In this article, we will learn Fill Form Data Using Web Scrapping In C#.
What is Web Scrapping?
- Web scraping is the technique of extracting data from a website using bots.
- Web scrapers allow you to extract data from websites automatically, saving you or your coworkers time that would otherwise be spent on tedious data collection chores. It also means that you can collect data in far bigger quantities than a single human could.
Note: This is only for learning purposes. We do not motivate you to breach the terms of any website. So please use it for legal purposes only.
- Let us understand with help of an example.
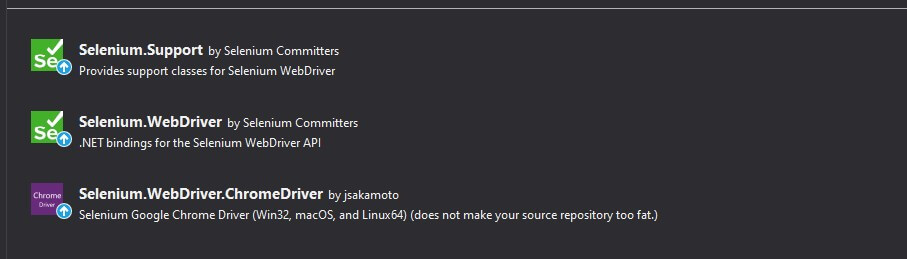
Step:1 Create a console project and will install three NuGet packages which are required for Web Scrapping.
- Selenium.Support
- Selenium.WebDriver
- Selenium.WebDriver.ChromeDriver

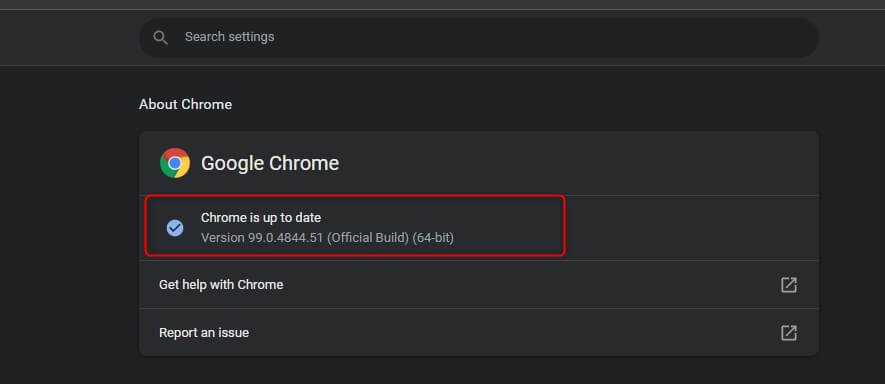
Step:2 Then you have to add your current browser version of chromedriver.exe and add it to your project folder, you can download it from here.

- For example, my current chrome version is 99.0.4844.51

Step:3 Now create an MVC project and add this HTML code to your index.cshtml files.
@{
Layout = null;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<form>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label for="txtName">Name:</label>
<input type="text" class="form-control" id="txtName">
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label for="txtSurName">Surname:</label>
<input type="text" class="form-control" id="txtSurName">
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<label>Hobbies:</label>
<div class="checkbox">
<label><input type="checkbox" value="" id="chckGamming">Gamming</label>
<label><input type="checkbox" value="" id="chckMusic">Music</label>
<label><input type="checkbox" value="" id="chckCookingc">Cooking</label>
<label><input type="checkbox" value="" id="chckReading">Reading</label>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<label>Gender:</label>
<div class="radio">
<label><input type="radio" name="optradio" id="rdMale">Male</label>
<label><input type="radio" name="optradio" id="rdFemale">Female</label>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<label>Option:</label>
<select id="ddSelect" name="ddSelect" class="form-control" required="">
<option value="1" selected>Select Option</option>
<option value="5">New Jersey</option>
<option value="6">Fort Pierce</option>
<option value="7">Plano</option>
<option value="8">Celina</option>
<option value="9">Palenstine</option>
</select>
</div>
</div>
<div class="row">
<div class="col-sm-6">
<label>Date Picker:</label>
<input type="date" id="dt" name="dt" class="form-control">
</div>
</div>
<button type="button" class="btn btn-default mt-5 btn-primary" id="btnSubmit">Submit</button>
</form>
</div>
<script>
$('#btnSubmit').click(function () {
alert("Form submited sucessfully.");
});
</script>
</body>
</html>
Step:4 Run your MVC project.
Step:5 Now create a Console application and add this code in your Program.cs file.
using System;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using OpenQA.Selenium.Support.UI;
namespace WebScrapping
{
class Program
{
static void Main(string[] args)
{
try
{
// add your chromedriver.exe path here
ChromeDriver driver = new ChromeDriver(@"D:\Parth Mandaliya\WenScrapping\WenScrapping\Driver");
//Maximize your browser size
driver.Manage().Window.Maximize();
//Add your MVC project URL
driver.Navigate().GoToUrl("https://localhost:44306/Home/Index");
//Add your textbox id
driver.FindElement(By.Id("txtName")).SendKeys("Parth");
driver.FindElement(By.Id("txtSurName")).SendKeys("Mandaliya");
//Add your checkbox id
driver.FindElement(By.Id("chckGamming")).Click();
driver.FindElement(By.Id("chckMusic")).Click();
driver.FindElement(By.Id("chckReading")).Click();
//Add your radio button id
driver.FindElement(By.Id("rdMale")).Click();
//Add your select id which your have to select
var select = new SelectElement(driver.FindElement(By.Id("ddSelect")));
//Add your option text
select.SelectByText("New Jersey");
//Add your Date Picker id
var toDateBox = driver.FindElement(By.Id("dt"));
//This code is use for add date in Date Picker
toDateBox.SendKeys(DateTime.Now.ToString());
//Add your button id
driver.FindElement(By.Id("btnSubmit")).Click();
}
catch (Exception ex)
{
throw;
}
}
}
}
Step:6 Run your Console application.
Output:



