In this blog we will learn how can add the validation into form in vue.js using Vee-Validate.
Form Validation:
- VeeValidate: VeeValidate is a plugin for Vue.js that allows you to validate input fields and display errors. It has full support for Vue I18n and provides fairly good out of the box error messages.
Step 1: Install require packages:
npm install vue bootstrap bootstrap-vue vee-validate
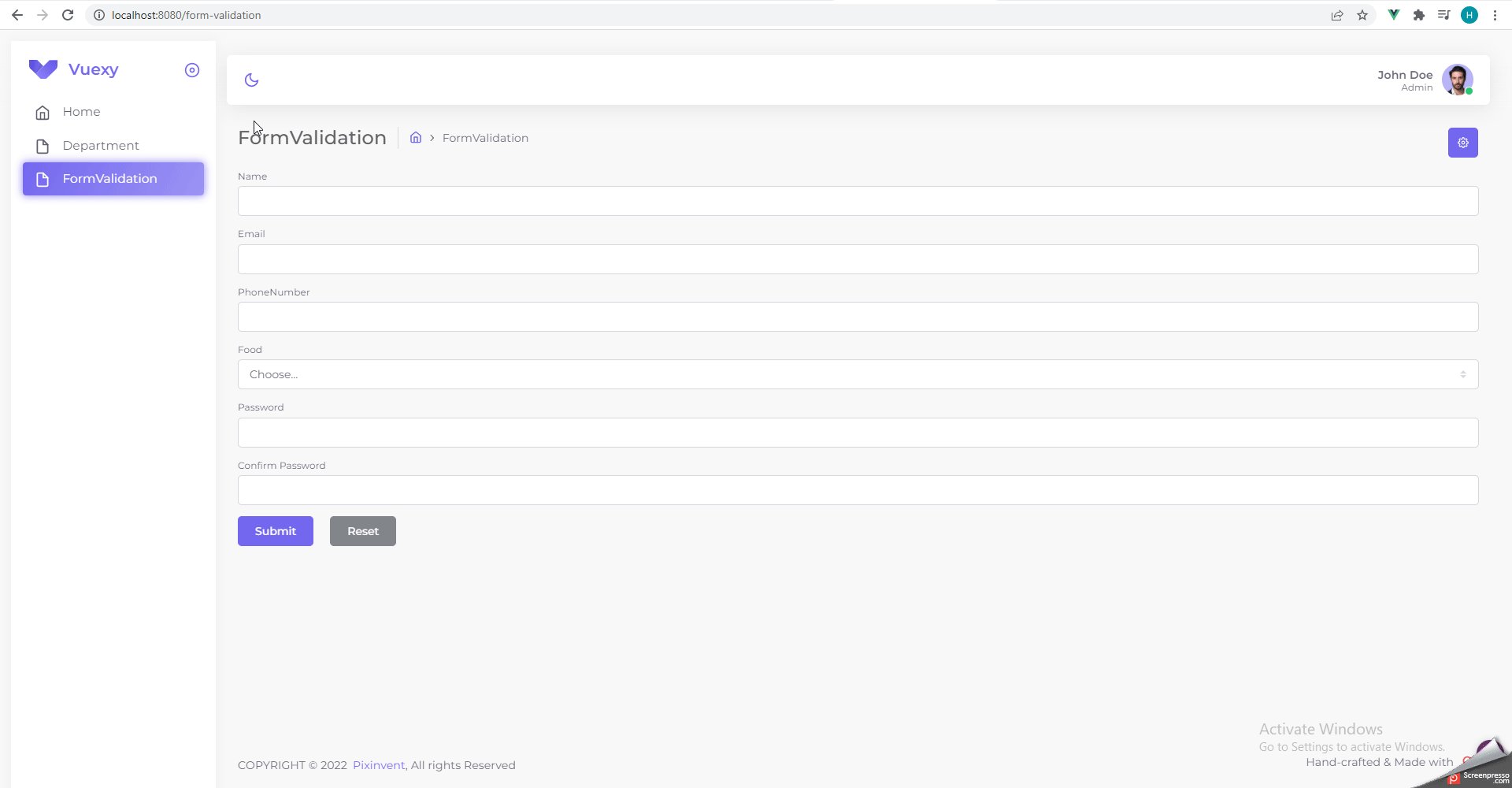
Step 2: Create FormValidation.vue file and add the following init:
<template>
<div class="form-validation">
<validation-observer
ref="observer"
v-slot="{ handleSubmit }"
>
<b-form @submit.stop.prevent="handleSubmit(onSubmit)">
<validation-provider
v-slot="validationContext"
name="Name"
:rules="{ required: true, min: 3 }"
>
<b-form-group
id="example-input-group-1"
label="Name"
label-for="example-input-1"
>
<b-form-input
id="example-input-1"
v-model="form.name"
name="example-input-1"
:state="getValidationState(validationContext)"
aria-describedby="input-1-live-feedback"
/>
<b-form-invalid-feedback id="input-1-live-feedback">{{
validationContext.errors[0]
}}</b-form-invalid-feedback>
</b-form-group>
</validation-provider>
<validation-provider
v-slot="validationContext"
name="Email"
:rules="{ required: true, email }"
>
<b-form-group
id="example-input-group-2"
label="Email"
label-for="example-input-2"
>
<b-form-input
id="example-input-2"
v-model="form.email"
type="email"
autocomplete="off"
name="example-input-2"
:state="getValidationState(validationContext)"
aria-describedby="input-2-live-feedback"
/>
<b-form-invalid-feedback id="input-2-live-feedback">{{
validationContext.errors[0]
}}</b-form-invalid-feedback>
</b-form-group>
</validation-provider>
<validation-provider
v-slot="validationContext"
name="PhoneNumber"
:rules="{ required: true, integer, length: 10 }"
>
<b-form-group
id="example-input-group-3"
label="PhoneNumber"
label-for="example-input-3"
>
<b-form-input
id="example-input-3"
v-model="form.phoneNumber"
name="example-input-3"
:state="getValidationState(validationContext)"
aria-describedby="input-3-live-feedback"
/>
<b-form-invalid-feedback id="input-3-live-feedback">{{
validationContext.errors[0]
}}</b-form-invalid-feedback>
</b-form-group>
</validation-provider>
<validation-provider
v-slot="validationContext"
name="Food"
:rules="{ required: true }"
>
<b-form-group
id="example-input-group-4"
label="Food"
label-for="example-input-4"
>
<b-form-select
id="example-input-4"
v-model="form.food"
name="example-input-4"
:options="foods"
:state="getValidationState(validationContext)"
aria-describedby="input-4-live-feedback"
/>
