As we all know that TypeScript is JavaScript with optional typing, i.e. we can declare the type or not depends on us. But the preferred way is to declare the type for the variables. TypeScript is not an interpreted language it’s a compiled language. The TypeScript language compiler takes the (.ts) file and compiles them into JavaScript files.
Prerequisites:
You need to have Node.js and NPM installed.
Installation:
We can install the TypeScript from the NPM package manager.
npm install -g typescript
The -g in the command means that the Typescript is installed globally so we can use the TypeScript in any of our projects.
Test that the TypeScript is installed correctly by typing tsc -v command
For help on the specific command, you can type tsc -h or just tsc to find the help.
Run and Compile:
The below command will convert the .ts file into a .js file
tsc app.ts
This command will create an app.js file
To compile multiple files:
tsc first.ts second.ts
This will create first.js and second.js file
You can also use the wildcards to compile all the files in a particular folder.
tsc *.ts
By the above command, all the TypeScript files will compile to their corresponding JavaScript files.
Joining files
You can also compile all your Typescript files to a single one js file. This can significantly reduce the number of HTTP requests to browsers. We can use the –out command for it.
tsc *.ts –out combined.js
Syntax:
It’s the syntax you follow to make you more/less productive and error-prone.
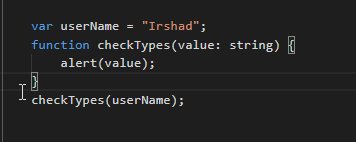
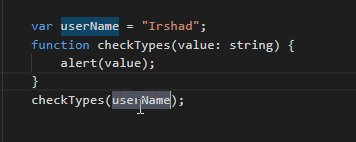
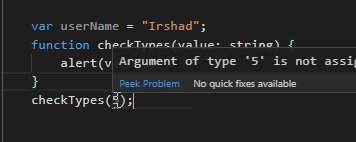
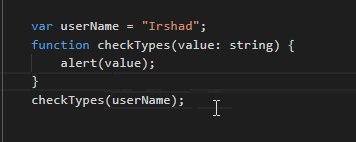
Optional Typing
When there’s an argument in function or method call, you can cover your code with types. To annotate, follow the variable or argument name with a colon followed by its type.

That’s it. We will meet soon with some practical demo.


