In this article, we will learn about how we can bind DropDownList using DataSource in ASP.NET.
What is DataSource?
A data source control hides the complex data binding processes and interacts with the data-bound controls. These are the tools that provide data to the data-bound controls and support execution of operations like insert, delete, update, and sorting.
Each data source control wraps any particular data provider-relational databases, XML documents, or custom classes and helps in:
- Managing connection
- Selecting data
- Managing presentation aspects like paging, caching, etc.
- Manipulating data
- ASP.NET provides many data sources controls for accessing data
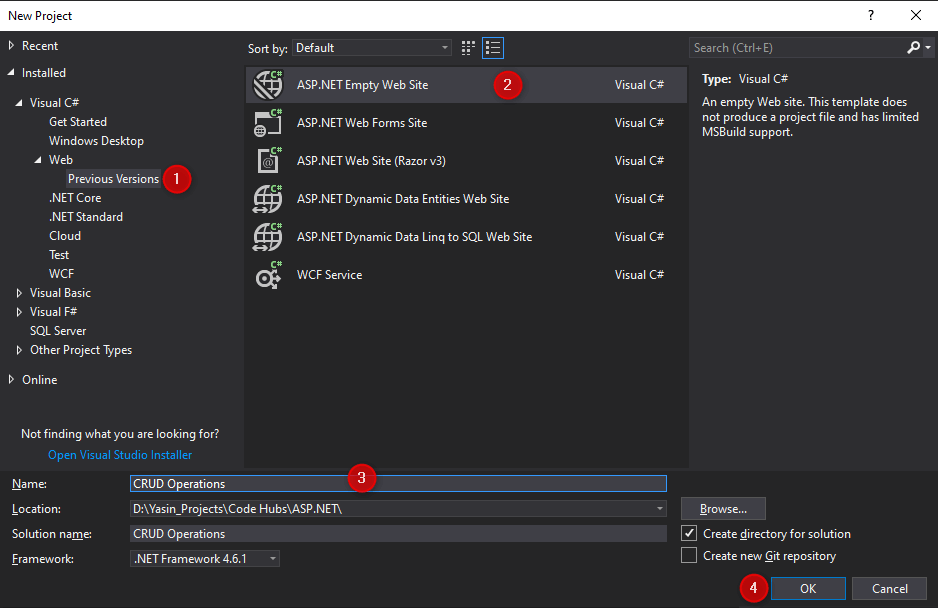
Create a new project and select the ASP.NET Empty Web Site.

Here, we create StudentInfo table with given fields.

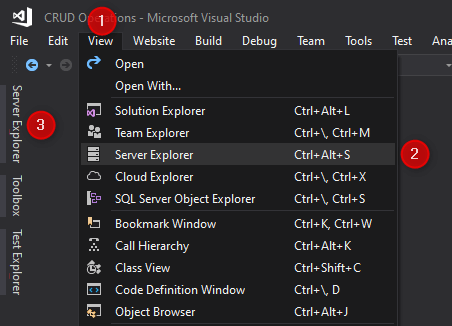
Firstly click on View menu -> Server Explorer to access a database server either use Ctrl+Alt+S.

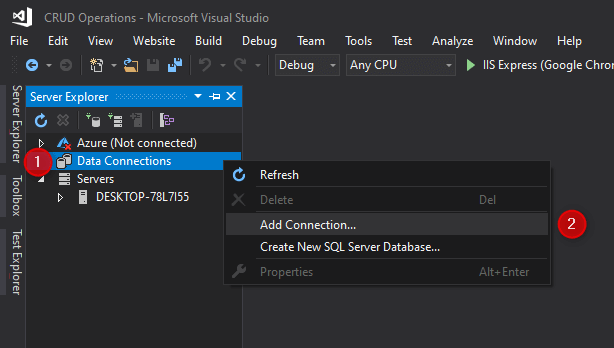
Now, right-click on Data Connections -> Add Connection.

Now simply choose (or enter) the server name, enter server authentication details (if required), choose the database name, and click Test Connection then click OK.