<b-form-invalid-feedback id="input-4-live-feedback">{{
validationContext.errors[0]
}}</b-form-invalid-feedback>
</b-form-group>
</validation-provider>
<validation-provider
v-slot="validationContext"
name="Password"
rules="required|password"
>
<b-form-group
id="example-input-group-5"
label="Password"
label-for="example-input-5"
>
<b-form-input
id="example-input-5"
v-model="form.password"
type="password"
name="example-input-5"
autocomplete="off"
:state="getValidationState(validationContext)"
aria-describedby="input-5-live-feedback"
/>
<b-form-invalid-feedback id="input-5-live-feedback">{{
validationContext.errors[0]
}}</b-form-invalid-feedback>
</b-form-group>
</validation-provider>
<validation-provider
v-slot="validationContext"
name="Confirm Password"
rules="required|confirmed:Password"
>
<b-form-group
id="example-input-group-6"
label="Confirm Password"
label-for="example-input-6"
>
<b-form-input
id="example-input-6"
ref="password"
v-model="form.confirmPassword"
type="password"
name="example-input-6"
autocomplete="off"
:state="getValidationState(validationContext)"
aria-describedby="input-6-live-feedback"
/>
<b-form-invalid-feedback id="input-6-live-feedback">{{
validationContext.errors[0]
}}</b-form-invalid-feedback>
</b-form-group>
</validation-provider>
<b-button
type="submit"
variant="primary"
>
Submit
</b-button>
<b-button
class="ml-2"
@click="resetForm()"
>
Reset
</b-button>
</b-form>
</validation-observer>
</div>
</template>
<style>
body {
padding: 1rem;
}
</style>
<script>
import {
BForm,
BButton,
BFormInput,
BFormGroup,
BFormSelect,
BFormInvalidFeedback,
} from 'bootstrap-vue'
import { ValidationProvider, ValidationObserver } from 'vee-validate'
import {
required,
min,
email,
integer,
length,
password,
confirmed,
} from '@validations'
export default {
components: {
BForm,
BButton,
BFormInput,
BFormGroup,
BFormSelect,
ValidationProvider,
ValidationObserver,
BFormInvalidFeedback,
},
data() {
return {
required,
min,
email,
length,
integer,
password,
confirmed,
foods: [
{ value: null, text: 'Choose...' },
{ value: 'apple', text: 'Apple' },
{ value: 'orange', text: 'Orange' },
],
form: {
name: null,
email: null,
food: null,
password: null,
phoneNumber: null,
confirmPassword: null,
},
}
},
methods: {
getValidationState({ dirty, validated, valid = null }) {
return dirty || validated ? valid : null
},
resetForm() {
this.form = {
name: null,
food: null,
email: null,
phoneNumber: null,
password: null,
confirmPassword: null,
}
this.$nextTick(() => {
this.$refs.observer.reset()
})
},
onSubmit() {
// eslint-disable-next-line no-alert
alert('Form submitted!')
