In this article, I’m going to explain that how to integrate Google reCaptcha V2 into your Web Application. I’m also gonna explain that how to customize reCaptcha.
What is reCaptcha?
Google reCaptcha is a service that protects our site from spam and abuse. It uses advanced risk analysis techniques to tell humans and bots apart. It is free.
Prerequisites
Before starts with Google reCaptcha, you will need to get Site Key and Secret Key and you need to register your site domain.
Site Registration For Google reCaptcha
Sitekey and Secretkey of reCAPTCHA API’s are required.
First, you need to register your site or domain with Google reCaptcha v2 API then you will get SiteKey and SecretKey. Click here for domain registration.

Note: We can register multiple domains along with localhost like thecodehubs.com
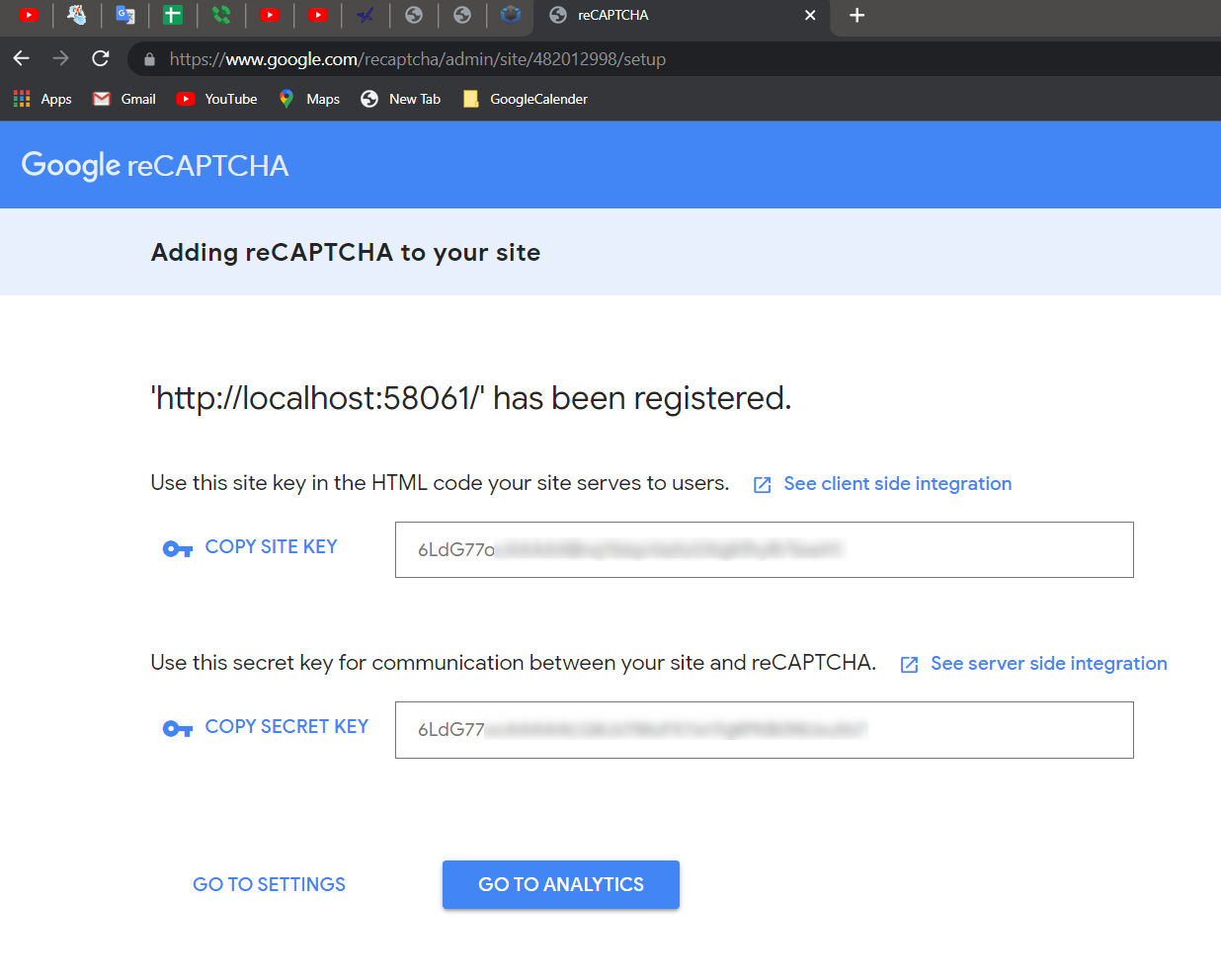
After hit the submit button, you will see the following screen which contains Google reCaptcha SiteKey and SecretKey.

