Introduction
In this article, we will learn how to apply a keyboard using jquery.
Let’s begin
Now, Add Scripts and CSS to your Project.
Download Scripts and CSS here.
After Download, Extract the “Keyboard.Zip“ file and add the Keyboard folder in the scripts folder.
Open the Index.cshtml and add the below code in it.
<link href="~/Scripts/Keyboard/CSS/jquery-ui.min.css" rel="stylesheet" />
<link href="~/Scripts/Keyboard/CSS/keyboard.css" rel="stylesheet" />
<style>
#recipient-email {
background: white;
color: black;
}
#recipient-mon {
background: white;
color: black;
}
.ui-keyboard-preview {
background: white;
color: black;
}
</style>
<div class="row">
<div class="col-md-12 m-auto">
<div class="form-group">
<label>Email:</label>
<input type="text" class="form-control" autocomplete="off" required
id="recipient-email">
</div>
<div class="form-group">
<label>Mobile No:</label>
<input id="recipient-mon" type="text" class="form-control">
</div>
</div>
</div>
<div class="row col-md-12">
<button type="button" id="btnSubmitFillForm" class="btn btn-primary">
Submit
</button>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="~/Scripts/Keyboard/Js/jquery.keyboard.js"></script>
<script src="~/Scripts/Keyboard/Js/demo.js"></script>
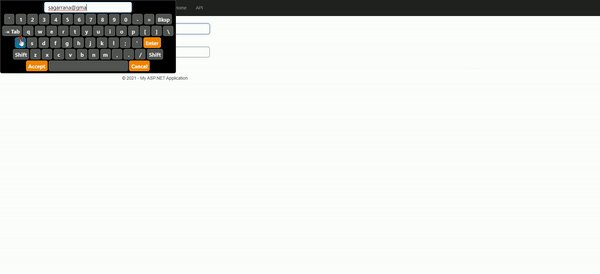
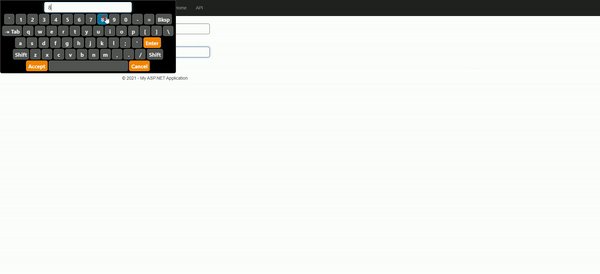
Output :

If you have any questions or issues about this article, please let me know.


