Here we learn about how to add more buttons to the WordPress post editor.
Custom code copied and paste into your child theme’s functions.php file.
<?php
function myblog_add_mce_buttons( $buttons ){
array_push( $buttons, 'bold' );
array_push( $buttons, 'italic' );
array_push( $buttons, 'underline' );
array_push( $buttons, 'strikethrough' );
array_push( $buttons, 'justifyleft' );
array_push( $buttons, 'justifycenter' );
array_push( $buttons, 'justifyright' );
array_push( $buttons, 'justifyfull' );
array_push( $buttons, 'bullist' );
array_push( $buttons, 'numlist' );
array_push( $buttons, 'outdent' );
array_push( $buttons, 'indent' );
array_push( $buttons, 'cut' );
array_push( $buttons, 'copy' );
array_push( $buttons, 'paste' );
array_push( $buttons, 'undo' );
array_push( $buttons, 'redo' );
array_push( $buttons, 'link' );
array_push( $buttons, 'unlink' );
array_push( $buttons, 'image' );
array_push( $buttons, 'cleanup' );
array_push( $buttons, 'help' );
array_push( $buttons, 'code' );
array_push( $buttons, 'hr' );
array_push( $buttons, 'removeformat' );
array_push( $buttons, 'formatselect' );
array_push( $buttons, 'fontselect' );
array_push( $buttons, 'fontsizeselect' );
array_push( $buttons, 'styleselect' );
array_push( $buttons, 'sub' );
array_push( $buttons, 'sup' );
array_push( $buttons, 'forecolor' );
array_push( $buttons, 'backcolor' );
array_push( $buttons, 'forecolorpicker' );
array_push( $buttons, 'backcolorpicker' );
array_push( $buttons, 'charmap' );
array_push( $buttons, 'visualaid' );
array_push( $buttons, 'anchor' );
array_push( $buttons, 'newdocument' );
array_push( $buttons, 'blockquote' );
return $buttons;
}
add_filter( 'mce_buttons', 'myblog_add_mce_buttons' );
?>
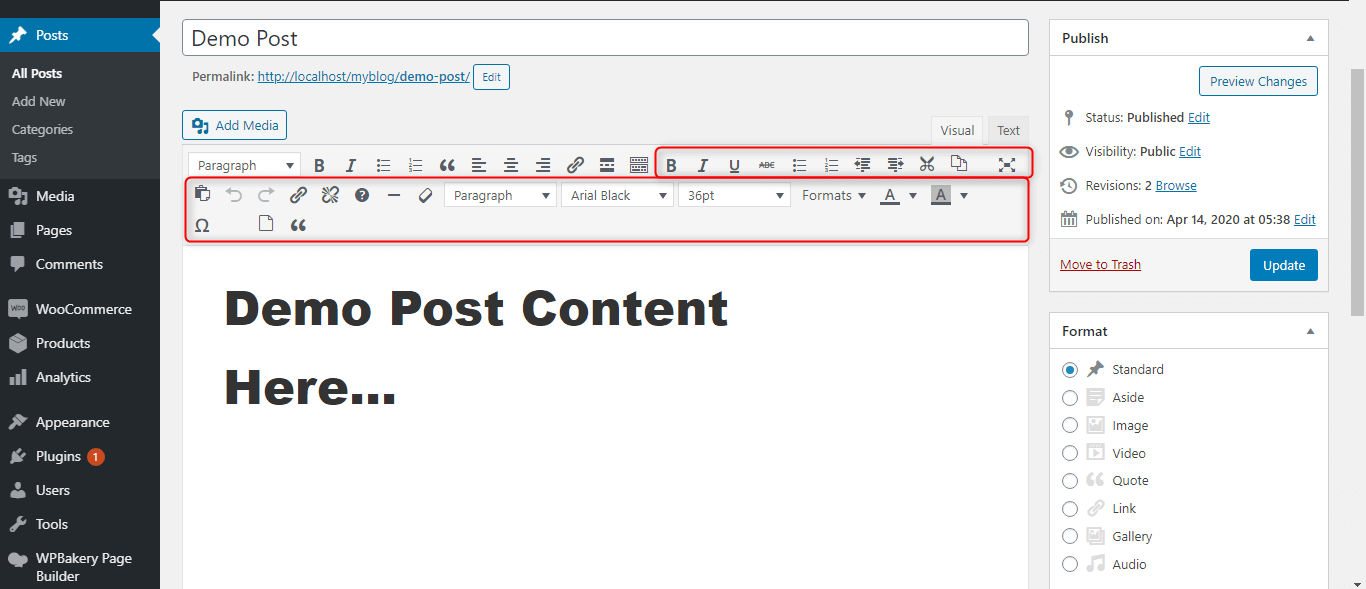
OUTPUT: