Here, we will learn about creating a text file using JavaScript. As we all know that JavaScript is a client-side language, but when it comes to file manipulation, we all go with C#, PHP or Node.js whatever we prefer. So, today we can see how it’s easy to generate the text file for the user from the JavaScript code.
Prerequisites:
- Basic knowledge of JavaScript
So, let’s get started, create an HTML file and write the following code in it.
<!DOCTYPE html>
<html>
<head>
<title>Generate TXT File In JavaScript</title>
<style type="text/css">
.wrap-title , .wrap-footer{
text-align: center;
}
#dummyText{
padding: 50px;
}
#btnCreateFile{
padding: 10px 20px;
font-size: 15px;
background: #035369;
color: #fff;
border: none;
cursor: pointer;
}
#downloadFile{
display: inline-block;
padding: 10px 20px;
font-size: 15px;
background: #035369;
color: #fff;
border: none;
cursor: pointer;
text-decoration: none;
}
</style>
</head>
<body>
<div class="wrap-title">
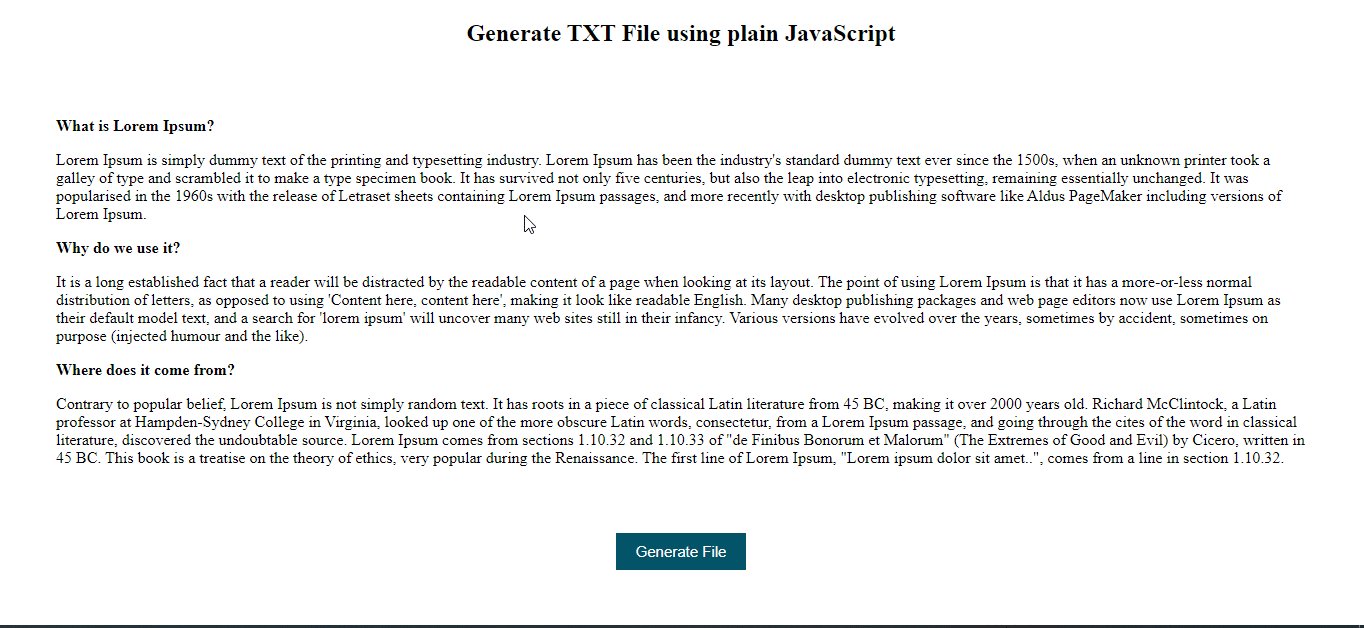
