In this article, I’m going to explain that how can we generate and display QR Code Image using ASP.Net MVC. I’m using QRCoder NuGet to generate QR codes, so install the NuGet in your project first.
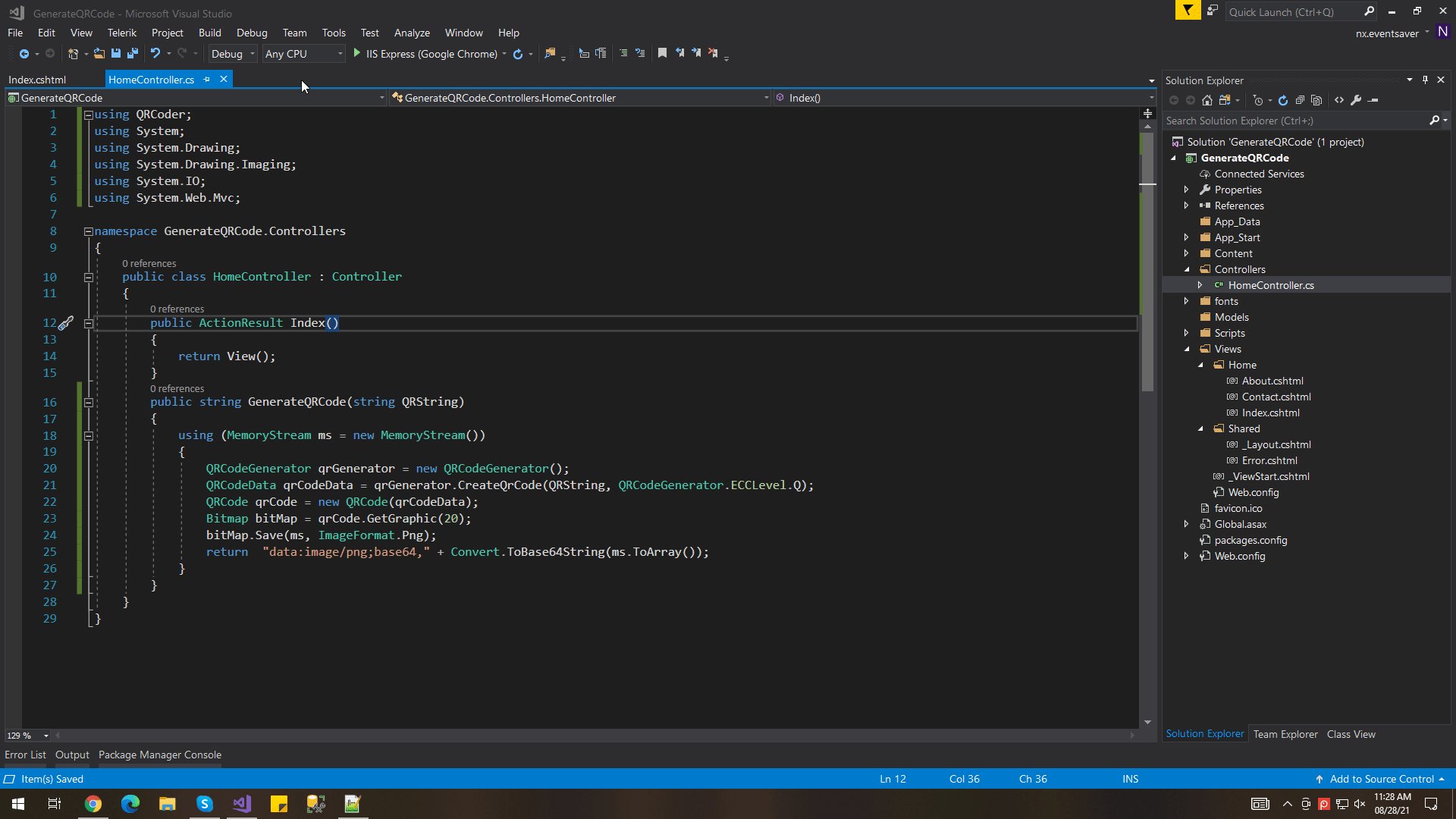
Controller Code
using QRCoder;
using System;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using System.Web.Mvc;
namespace GenerateQRCode.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public string GenerateQRCode(string QRString)
{
using (MemoryStream ms = new MemoryStream())
{
QRCodeGenerator qrGenerator = new QRCodeGenerator();
QRCodeData qrCodeData = qrGenerator.CreateQrCode(QRString, QRCodeGenerator.ECCLevel.Q);
QRCode qrCode = new QRCode(qrCodeData);
Bitmap bitMap = qrCode.GetGraphic(20);
bitMap.Save(ms, ImageFormat.Png);
return "data:image/png;base64," + Convert.ToBase64String(ms.ToArray());
}
}
}
}
In the above code, the Index method simply returns the view.
The GenerateQRCode method will generate the QR code. This method will get the value of the text box as a parameter and passed to the CreateQrCode method of the QRCoder library and this method will return the Bitmap image. In the last, I’m saving that bitmap image string to MemoryStream and then convert it to Base64 string and returns it.