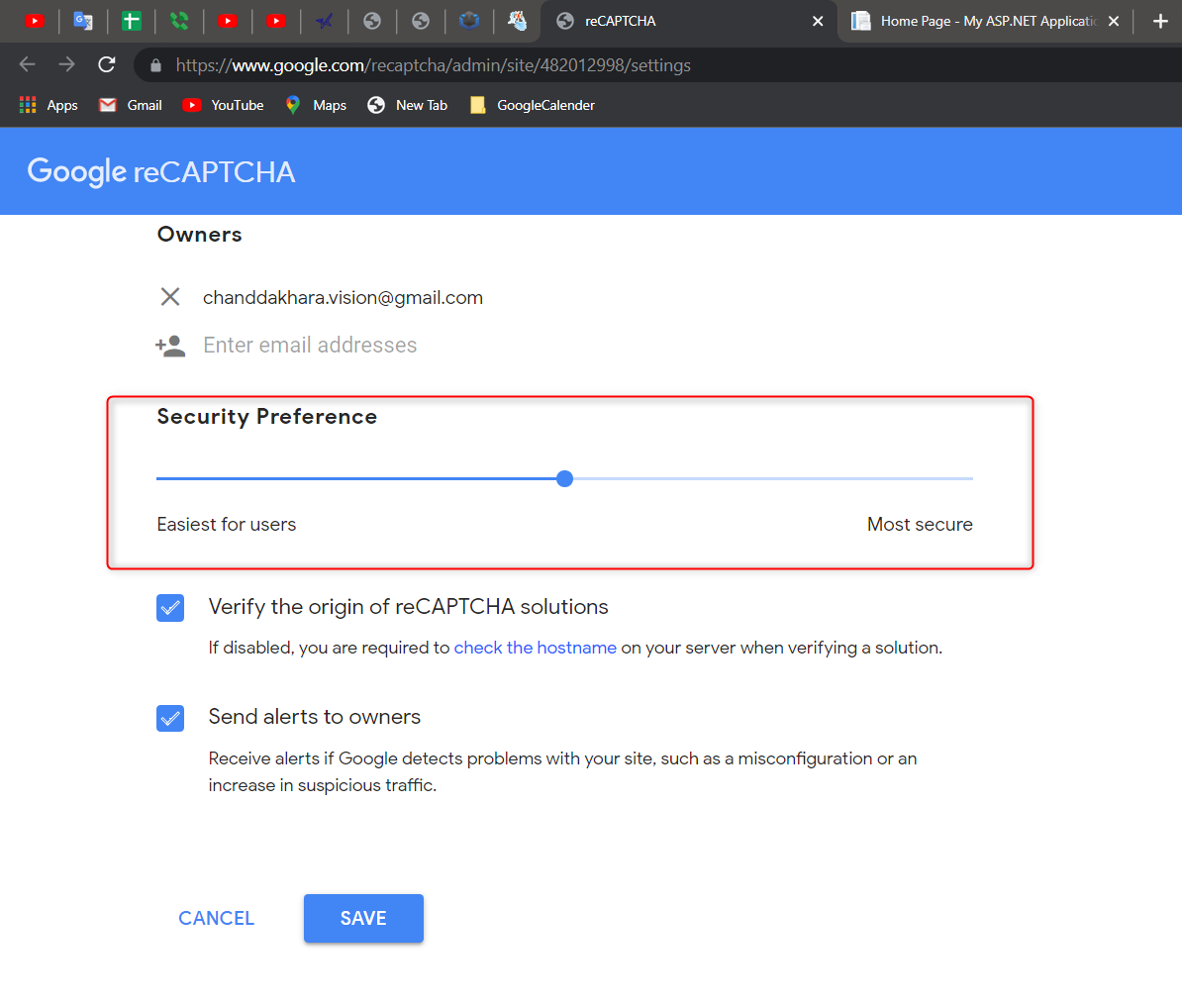
When you click on go to settings button, it will display the following screen where you can change the Security Preference and other settings like add domain, etc.

Now we have all the things which we need to render Google reCaptcha.
Render reCaptcha
The easiest way to add reCaptcha to your site is you just need to add the below code to your site.
<form id="form">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY"></div>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
This will automatically render Google reCaptcha to your site. You can see that there are 2 attributes in the div tag one is class and the second is data-sitekey and both are mandatory.
- class: g-recaptcha is mandatory. We cannot use our own class.
- data-sitekey: This is the key that is provided by Google.

Along with these mandatory attributes, google provides some optional attributes which are described below.
1) data-theme:
Using this attribute we can change the theme of reCaptcha eighter light or dark. The default theme is light.
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-theme="dark"></div>

2) data-type:
It’s reCaptcha challenges. It can be image or audio but the default data-type is the image.
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-type="image"></div>
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-type="audio"></div>

3) data-size:
data-size can be normal or compact but by default, it is normal.