<h2>Generate TXT File using plain JavaScript</h2>
</div>
<div id="dummyText">
<b>What is Lorem Ipsum?</b>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<b>Why do we use it?</b>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
<b>Where does it come from?</b>
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.</p>
</div>
<div class="wrap-footer">
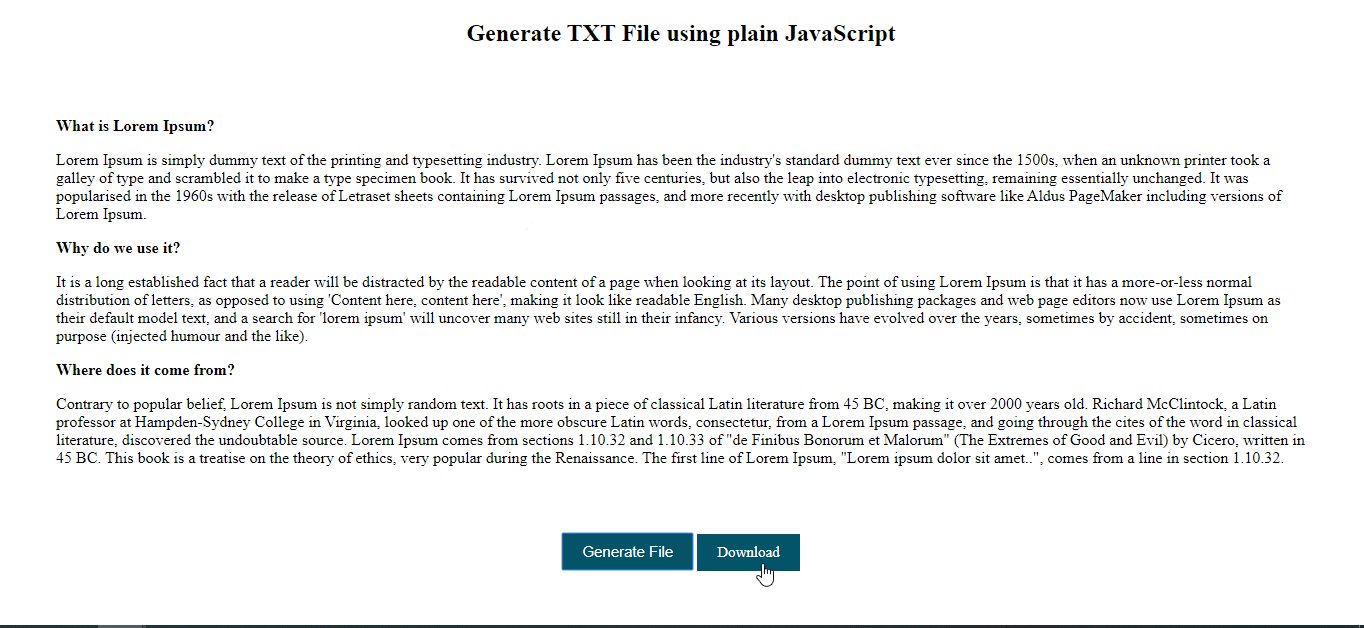
<button id="btnCreateFile">Generate File</button>
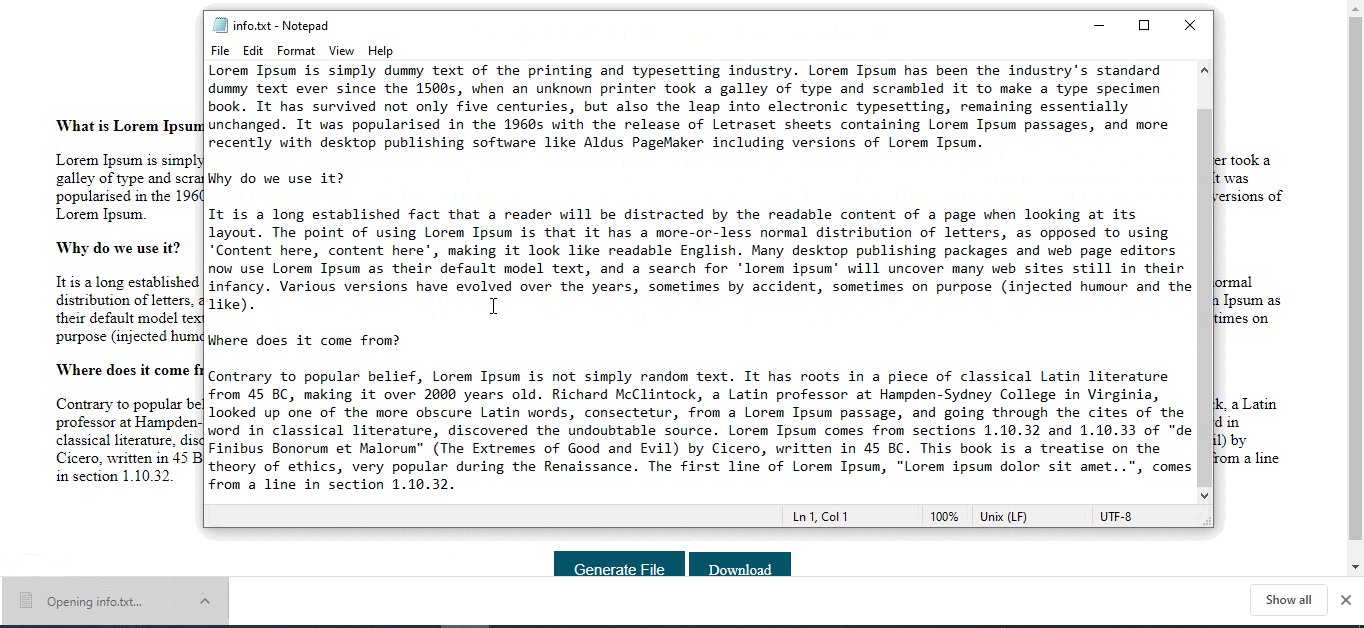
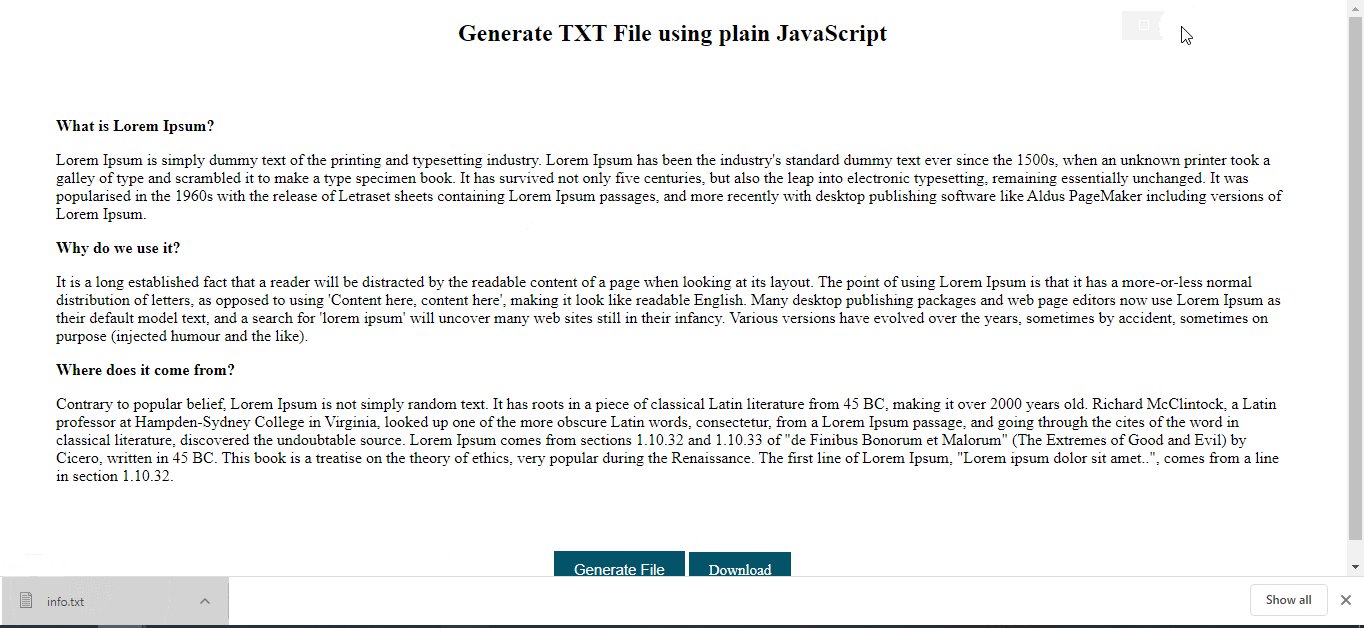
<a download="info.txt" id="downloadFile" style="display: none">Download</a>
</div>
</body>
</html>
Now, it’s time for the actual JavaScript code which does the task for us
<script>
function generateTxtFile(text){
var textFile = null;
var data = new Blob([text], {type: 'text/plain'});
if (textFile !== null) {
window.URL.revokeObjectURL(textFile);
}
textFile = window.URL.createObjectURL(data);
return textFile;
}
(function () {
var btnCreateFile = document.getElementById('btnCreateFile'),
dummyText = document.getElementById('dummyText');
btnCreateFile.addEventListener('click', function () {
var link = document.getElementById('downloadFile');
link.href = generateTxtFile(dummyText.innerText);
link.style.display = 'inline-block';
}, false);
})();
</script>
That it, it’s very simple.
Code in action:

Hire Dedicated front-end developers in India who are familiar with the most up-to-date front-end technologies (HTML5, CSS3, JavaScript) and frameworks like Bootstrap. You receive the latest technology adoption and hassle-free development when you increase your team with our remote front-end engineers. vision infotech is the top and best Frontend Development company in India. In our teams, we have some of India’s best front-end developers with experience working on a variety of specializations and complicated business problems.



Hi,
Can you please show example where generated text file is directly sent as file using AJAX, without openning file send dialog ?