In this topic, We are going to see that How to Get Query string data on URL in jQuery.
1. I have passed two parameters in the URL. I have pass this jspara=23dd and jsid=6.
You can use any parameters in your URL.

Review the above screen short how your URL looks like.
2. Now add the below code in your js file.
const get_url = window.location.search;
const url_param = new URLSearchParams(get_url);
const first_para = url_param.get('jspara');
console.log('first value from url :'+ first_para);
Here,
- get_url: the variable name that stores your URL,
- window.location.search : for getting page URL,
- URLSearchParams: defines methods for work with the query string of URL
- url_param.get() : get specific parameter value from URL
(Here I’m putting code in the console.)
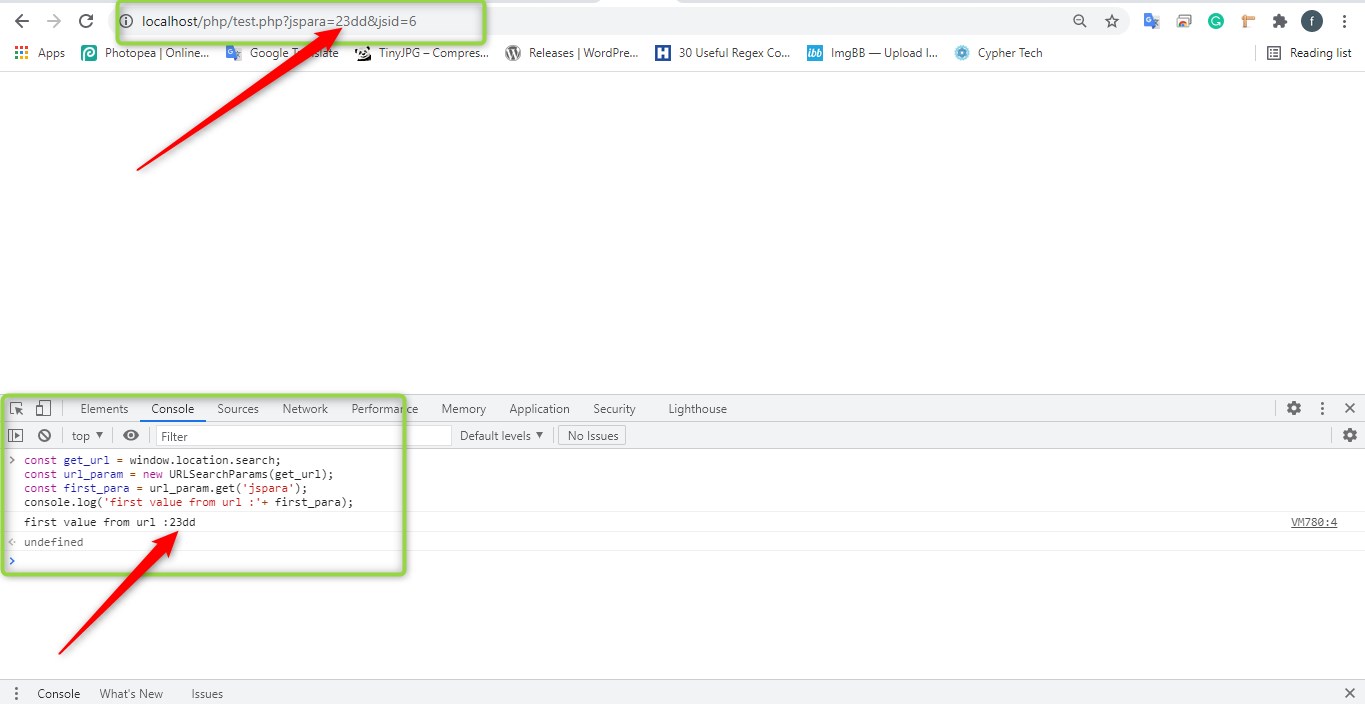
3. Now refresh your page And check the console.
You get your query’s first parameter value parameter in your console.
Please review the Screenshot of how your result displayed.

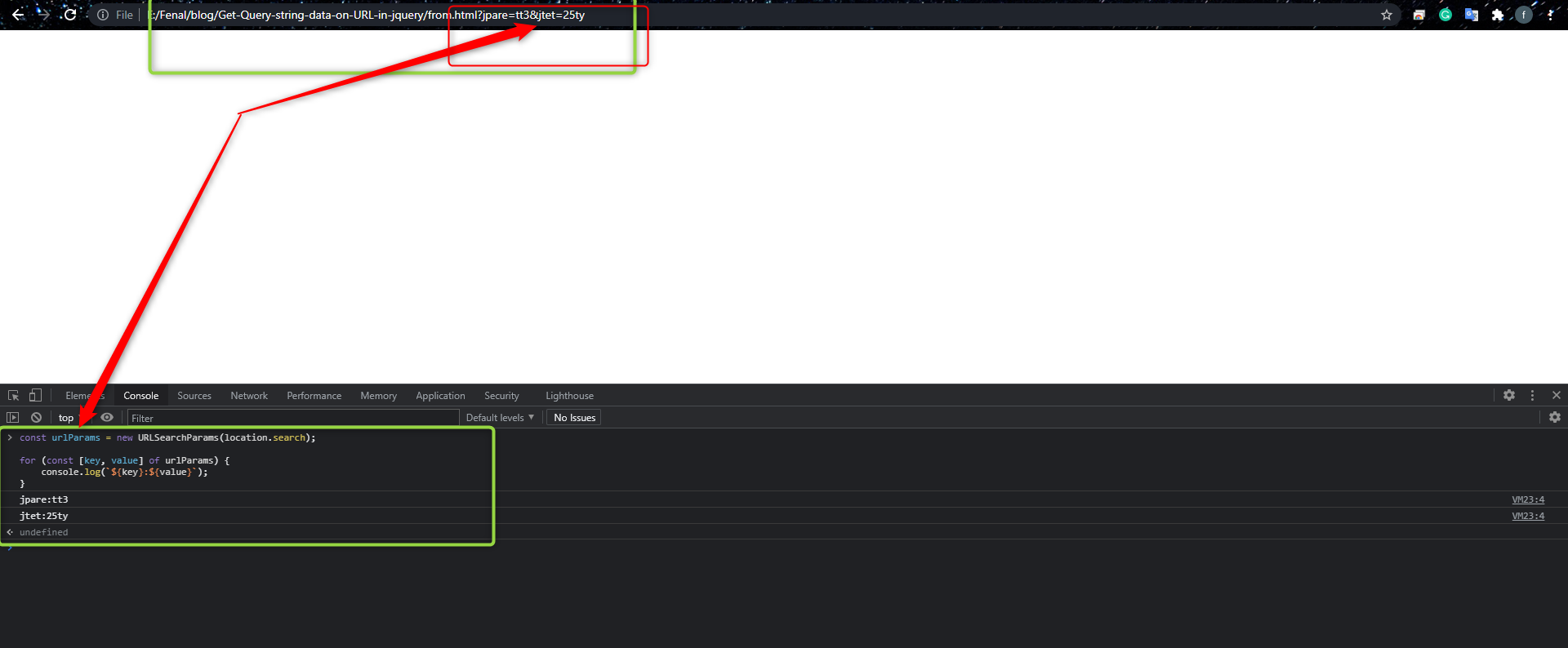
Get all parameter values from the URL.
Add below code.
const urlParams = new URLSearchParams(location.search);
for (const [key, value] of urlParams) {
console.log(`${key}:${value}`);
Please review the screenshot.

Thank you. I hope you guys found something useful.


