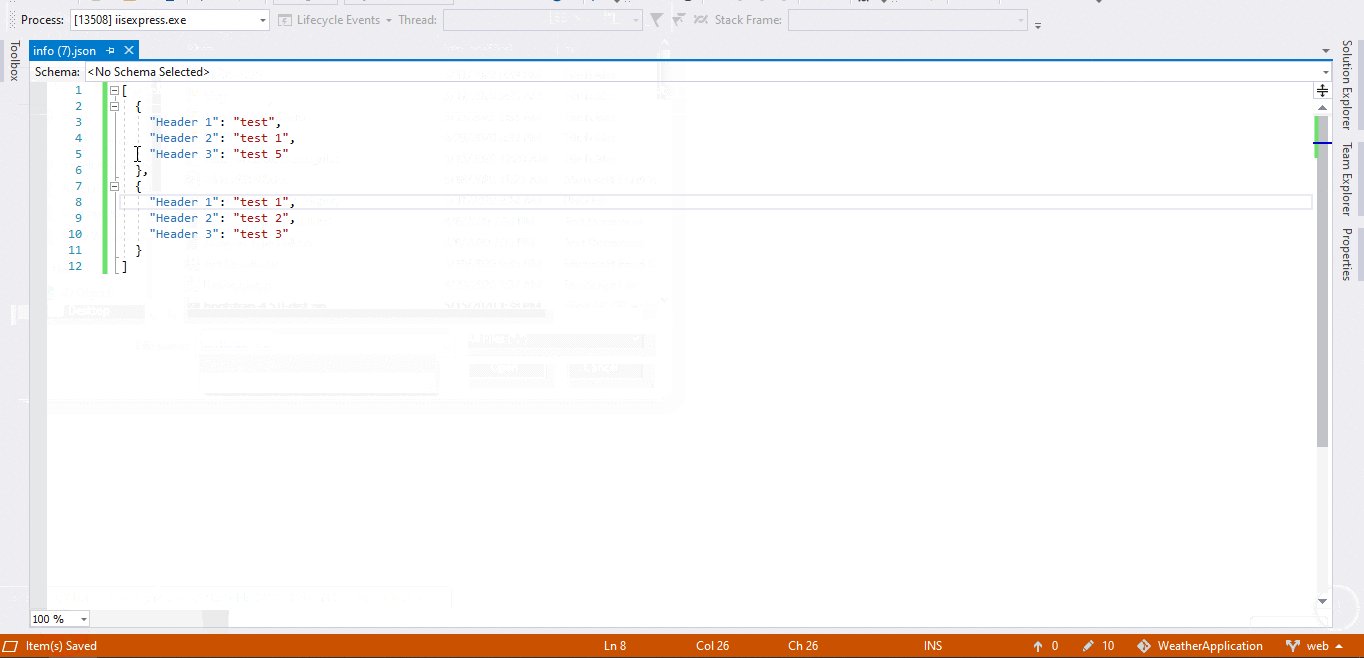
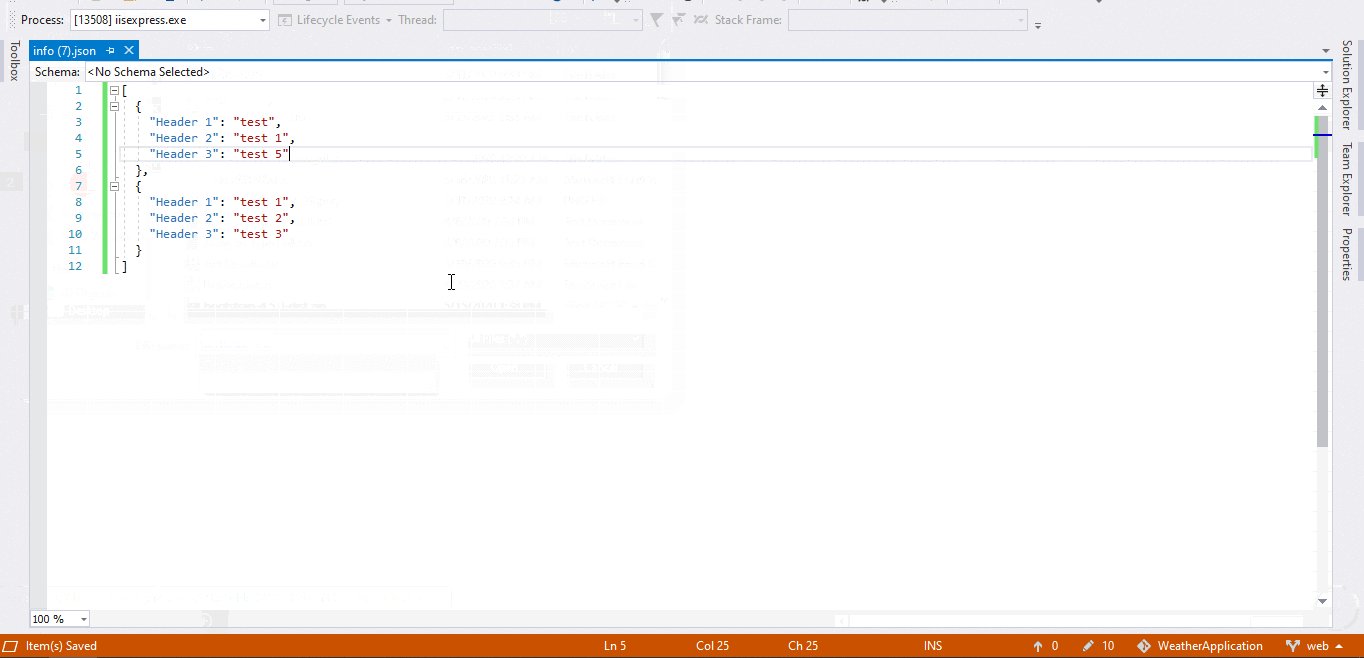
- Code for converting the excel file to a JSON file and download it in text file.
<!DOCTYPE html>
<html>
<head>
<title>Excel to Json Converter</title>
<style>
div.upload {
background-color: #fff;
border: 1px solid #ddd;
border-radius: 5px;
display: inline-block;
height: 30px;
padding: 3px 40px 3px 3px;
position: relative;
width: auto;
}
div.upload:hover {
opacity: 0.95;
}
div.upload input[type="file"] {
width: 100%;
height: 30px;
opacity: 0;
cursor: pointer;
position: absolute;
left: 0;
}
.uploadButton {
background-color: #035369;
border: none;
border-radius: 3px;
color: #FFF;
cursor: pointer;
display: inline-block;
height: 30px;
margin-right: 15px;
width: auto;
padding: 0 20px;
box-sizing: content-box;
}
.fileName {
font-family: Arial;
font-size: 14px;
}
.upload + .uploadButton {
height: 38px;
}
#downloadFile {
display: inline-block;
padding: 10px 20px;
font-size: 15px;
background: #035369;
color: #fff;
border: none;
cursor: pointer;
text-decoration: none;
}
</style>
</head>
<body>
<h2>Choose an excel file to upload</h2>
<div class="upload">
