Here, we will learn about integrating google map API key in ASP.NET MVC. We can search for the map for any place by using the city name and country name for the region we have to search.
First, we need to get our API key for the maps.
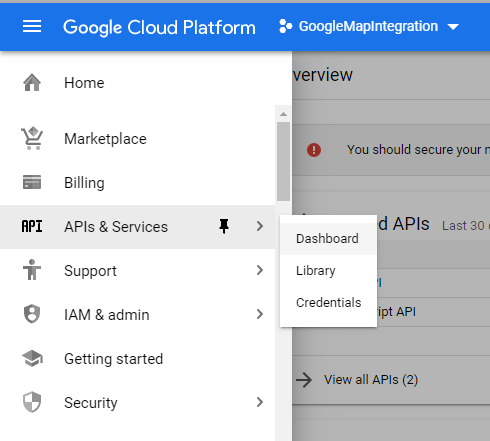
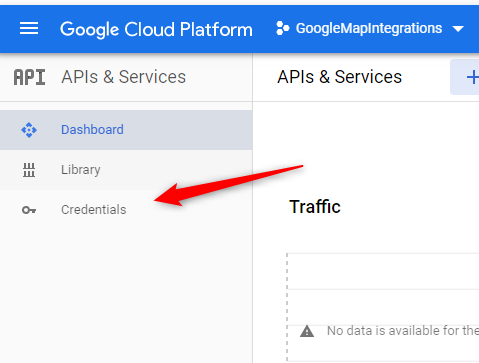
Go to URL and navigate to APIs and Services

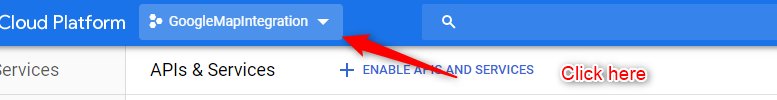
Tottogle the project dropdown.

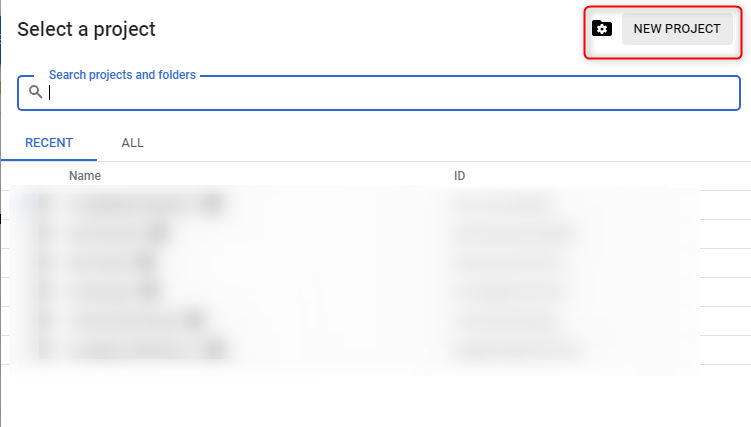
Create a new project

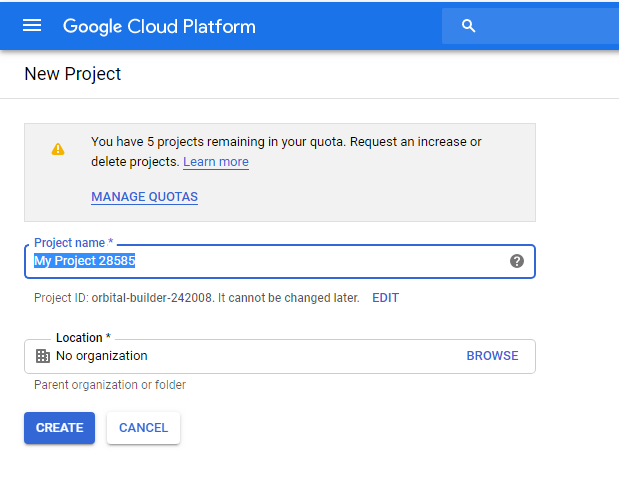
Enter the project name and click ok

Now your project will be created in some time. Navigate to credential.

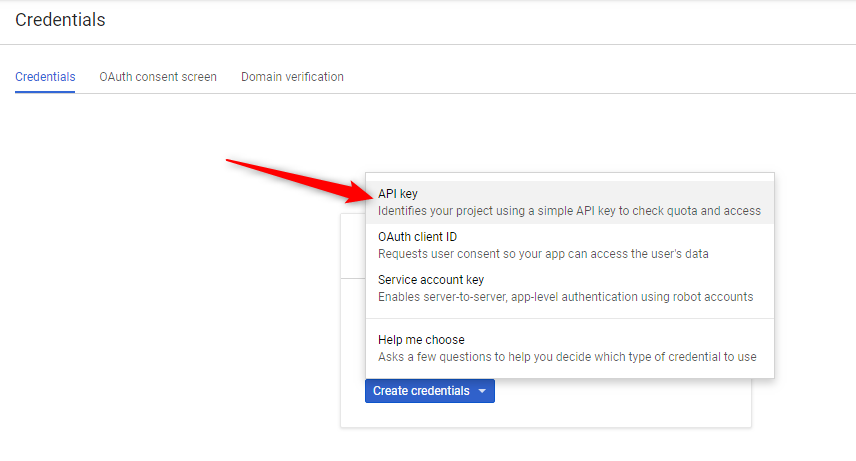
Create credentials and click API key

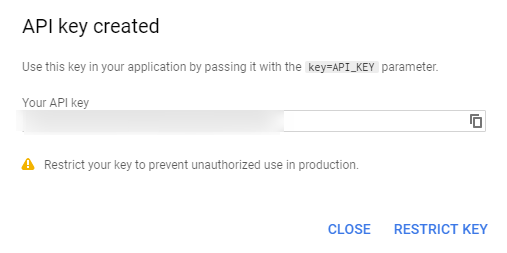
A dialog will be prompted which contains the API key so copy that and keep it in a secure place.

