In this article, we are going to learn how to crop, scale, and rotate images in PHP.
This article shows the Image crop, scale, and rotate functionality using GD( Graphics Draw ) extension. So first of all you need to check whether the extension has been enabled or not.
Suppose you are not aware of it. I will explain each step on how to enable it or you can follow the steps to check if it’s already enabled.
You can go with this link: http://staging.thecodehubs.com/how-to-flip-image-in-php/
In this link, I’ve described all the steps for installing GD and enabling it.
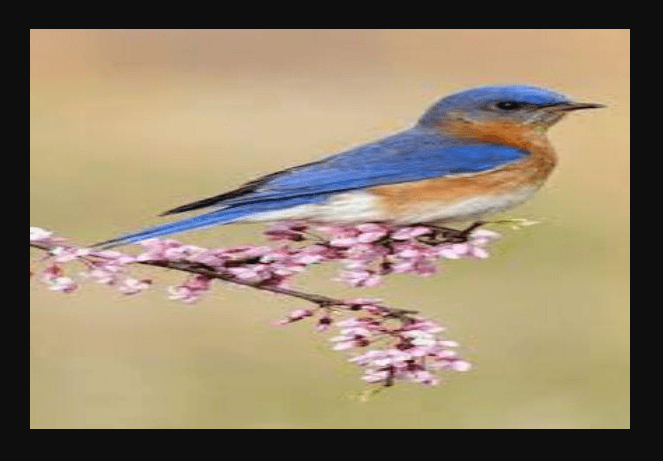
You can see the original image.
Now, We are going to learn how to crop the above original image in PHP.
1. Crop Image:
we use a imagecrop() function for cropping images.
The imgflip() function is used to crop an image based on given x, y, width, and height array parameters.
Syntax:
imagecrop(GdImage $image, array $rectangle);
Parameters :
image: add a GdImage object, returned by one of the image creation functions.
rectangle: add the cropping rectangle as an array with keys x, y, width, and height.
The following example of cropping image:
<?php
$filename = 'image/bird.jpg';
header('Content-type: image/jpeg');
$image = imagecreatefromjpeg($filename);
$size = min(imagesx($image), imagesy($image));
$image_crop = imagecrop($image, ['x' => 0, 'y' => 0, 'width' => $size, 'height' => $size]);
imagejpeg($image_crop);
?>
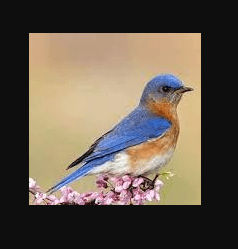
Output:

2. Scale Image:
we use a imagescale() function for scale images.
The imagescale() function is used to scale images using the given width and height.
Syntax:
imagescale(GdImage $image, int $width, int $height = -1, int $mode = IMG_BILINEAR_FIXED) ;
Parameters:
image: add a GdImage object, returned by one of the image creation functions.
width: give the width for scaling the image.
height: give the height to the scale of the image. If we give the omitted or negative, the aspect ratio will be preserved.
mode: give the mode of IMG_NEAREST_NEIGHBOUR, IMG_BILINEAR_FIXED, IMG_BICUBIC, IMG_BICUBIC_FIXED, or anything else.
The following example of a scale image:
<?php
$filename = 'image/bird.jpg';
header('Content-type: image/jpeg');
$image = imagecreatefromjpeg($filename);
$image_scale = imagescale( $image, 600, 400, IMG_BILINEAR_FIXED );
imagejpeg($image_scale);
?>
Output:

3. Rotate Image:
we use a imagerotate() function for rotate images.
The imagerotate() function is used to rotate images and also can give the blank background color.
Syntax:
imagerotate(GdImage $image, float $angle, int $background_color, bool $ignore_transparent = false);
Parameters:
image: add a GdImage object, returned by one of the image creation functions.
angle: add rotation angle in degree. used rotation angle to rotate an image in an anticlockwise direction.
background_color: give the background color for uncovered space of the rotated image
ignore_transparent: This parameter is unused.
The following example of a rotated image without added background-color:
<?php
$filename = 'image/bird.jpg';
header('Content-type: image/jpeg');
$image = imagecreatefromjpeg($filename);
$image_rotate = imagerotate($image, 60, 0);
imagejpeg($image_rotate);
?>
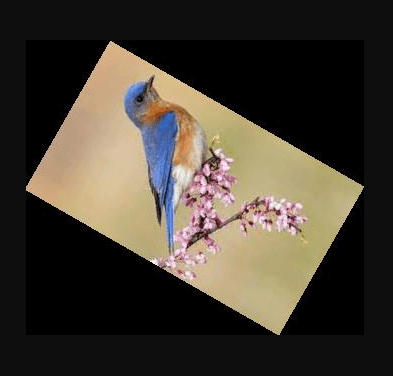
Output:

The following example of a rotated image with added background color:
<?php
$filename = 'image/bird.jpg';
header('Content-type: image/jpeg');
$image = imagecreatefromjpeg($filename);
$bgColor = imagecolorallocatealpha($image, 255, 255, 255, 75);
$image_rotate = imagerotate($image, 60, $bgColor);
imagejpeg($image_rotate);
?>
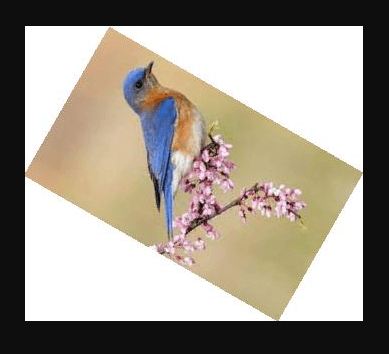
Output:

Thank You, hope you guys found something useful.🙂


