Structural Overview of Flutter
![]()
This article is meant to supply a high-level overview of the architecture of Flutter, including the core principles and ideas that form its design. Flutter could be a cross-platform UI toolkit that’s designed to permit code reuse across operating systems like iOS and Android, while also allowing applications to interface directly with underlying platform services.
The goal is to enable developers to deliver high-performance apps that feel natural on different platforms, embracing differences where they exist while sharing the maximum amount of code possible. During development, Flutter apps run during a VM that provides a stateful hot reload of changes with no need for a full recompile. For release, Flutter apps are compiled onto machine language, whether Intel x64 or ARM instructions or to JavaScript if targeting the net. The framework is open-source, with a permissive BSD license, and contains a thriving ecosystem of third-party packages that supplement the core library functionality.
This overview is split into a variety of sections:
-
- The layer model: The pieces from which Flutter is built.
- Reactive programs: A core concept for Flutter user interface development.
- An introduction to widgets: the basic building blocks of Flutter user interfaces.
- The rendering process: How Flutter turns UI into pixels.
- A summary of the platform embedders: The code that lets mobile and desktop OSes execute Flutter apps.
- Support for the web: Concluding remarks about the characteristics of Flutter in an exceeding browser environment.
Architectural layers
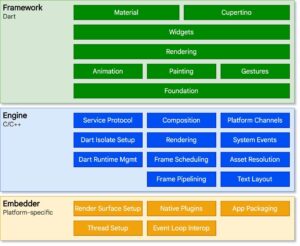
Flutter is meant as an extensible, layered system. It exists as a series of independent libraries that every rely upon the underlying layer. No layer has privileged access to the layer below, and each part of the framework level is meant to be optional and replaceable.

The figure above takes into account the Flutter Architecture.
To the underlying software package, Flutter applications are packaged in the same way as the other native application. A platform-specific embedder provides an entry point; coordinates with the underlying package for access to services like rendering surfaces, accessibility, and input; and manages the message event loop. The embedder is written in an exceedingly language that’s appropriate for the platform: currently Java and C++ for Android, Objective-C/Objective-C++ for iOS and macOS, and C++ for Windows and Linux. Using the embedder, Flutter code is integrated into an existing application as a module, or the code could also be the complete content of the appliance.
Flutter includes a variety of embedders for common target platforms, At the core of Flutter is that the Flutter engine, which is usually written in C++ and supports the primitives necessary to support all Flutter applications. The engine is liable for rasterizing composited scenes whenever a replacement frame must be painted.
It provides the low-level implementation of Flutter’s core API, including graphics, text layout, file, and network I/O, plugin architecture, accessibility support, and a Dart runtime and compiles toolchain.
The engine is exposed to the Flutter framework through dart: UI, which wraps the underlying C++ code in Dart classes. This library exposes the lowest-level primitives, like classes for driving input, graphics, and text rendering subsystems. Typically, developers interact with Flutter through the Flutter framework, which provides a contemporary, reactive framework written within the Dart language. It includes an upscale set of platform, layout, and foundational libraries, composed of a series of layers. performing from the underside to the highest, we have
Basic foundational classes, and building block services like animation, painting, and gestures provide commonly used abstractions over the underlying foundation. The rendering layer provides an abstraction for addressing layout. With this layer, you’ll be able to build a tree of renderable objects.
you’ll manipulate these objects dynamically, with the tree automatically updating the layout to reflect incoming changes.
The widgets layer could be a composition abstraction. Each render object within the rendering layer features a corresponding class within the widgets layer.
additionally, the widgets layer allows you to define combinations of classes that you just simply can reuse. this could be the layer at which the reactive programming model is introduced. the fabric and Cupertino libraries offer comprehensive sets of controls that use the widget layer’s composition primitives to implement the material or iOS design languages.
The Flutter framework is comparatively small; many higher-level features that developers might use are implemented as packages, including platform plugins like camera and webview, similarly as platform-agnostic features like characters, HTTP, and animations that hinge upon the core Dart and Flutter libraries. a number of these packages come from the broader ecosystem, covering services like in-app payments, Apple authentication, and animations. The rest of this overview broadly navigates down the layers, starting with the reactive paradigm of UI development.
Then, we describe how widgets are composed together and converted into objects which will be rendered as a part of an application. We describe how Flutter interoperates with other code at a platform level, before giving a short summary of how Flutter’s web support differs from other targets.