<input type="button" class="uploadButton" value="Browse" />
<input type="file" id="fileUpload" name="myfile" onchange="checkfile(this)" />
<span class="fileName">Select file..</span>
</div>
<hr />
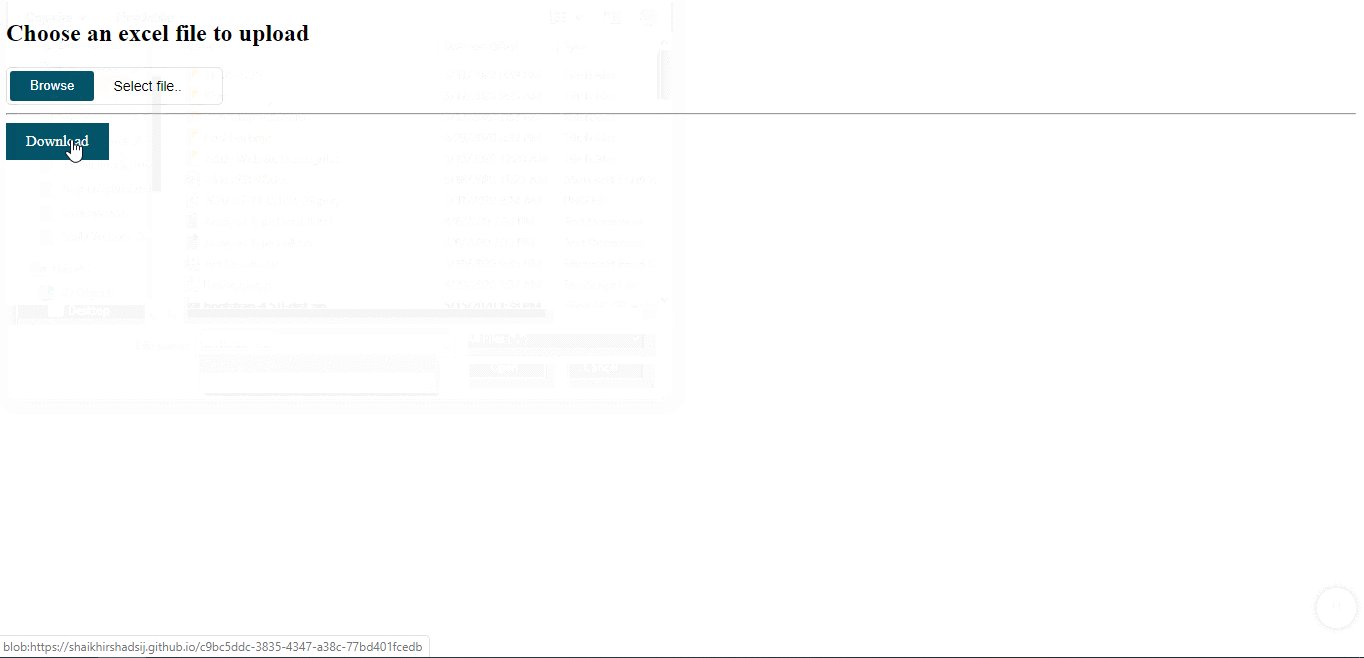
<a download="info.json" id="downloadFile" style="display: none">Download</a>
</body>
</html>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.13.5/xlsx.full.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.13.5/jszip.js"></script>
<script type="text/javascript">
var excelRows = [];
function checkfile(sender) {
var validExts = new Array(".xlsx");
var fileExt = sender.value;
fileExt = fileExt.substring(fileExt.lastIndexOf('.'));
if (validExts.indexOf(fileExt) < 0) {
alert("Invalid file selected, valid files are of " + validExts.toString() + " types.");
return false;
}
else
processExcel();
}
function processExcel() {
var fileUpload = document.getElementById("fileUpload");
if (typeof (FileReader) != "undefined") {
var reader = new FileReader();
//For Browsers other than IE.
if (reader.readAsBinaryString) {
reader.onload = function (e) {
readExcel(e.target.result);
};
reader.readAsBinaryString(fileUpload.files[0]);
} else {
//For IE Browser.
reader.onload = function (e) {
var data = "";
var bytes = new Uint8Array(e.target.result);
for (var i = 0; i < bytes.byteLength; i++) {
data += String.fromCharCode(bytes[i]);
}
readExcel(data);
};
reader.readAsArrayBuffer(fileUpload.files[0]);
}
} else {
alert("This browser does not support HTML5.");
}
};
function readExcel(data) {
var workbook = XLSX.read(data, {
type: 'binary'
});
var firstSheet = workbook.SheetNames[0];
excelRows = XLSX.utils.sheet_to_row_object_array(workbook.Sheets[firstSheet]);
var link = document.getElementById('downloadFile');
link.href = generateJsonFile(JSON.stringify(excelRows));
link.style.display = 'inline-block';
}
function generateJsonFile(json) {
var jsonFile = null;
var data = new Blob([json], { type: 'text/json' });
if (jsonFile !== null) {
window.URL.revokeObjectURL(jsonFile);
}
jsonFile = window.URL.createObjectURL(data);
return jsonFile;
}
</script>
That’s it. Now you can upload any excel file and easily convert it into the JSON file.
Code in Action:

You can find the code from my GitHub account from here. Moreover, you can also see the live demo from here