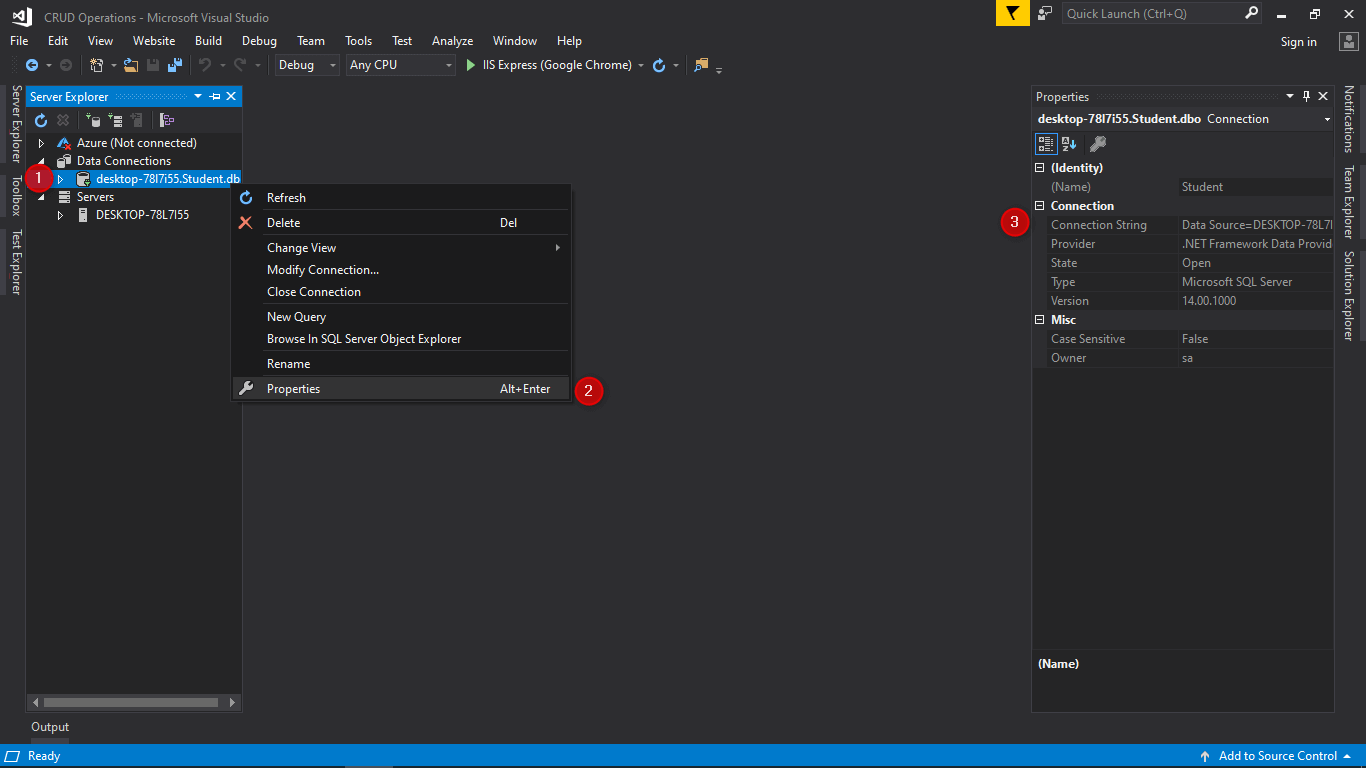
The connection will be entered into the Server Explorer window. Now, choose and right-click on Connection -> Properties (Alt+Enter) then copy connection string from Properties window -> Connection -> Connection String.

