Generate Angular API Code Using Swagger
Hello Coders!, Here is a more basic and simple way to Generate Angular API Code Using Swagger, all you need just your DotNet Core/Framework with Swagger Configuration, that’s it now your free to generate API code using swagger.
Installation:
Let’s first Download the Below Desktop application on your machine.
MSI installer: Download NSwagStudio MSI installer (Windows Desktop application)
After the installation open NSwagStudio:

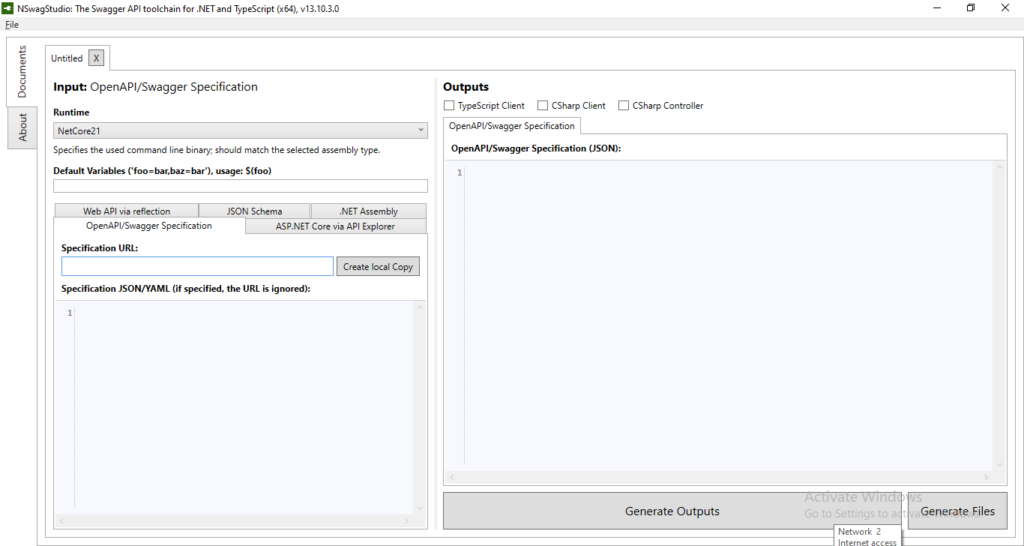
Now you will get the screen like this:

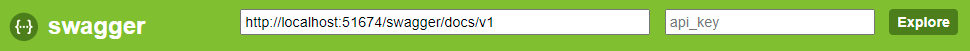
In your DotNet framework you will find your URL like the below Image:

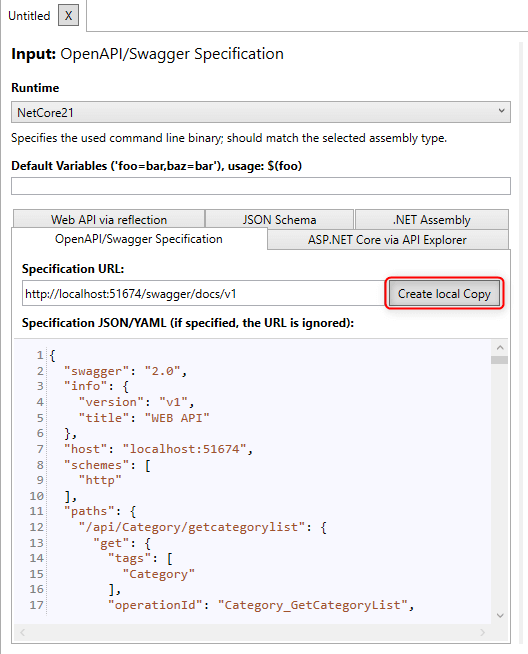
Just copy the URL “http://localhost:51674/swagger/docs/v1” paste it into the Application.
and for the DotNet Core Application, you will get your URL like the below image

and to use in our Application we create a URL like this http://localhost:51674/swagger/v1/swagger.json (e.g put URL localhost code behalf 51674)
After the Paste URL in SpecificationURL Click on Create Local Copy button, you will get the code like the below image.