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-size="normal"></div>

<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-size="compact"></div>

Google reCaptcha Integration With Website
Now I’m going to explain that how to render reCaptcha Explicitly.
Add the below code to your page.
@using System.Configuration;
@{
ViewBag.Title = "Home Page";
string SiteKey = ConfigurationManager.AppSettings["SiteKey"].ToString();
}
<div class="jumbotron">
<h1>Google reCaptcha</h1>
<p class="lead">Google reCaptcha Integration In .NET WebApplication.</p>
</div>
<div class="row">
<div class="col-md-4">
<div id="ReCaptchaDiv"></div>
</div>
</div>
<br />
<div class="row">
<div class="col-md-4">
<button type="button" id="Submit" class="btn btn-primary">Submit</button>
</div>
</div>
Attach the below js file to your view.
<script src="https://www.google.com/recaptcha/api.js" async defer></script> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
Right now, I’m going to render reCaptcha explicitly so I need to add onload and render parameters with the reCaptcha API script.
<script src='https://www.google.com/recaptcha/api.js?onload=renderGoogleRecaptcha&render=explicit' async defer></script>
Here renderGoogleRecaptcha is a function that will render the google reCaptcha.
Below is My full Script Code.
<script src='https://www.google.com/recaptcha/api.js?onload=renderGoogleRecaptcha&render=explicit' async defer></script>
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var your_site_key = '@SiteKey';
var renderGoogleRecaptcha = function () {
grecaptcha.render('ReCaptchaDiv', {