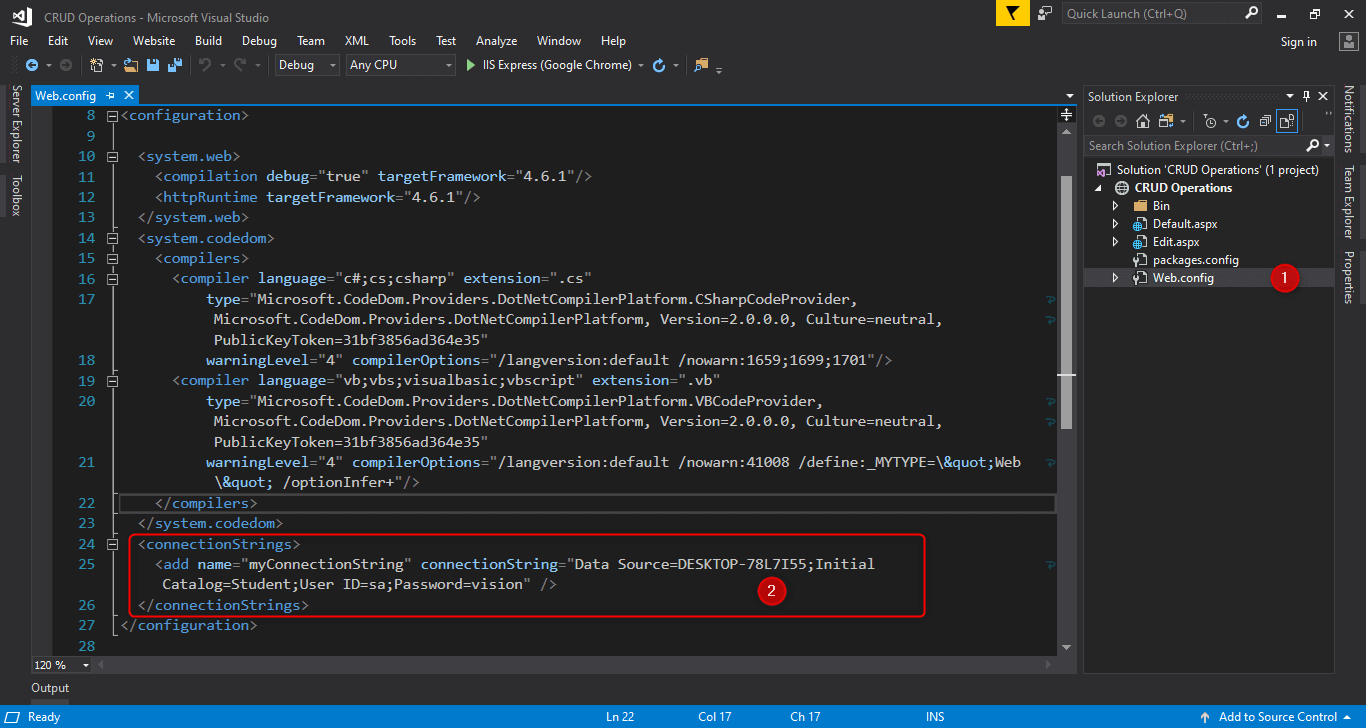
Now, open Web.config file from Solution Explorer window and then paste connection string as shown below.