The next Procedure is:
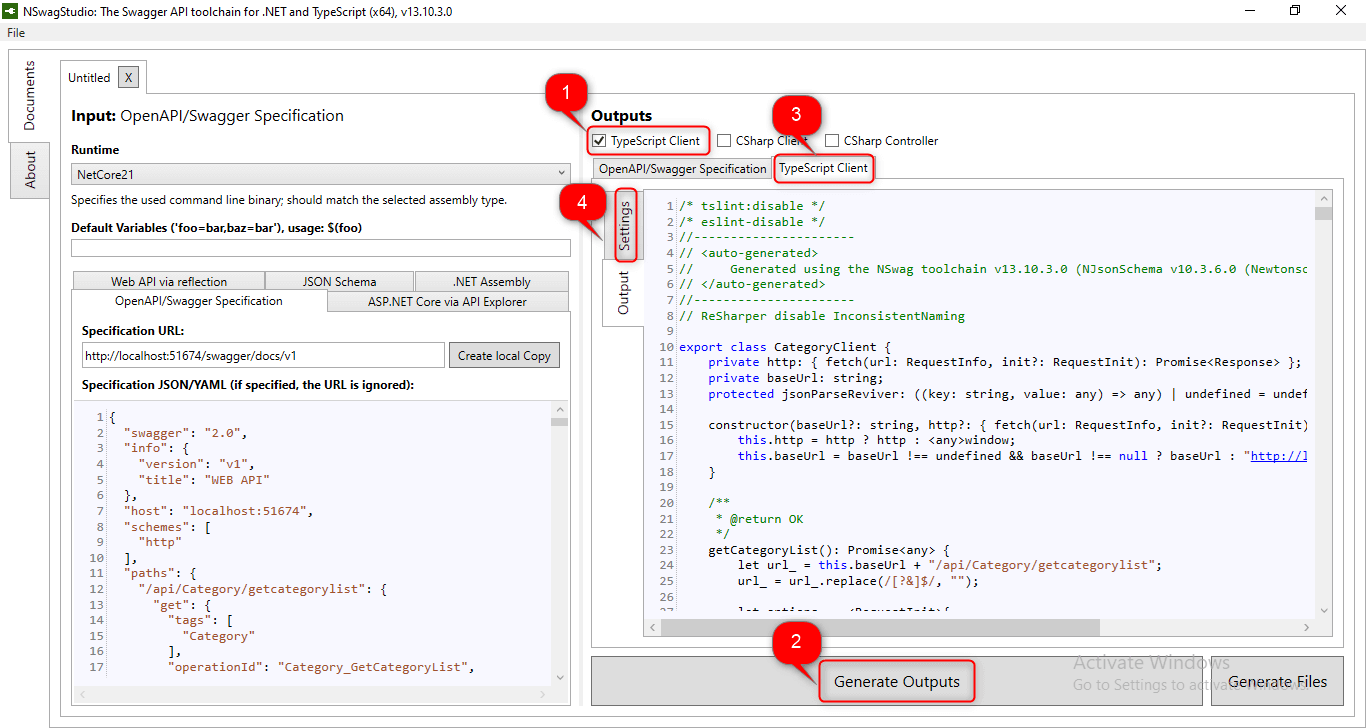
- Check TypeScript Client.
- Click on Generate Output Button
- Go to TypeScript Client Tab
- Go to settings to set the path for File download and modification or change the setting of the generated file.

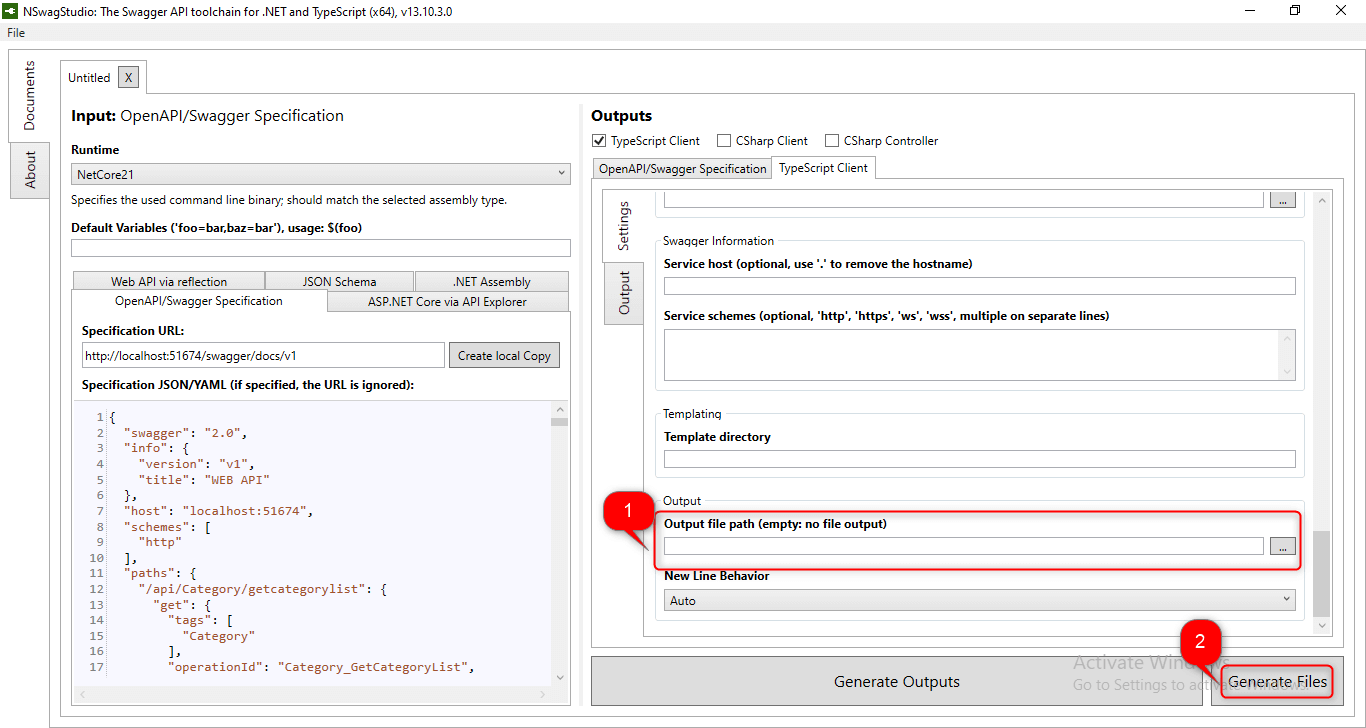
Now the step is to go to setting and set the output path for a file.

Let’s open the generated TypeScript file after that Your Angular side code is now ready to use as like below image.

Now Implement Code into your Angular App and it’s ready to Use.