},
},
}
</script>
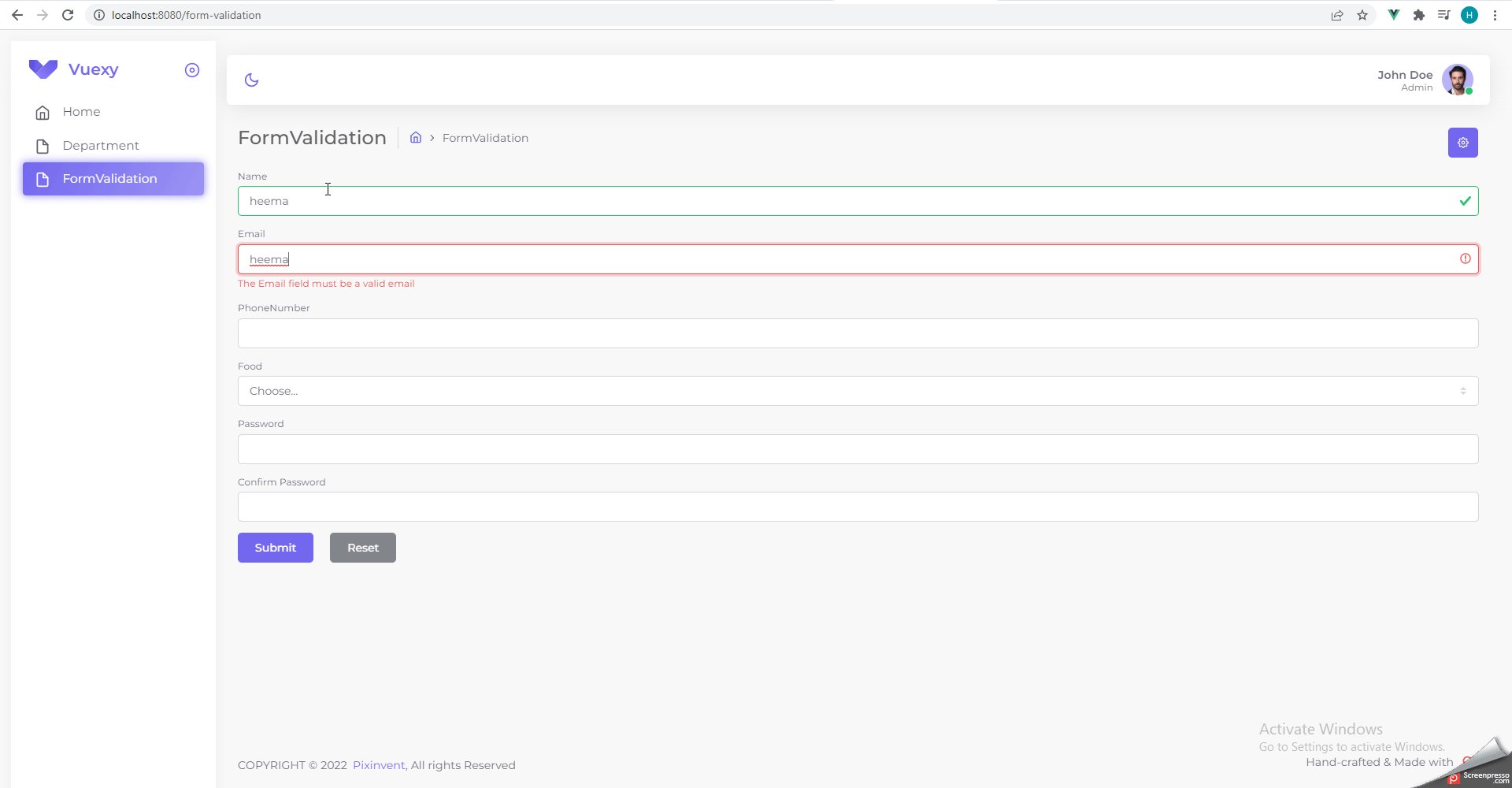