<connectionStrings>
<add name="myConnectionString" connectionString="Data Source=DESKTOP-78L7I55;Initial Catalog=Student;User ID=sa;Password=vision" />
</connectionStrings>
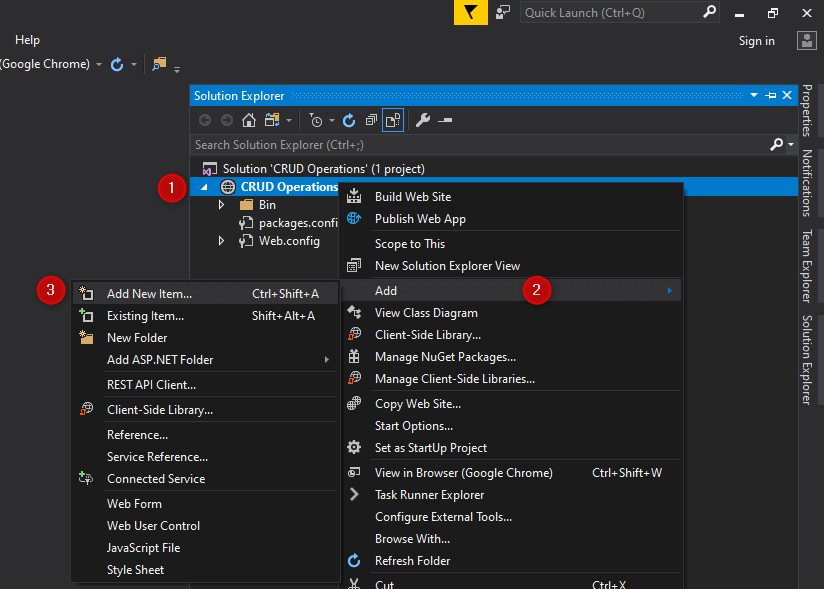
Now, right-click the project name (CRUD Operations) in the Solution Explorer and select Add -> Add New Item.

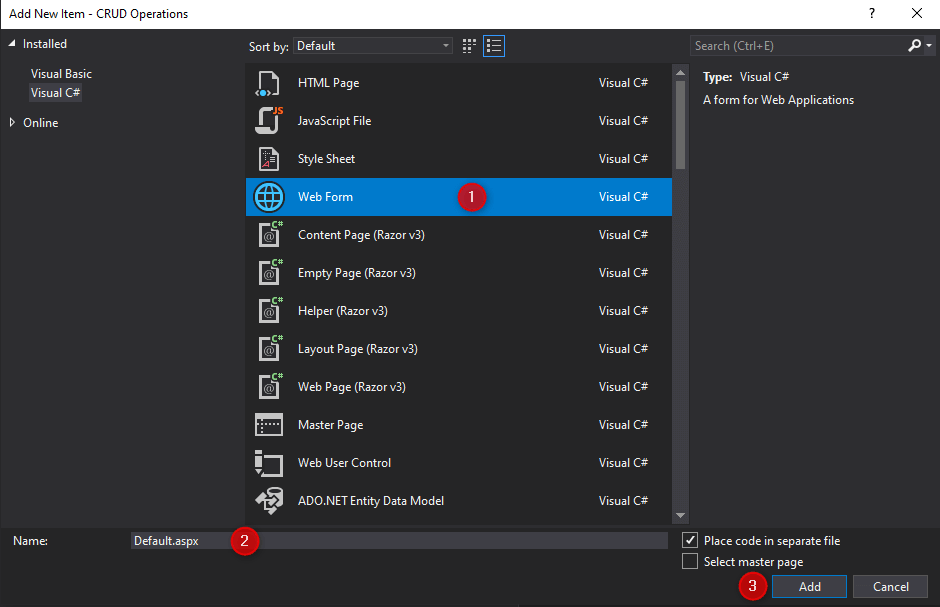
Now, let’s add a new Default.aspx file, select Web Form and click Add.

Open the Default.aspx file and add the code in it.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Student Name:"></asp:Label>
<asp:DropDownList ID="StudentsList" runat="server"></asp:DropDownList>
</div>
</form>
</body>
</html>
Open the Default.aspx.cs file and add the code in it.
using System;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
public partial class _Default : System.Web.UI.Page
{
SqlConnection cn = new SqlConnection(ConfigurationManager.ConnectionStrings["myConnectionString"].ConnectionString);
SqlCommand cmd = new SqlCommand();
SqlDataAdapter da;
string qry;
protected void Page_Load(object sender, EventArgs e)
{
cn.Open();
qry = "Select * from StudentInfo";
cmd = new SqlCommand(qry, cn);
DataSet ds = new DataSet();
da = new SqlDataAdapter(cmd);
da.Fill(ds);
StudentsList.DataSource = ds;
StudentsList.DataTextField = "Name";
StudentsList.DataValueField = "ID";
StudentsList.DataBind();
cn.Close();
}
}
That’s it.
Output:



