In This Topic, We are going to learn to create a Custom Countdown Timer.
As in the previous article, we learn Add Phone Number And Email Validation Using JQuery
This article explains how to create a custom countdown timer using javascript/jquery.
Also, you can make it dynamic by getting inserted date instead of the current date.
Here, I have taken the current date by using the new date () function.
It’s simply showing the timer for the remaining days, hours, minutes, and seconds via javascript.
Let’s start It.
Step 1: Create Html And CSS.
Create a simple Html page using the below code.
Note: don’t forget to add the jQuery CDN link or you can use and add your local jQuery.min.js
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<h1> Timer For 31st December</h1>
<div id="timer">
<div class="Today"></div>
<div class="days"></div>
<div class="hours"></div>
<div class="minutes"></div>
<div class="seconds"></div>
</div>
Add CSS
body {
font-family: 'Titillium Web', cursive;
width: 1100px;
margin: 0 auto;
text-align: center;
color: white;
background: #000000ad;
font-weight: 100;
}
div {
display: inline-block;
line-height: 1;
padding: 20px;
font-size: 30px;
}
.Today {
font-size: 58px;
color: black;
}
span {
display: inline-block;
font-size: 20px;
color: white;
}
.days {
font-size: 100px;
color: #db4844;
}
.hours {
font-size: 100px;
color: #f07c22;
}
.minutes {
font-size: 100px;
color: #f6da74;
}
.seconds {
font-size: 50px;
color: #abcd58;
}
Step: 2 Add jQuery for the timer.
you can add jquery on the same HTML page or you can use your separate js file.
Below code for jQuery.
$(document).ready(function () {
function timermaker() {
var endTime = new Date("31 December 2022");
endTime = (Date.parse(endTime) / 1000);
var now = new Date();
now = (Date.parse(now) / 1000);
var timeLeft = endTime - now;
var days = Math.floor(timeLeft / 86400);
var hours = Math.floor((timeLeft - (days * 86400)) / 3600);
var minutes = Math.floor((timeLeft - (days * 86400) - (hours * 3600 )) / 60);
var seconds = Math.floor((timeLeft - (days * 86400) - (hours * 3600) - (minutes * 60)));
if (hours < "10") { hours = "0" + hours; }
if (minutes < "10") { minutes = "0" + minutes; }
if (seconds < "10") { seconds = "0" + seconds; }
$(".Today").html(new Date() + "<span>Today's Date</span>");
$(".days").html(days + "<span>Days</span>");
$(".hours").html(hours + "<span>Hours</span>");
$(".minutes").html(minutes + "<span>Minutes</span>");
$(".seconds").html(seconds + "<span>Seconds</span>");
}
setInterval(function() { timermaker(); }, 1000);
});
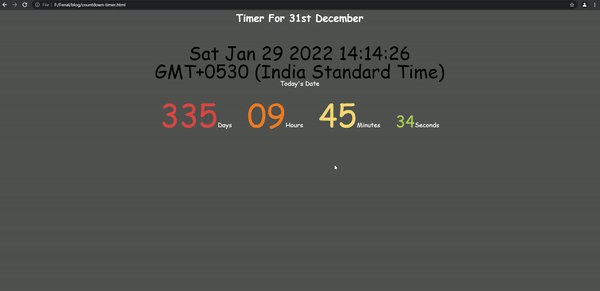
Now, Run your HTML file and you can see the custom countdown.
Here’s the Output

Hope you guys, Here You find something useful full 😀