Here is The View
@{
ViewBag.Title = "Home Page";
}
<style>
.d-none {
display: none;
}
</style>
<h2>Generate QR Code</h2>
<br /><br /><br />
<div class="row">
<div class="col-lg-4">
<div class="form-group">
<label>Enter Something to generate QR Code</label>
<input id="QRInput" type="text" required class="form-control" />
</div>
</div>
</div>
<div class="row">
<div class="col-lg-1">
<button class="btn btn-primary" id="GenerateQR">Generate</button>
</div>
</div>
<br /><br /><br />
<div class="row">
<div class="col-lg-4">
<img id="QRImg" alt="QRImage" class="d-none" width="100" height="100" />
</div>
</div>
Script Section
<script>
$(document).ready(function () {
$('#GenerateQR').click(function () {
if ($('#QRInput').val() != '') {
$.ajax({
url: '/Home/GenerateQRCode',
data: { 'QRString': $('#QRInput').val() },
success: function (res) {
debugger
if (res != null && res != '' && res != 'undefined') {
$('#QRImg').removeClass('d-none');
$('#QRImg').attr('src', res);
}
else {
$('#QRImg').addClass('d-none');
}
},
error: function () {
alert('Something went wrong.');
}
});
}
else {
$('#QRImg').addClass('d-none');
alert('Please enter something to generate QR Code');
}
});
});
</script>
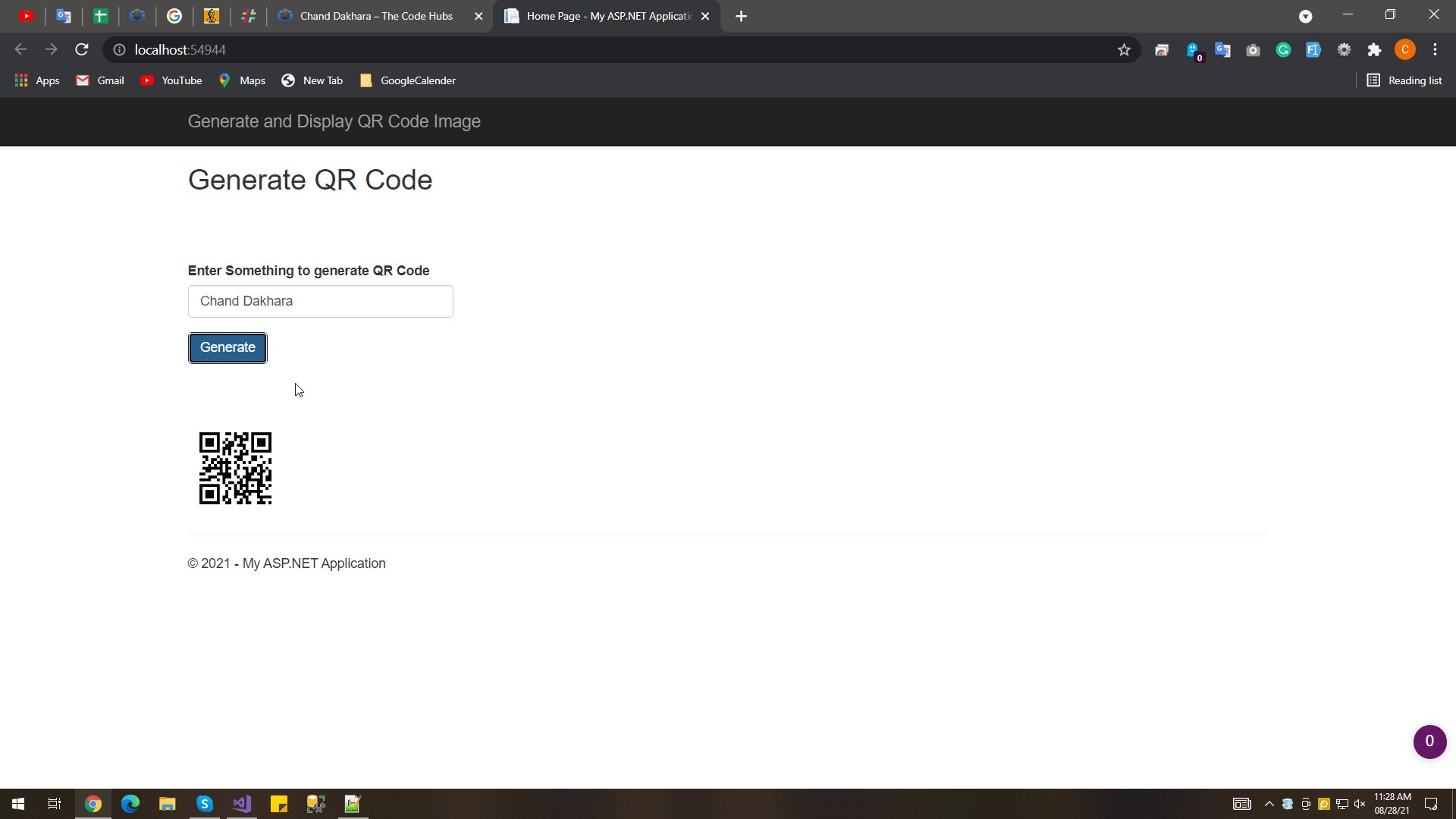
In a script section, I have just made an Ajax call to call the GenerateQRCode method of the controller and displaying the result.
Final Output