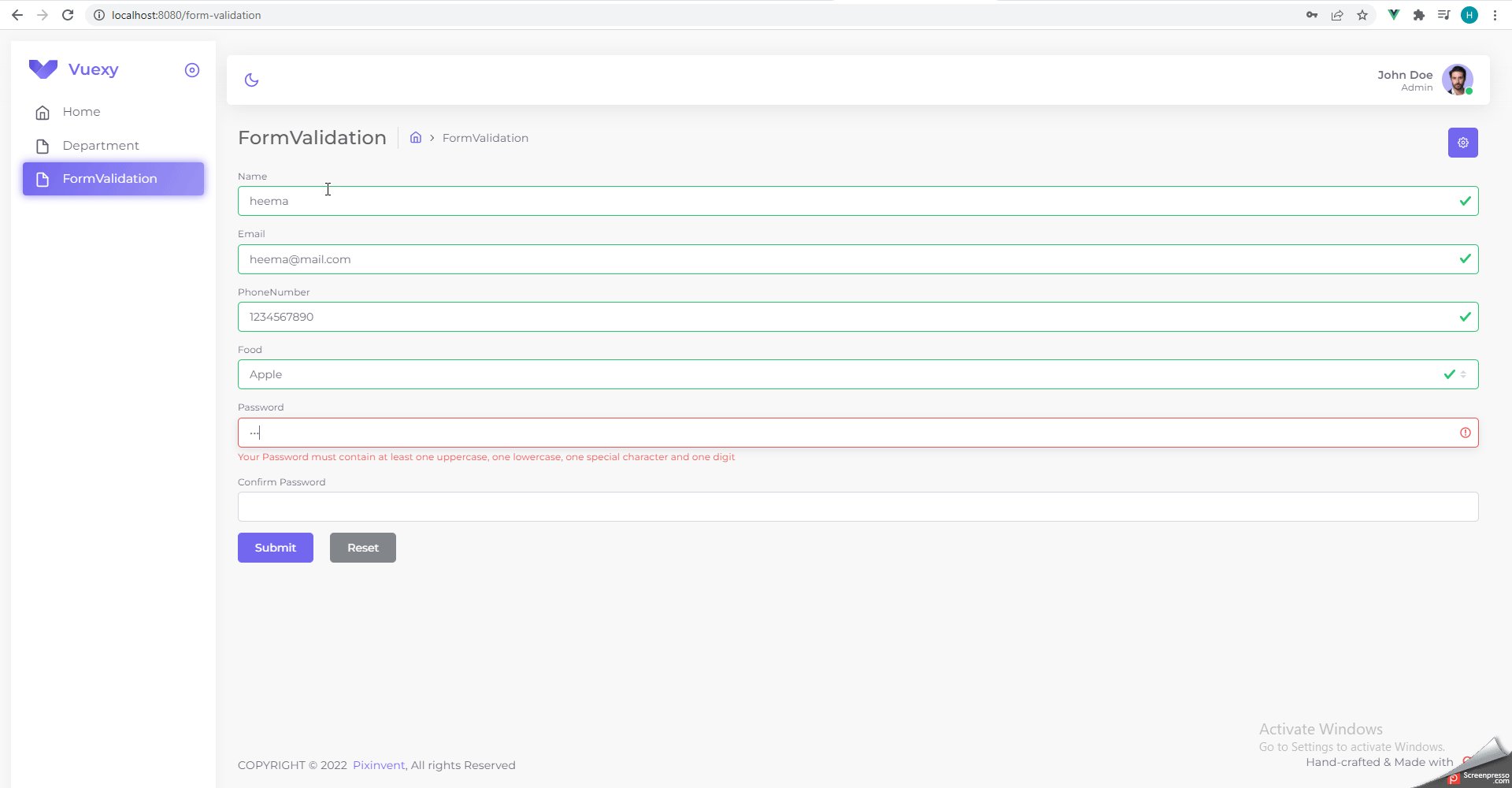
Code in action: