In this topic,
we are going to see how to create a calculator using jQuery.
Step-1: Create Html Code in the index.html file.
<body>
<div class="calculator">
<input type="text" id="result" placeholder="0">
<div class="calsi">
<input type="button" value="7" class="btn">
<input type="button" value="8" class="btn">
<input type="button" value="9" class="btn">
<input type="button" value="/" class="btn">
<input type="button" value="4" class="btn">
<input type="button" value="5" class="btn">
<input type="button" value="6" class="btn">
<input type="button" value="*" class="btn">
<input type="button" value="1" class="btn">
<input type="button" value="2" class="btn">
<input type="button" value="3" class="btn">
<input type="button" value="-" class="btn">
<input type="button" value="0" class="btn">
<input type="button" value="." class="btn">
<input type="button" value="=" class="calculate">
<input type="button" value="+" class="btn">
<input type="button" value="clear" class="clear">
</div>
</div>
</body>
Now use CSS to design the calculator.
Step-2: Add CSS in<style>…</style> tag on index.html file.
#result{
width:280px;
height: 50px;
padding: 5px;
text-align:right;
margin-left: 5px;
border-radius: 5px;
font-size: 24px;
font-weight: bold;
background-color:#F88017;
color:#FEFCFF;
box-shadow: 2px 1px 2px 2px;
}
.calculator{
width:300px;
height: 420px;
border: 3px solid white;
padding: 10px;
background-color: black;
border-radius: 5px;
margin: auto;
margin-top: 50px;
box-shadow: 2px 4px 4px 4px;
}
.calsi {
padding: 10px;
margin-top: 10px;
}
.calsi .btn{
width: 60px;
padding:15px;
border-radius: 50%;
margin-left: 5px;
font-size: 24px;
text-align: center;
margin-bottom: 10px;
text-shadow: 0px 1px;
background-color: #FEFCFF;
}
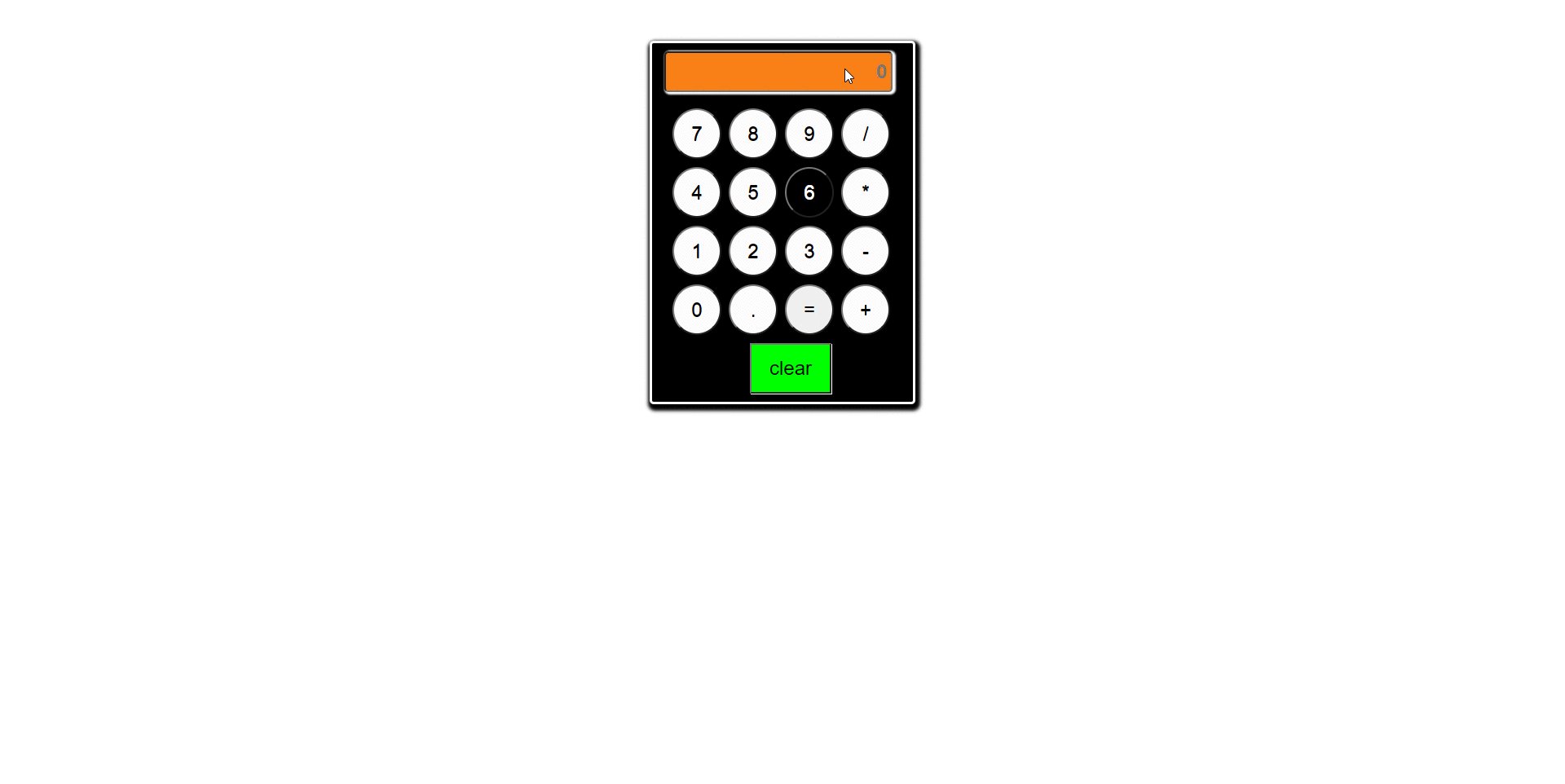
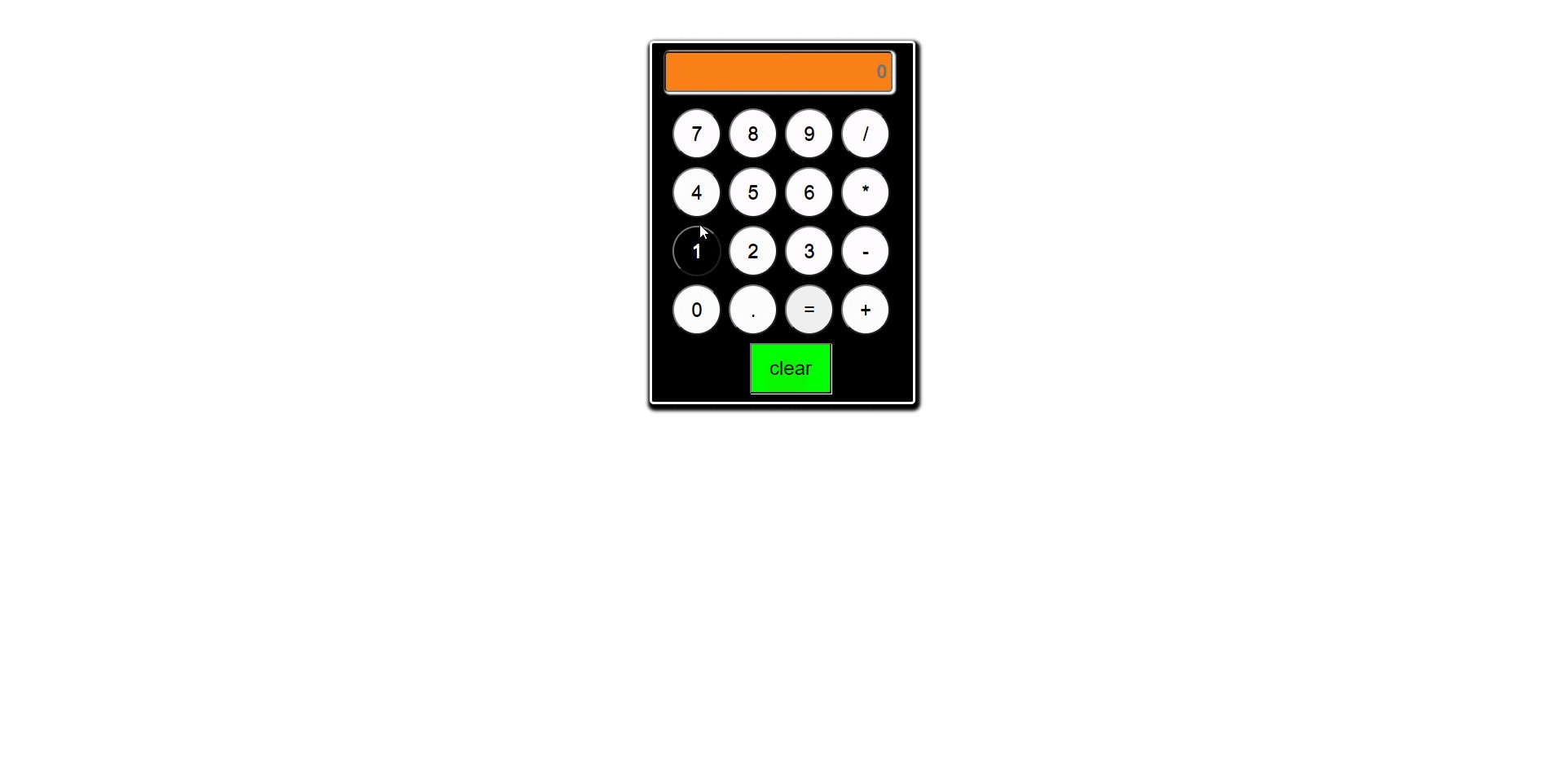
.calsi .btn:hover{
background-color: black;
color:white;
}
.calsi .calculate{
width:60px;
padding: 15px;
margin-left: 5px;