'sitekey': your_site_key,
'callback': reCaptchaCallback,
theme: 'light',
type: 'image',
size: 'normal'
});
};
var reCaptchaCallback = function (response) {
if (response !== '') {
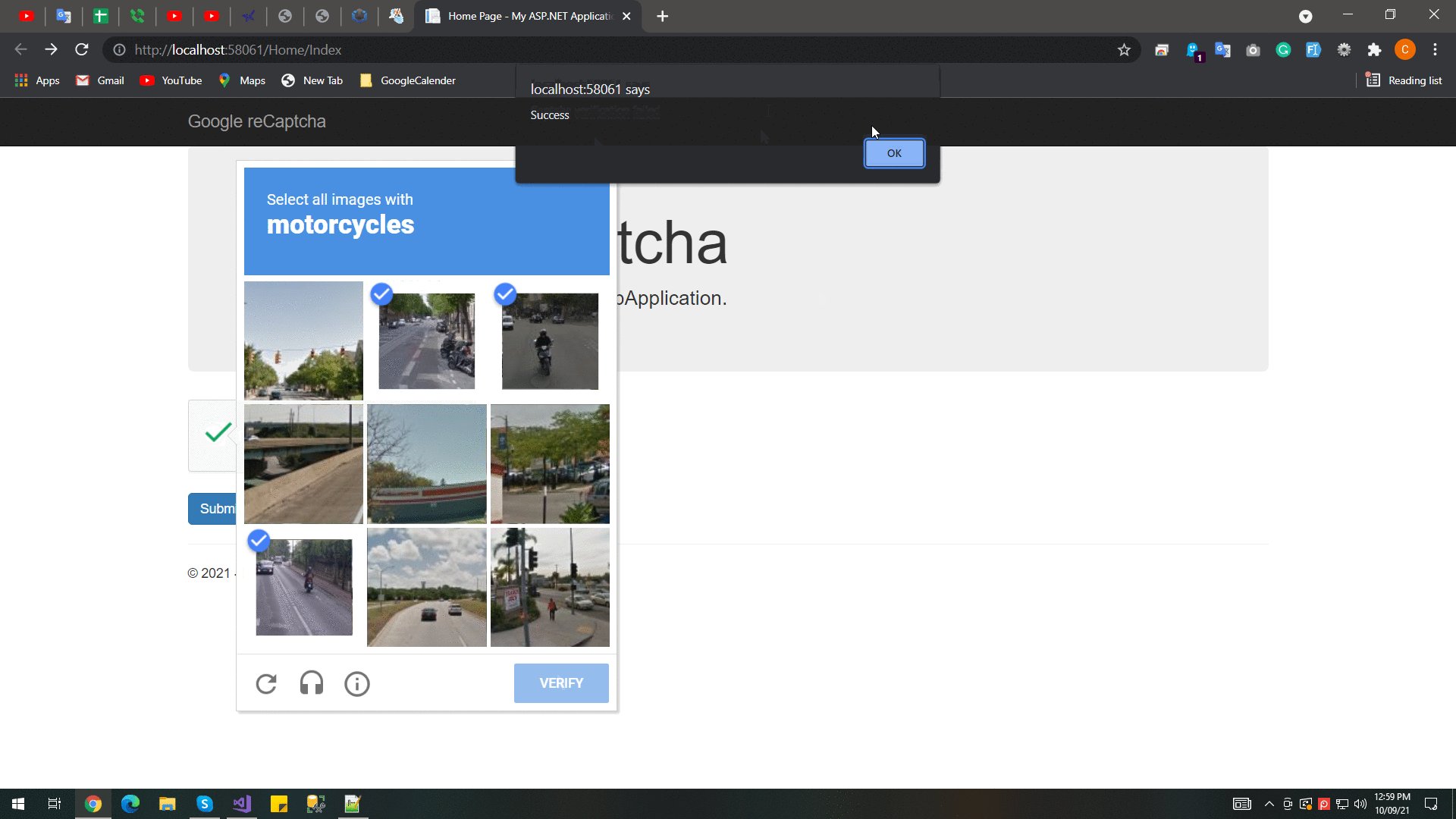
alert('Success');
}
};
$(document).ready(function () {
$('#Submit').click(function () {
if (typeof (grecaptcha) != 'undefined') {
var response = grecaptcha.getResponse();