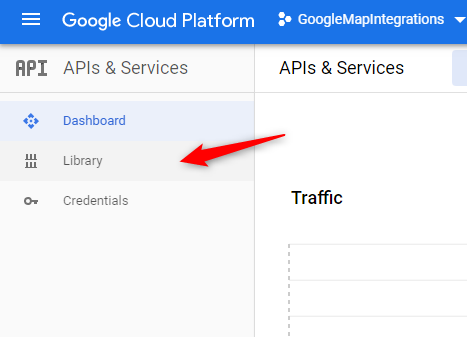
Go to the library

Search for Maps Javascript API and Enable it.

After that again search for Geocoding API and Enable it.


That’s it. You have successfully completed all the steps.
Create a new project in ASP.NET MVC and open the View -> Shared -> _Layout.cshtml file
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=YOUR-API-KEY"></script>
</head>
<body>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@RenderSection("scripts", required: false)
</body>
</html>
Replace the YOUR-API-KEY with the key you get in the credentials.
Navigate to View -> Home -> Index.cshtml
@{
ViewBag.Title = "Home Page";
}
<div class="row">
<div class="form-group col-md-4">
<input type="text" name="city" class="form-control" value="Surat" id="txtCity" />
</div>
<div class="form-group col-md-4">
<input type="text" name="country" class="form-control" value="India" id="txtCon" />
</div>
<div class="form-group col-md-4">
<input type="button" id="btn" class="btn btn-info" value="Search" />
</div>
</div>
<div id="map-canvas" style="height: 500px; width: 500px">
</div>
<script>
$(document).ready(function () {
$("#btn").click(function () {
var geocoder = new google.maps.Geocoder();
var con = document.getElementById('txtCon').value;
var city = document.getElementById('txtCity').value;
var com = city + "," + con;
geocoder.geocode({ 'address': com }, function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
var x = results[0].geometry.location.lat();
var y = results[0].geometry.location.lng();
var latlng = new google.maps.LatLng(x, y);
var myOptions = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map-canvas"), myOptions);
var marker = new google.maps.Marker({
position: new google.maps.LatLng(x, y),
map: map,
title: com
});
var infowindow = new google.maps.InfoWindow({
content: com
});
infowindow.open(map, marker);
google.maps.event.addDomListener(window, 'load');
} else {
res.innerHTML = "Enter correct Details: " + status;
}
});
});
});
</script>
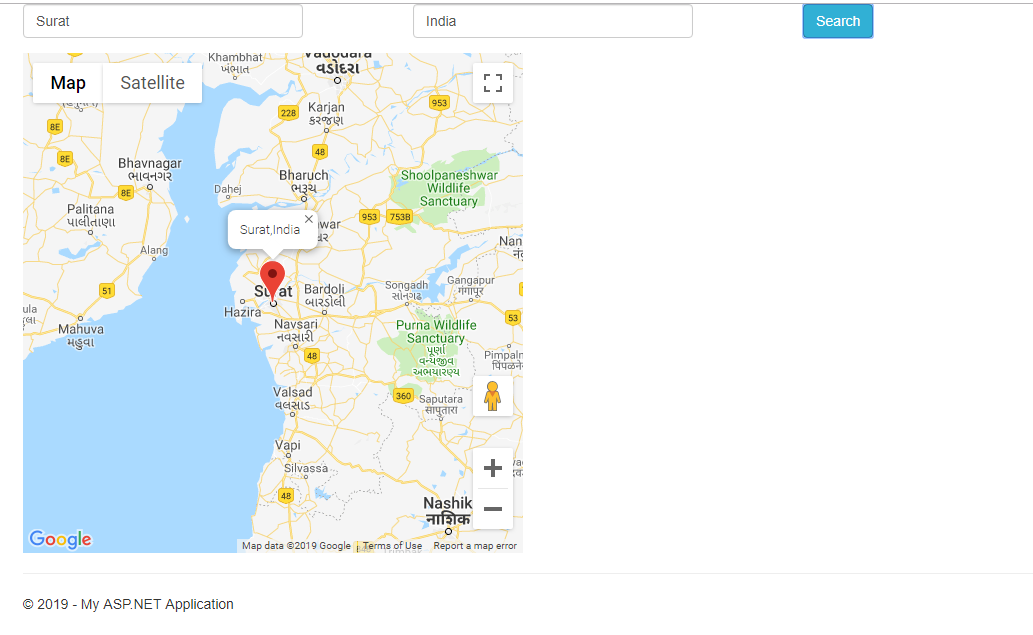
Output:

You can download the source code from here



Is it Microsoft Visual Studio 2019 ASP.NET Core MVC project?