font-size: 24px;
text-align: center;
margin-bottom: 10px;
border-radius: 50%;
}
.calsi .calculate:hover{
background-color: black;
color:white;
}
.calsi .clear{
width:100px;
padding: 15px;
margin-left: 100px;
font-size: 24px;
text-align: center;
margin-bottom: 10px;
background-color: #00FF00;
box-shadow: 1px 1px white;
}
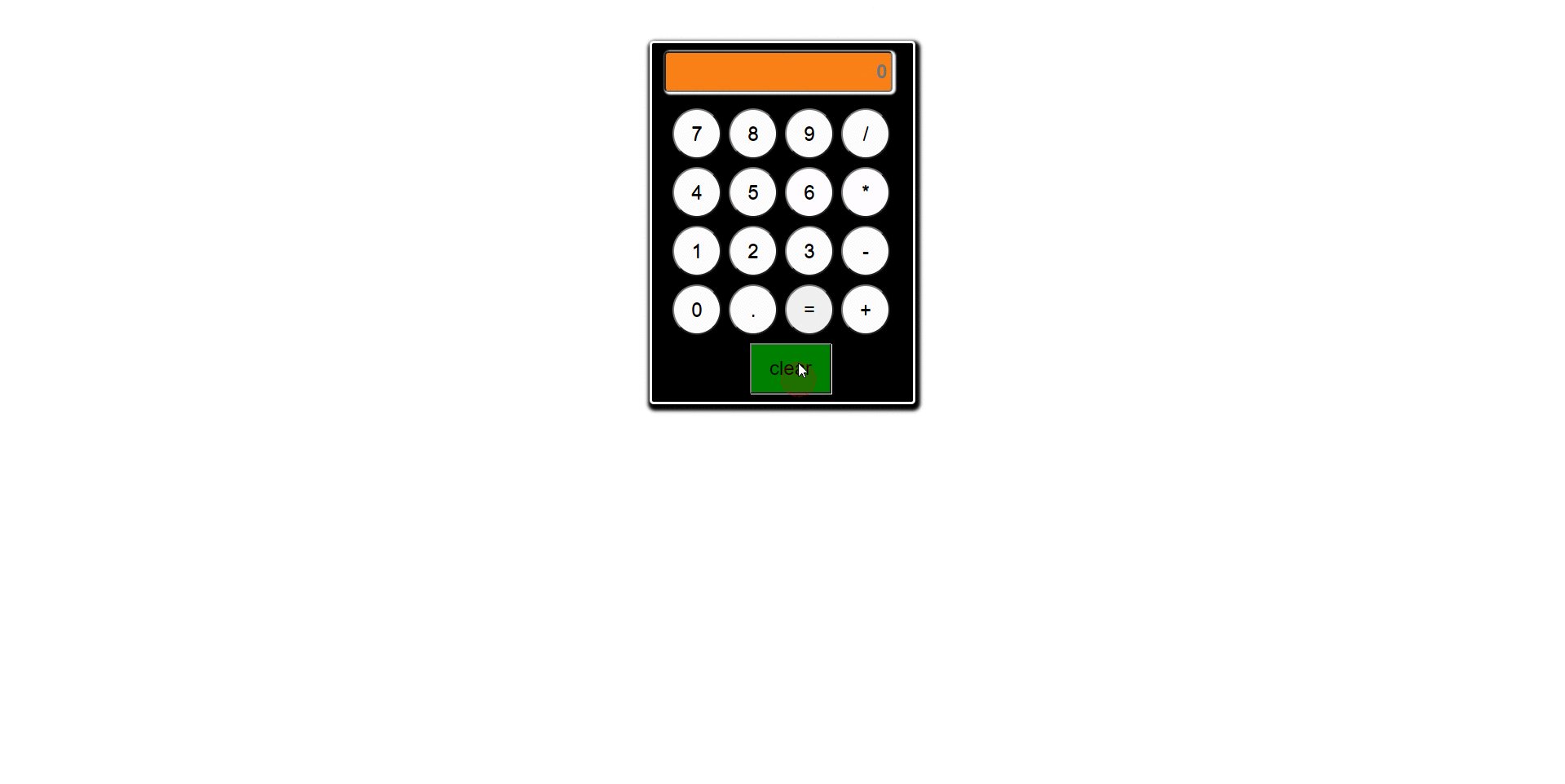
.calsi .clear:hover{
background-color: green;
}
Step-3: Add jQuery in<script>…</script> tag on index.html file.
keypress function rus only with enter key (e.which==13)
$(document).ready(function(){
$('.btn').click(function (){
$('#result').val($('#result').val() + $(this).val());
});
$('.clear').click(function(){
$('#result').val('');
});
$('.calculate ').click(function(){
debugger
$('#result') .val(eval($('#result').val()));
})
$(document).on("keyup",function(e){
if(e.which == 13){
$('#result') .val(eval($('#result').val()));
}
});
});
Review the below video.

I hope you guys found something useful ??