if (response.length === 0) {
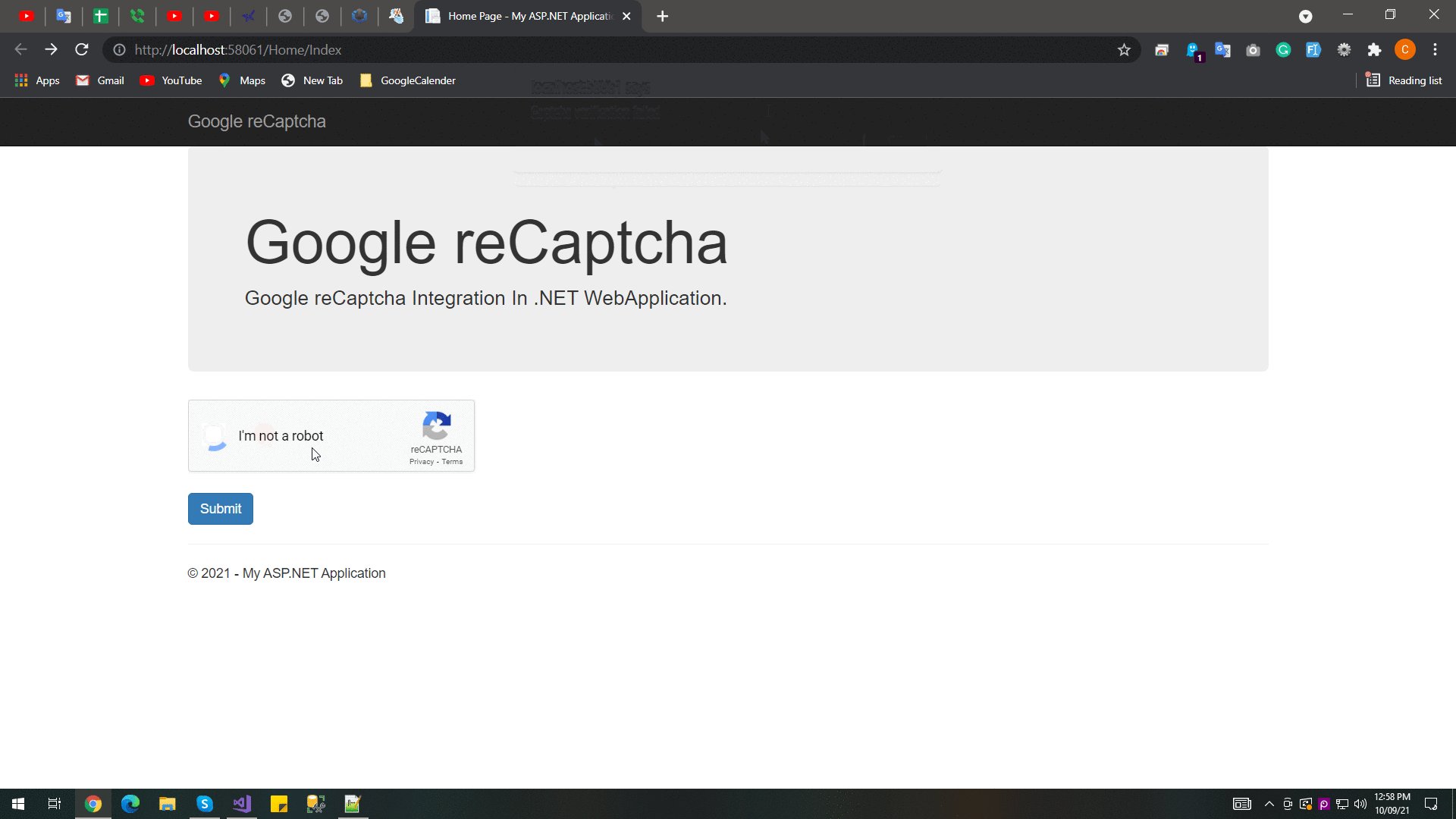
alert('Captcha verification failed');
}
else {
window.location.href = '/Home/About';
}
}
});
});
</script>
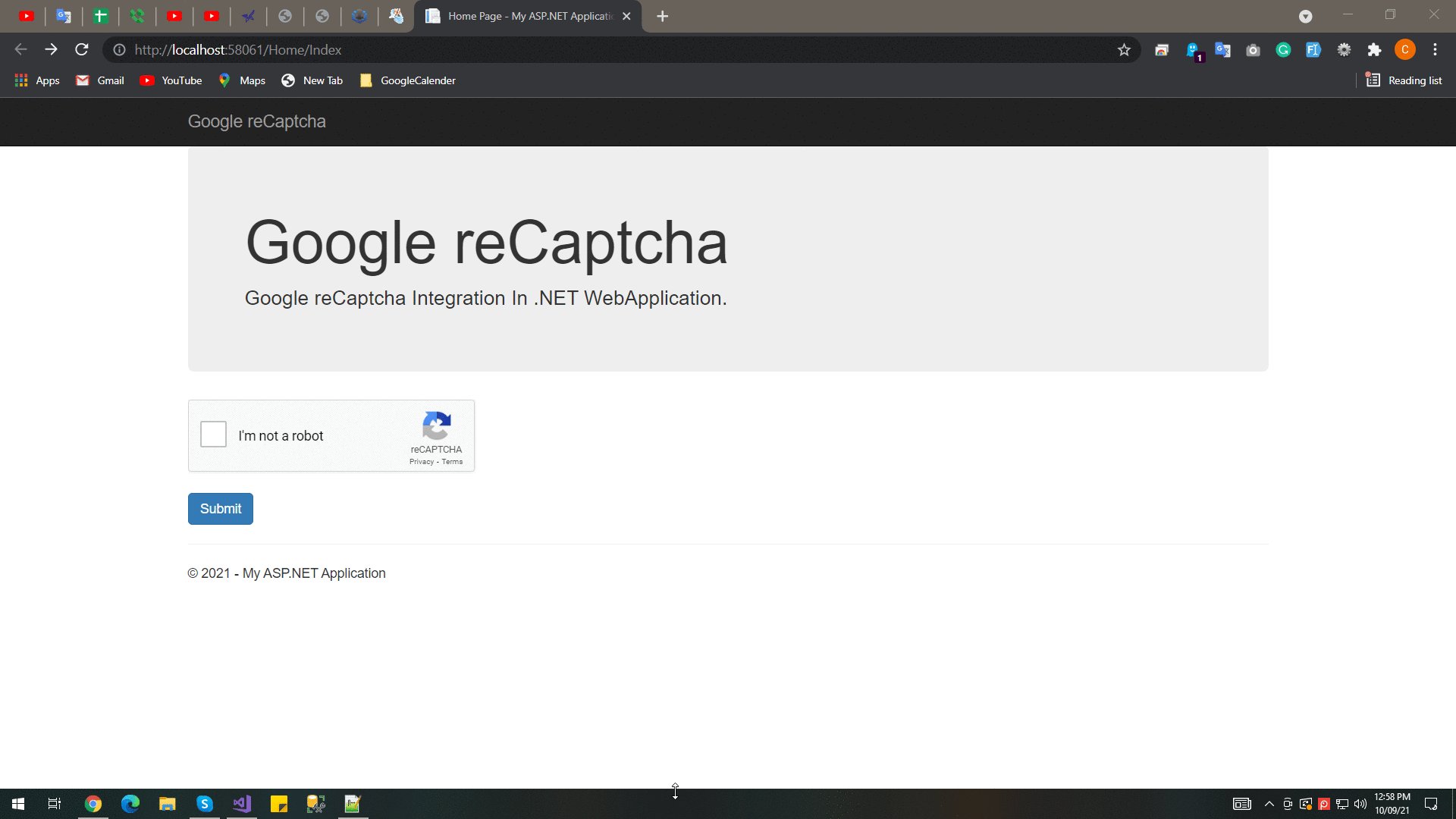
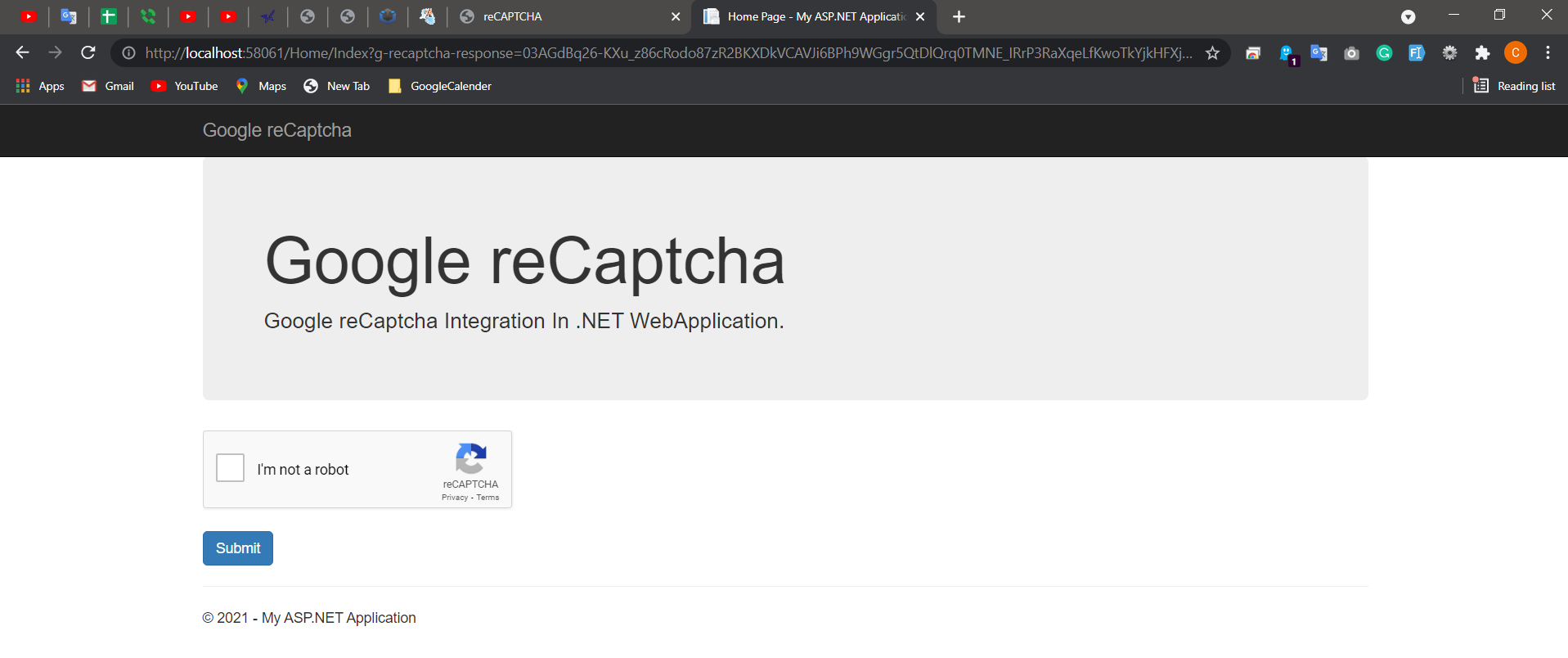
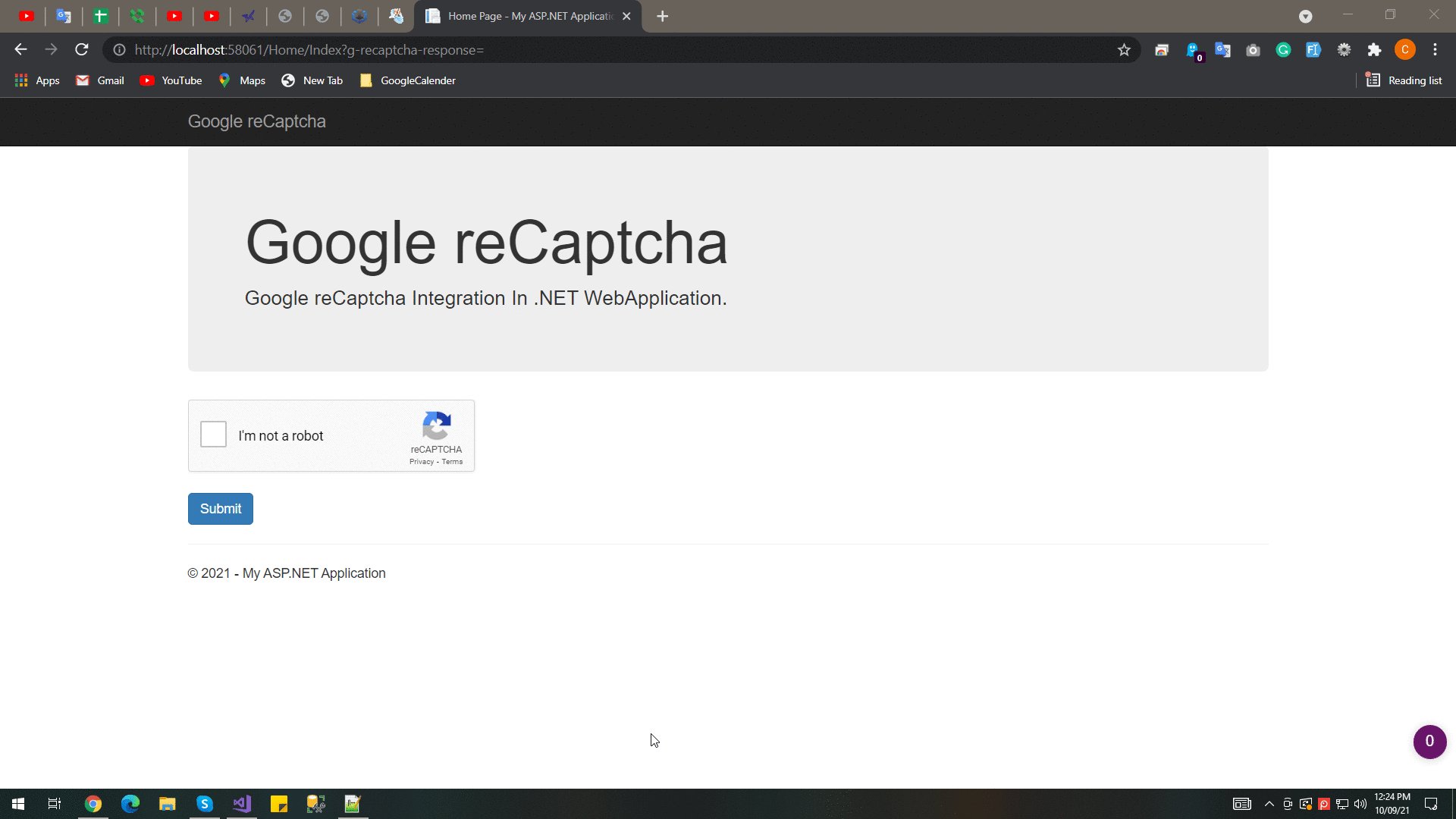
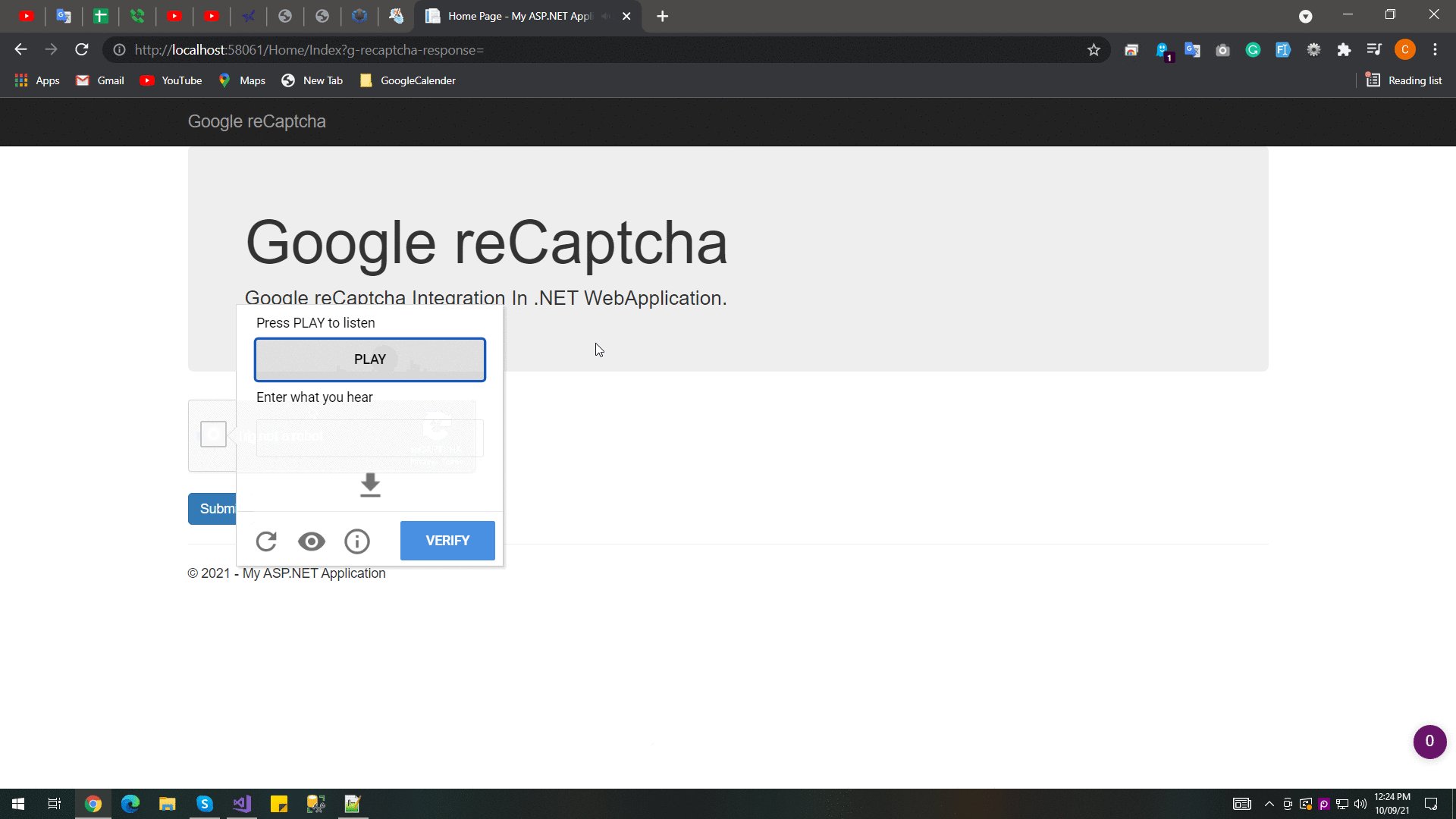
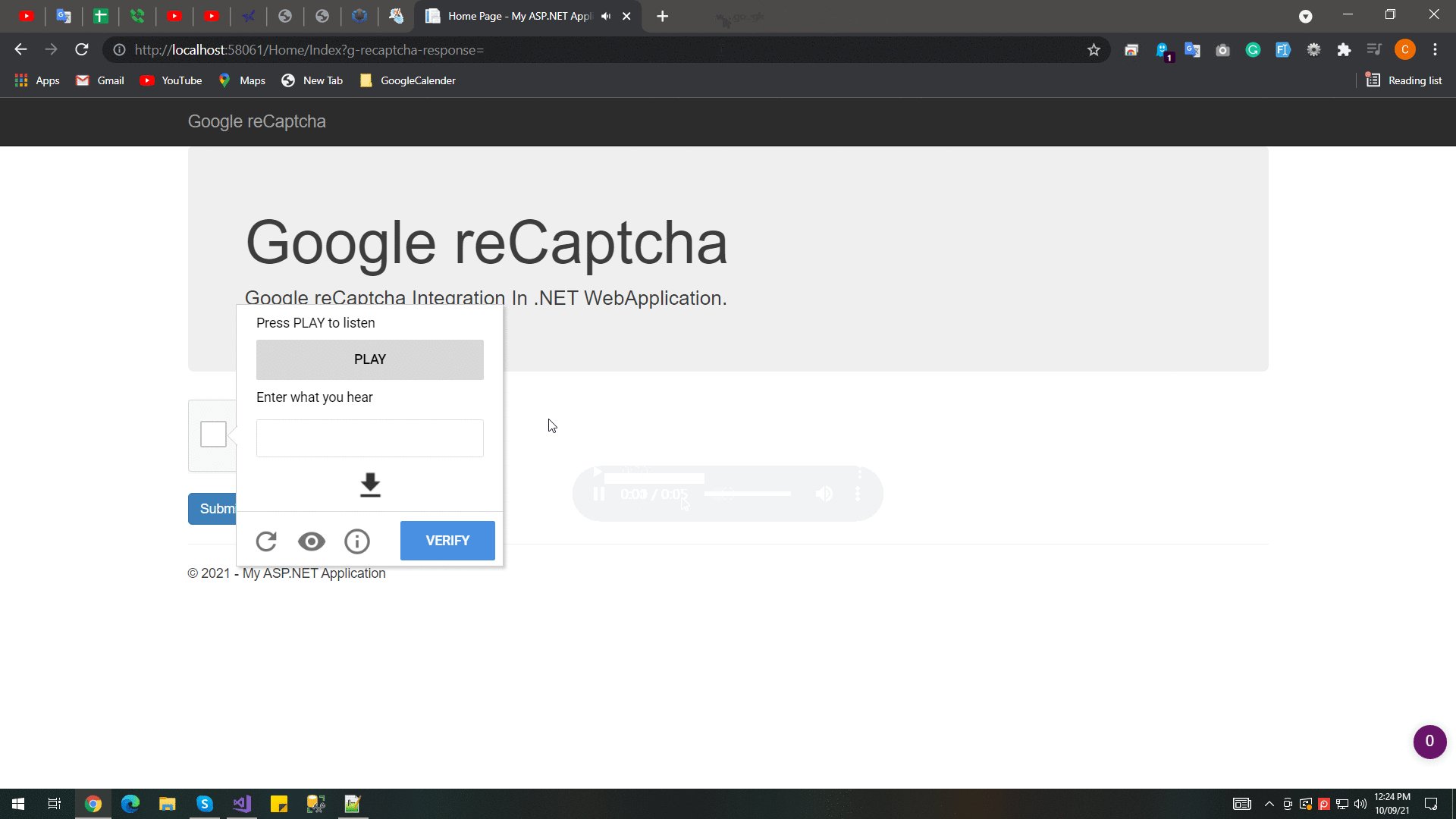
Output