Today, we will learn about how to Decode a Base64 string using Angular. atob method is used to decode a string in Angular
Used the function atob() to Decode Base64 Text to String:
- If you want to Decode the method, the method name is an atob().
- It will accept the decoded text and converted it into encoding.
Implementation:
Step1: ng new Demo
Step2: npm install bootstrap
Modify the angular.json
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
Modify the styles.css
@import '~bootstrap/dist/css/bootstrap.min.css';
Step3: Modify the app.module.ts and import ReactiveFormsModule.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step4: Write the below code in app.component.ts
import { Component, OnInit } from '@angular/core';
import { FormBuilder } from '@angular/forms';
import { FormGroup } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
InputForm!:FormGroup;
EncodeText!:any;
DecodeText!:any;
constructor(private fb:FormBuilder)
{}
ngOnInit(): void
{
this.InputForm = this.fb.group({
Encode:[''],
Decode:['']
});
}
Convertencode()
{
this.InputForm.patchValue({
Encode:""
});
this.DecodeText = this.InputForm.get('Decode')?.value;
this.EncodeText = atob(this.DecodeText); //function used to convert Base64 Text to Encode Text
this.InputForm.patchValue({
Encode:this.EncodeText
})
this.InputForm.patchValue({
Decode:""
});
}
onSubmit()
{}
}
Step5: Write the below code in app.component.html
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="row" style="margin-top: 7%;background-color: rgb(238, 234, 234);padding:4%;border: 4px dotted gray;">
<div class="col-lg-12" style="text-align: center;">
<h2>Convert decoded Base64 Text in string using Angular</h2>
</div>
<div class="row">
<div class="col-lg-12">
<form [formGroup]="InputForm" class="form-horizontal" (ngSubmit)="onSubmit()">
<div class="row form-group">
<div class="col-md-3 mt-8">
</div>
<div class="col-md-6 mt-8" style="margin-top:3%">
<input type="text" id="Decode" class="form-control" formControlName="Decode"
placeholder="Decoded Text.....">
</div>
<div class="col-md-3 mt-8">
</div>
</div>
<div class="row form-group">
<div class="col-md-3 mt-8">
</div>
<div class="col-md-6 mt-8" style="margin-top:3%">
<button type="submit" class="btn btn-primary" (click)="Convertencode()">Encode</button>
</div>
</div>
<div class="row form-group">
<div class="col-md-3 mt-8">
</div>
<div class="col-md-6 mt-8" style="margin-top:3%">
<input type="text" id="Encode" class="form-control" formControlName="Encode"
placeholder="Encoded Text.....">
</div>
<div class="col-md-3 mt-8">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
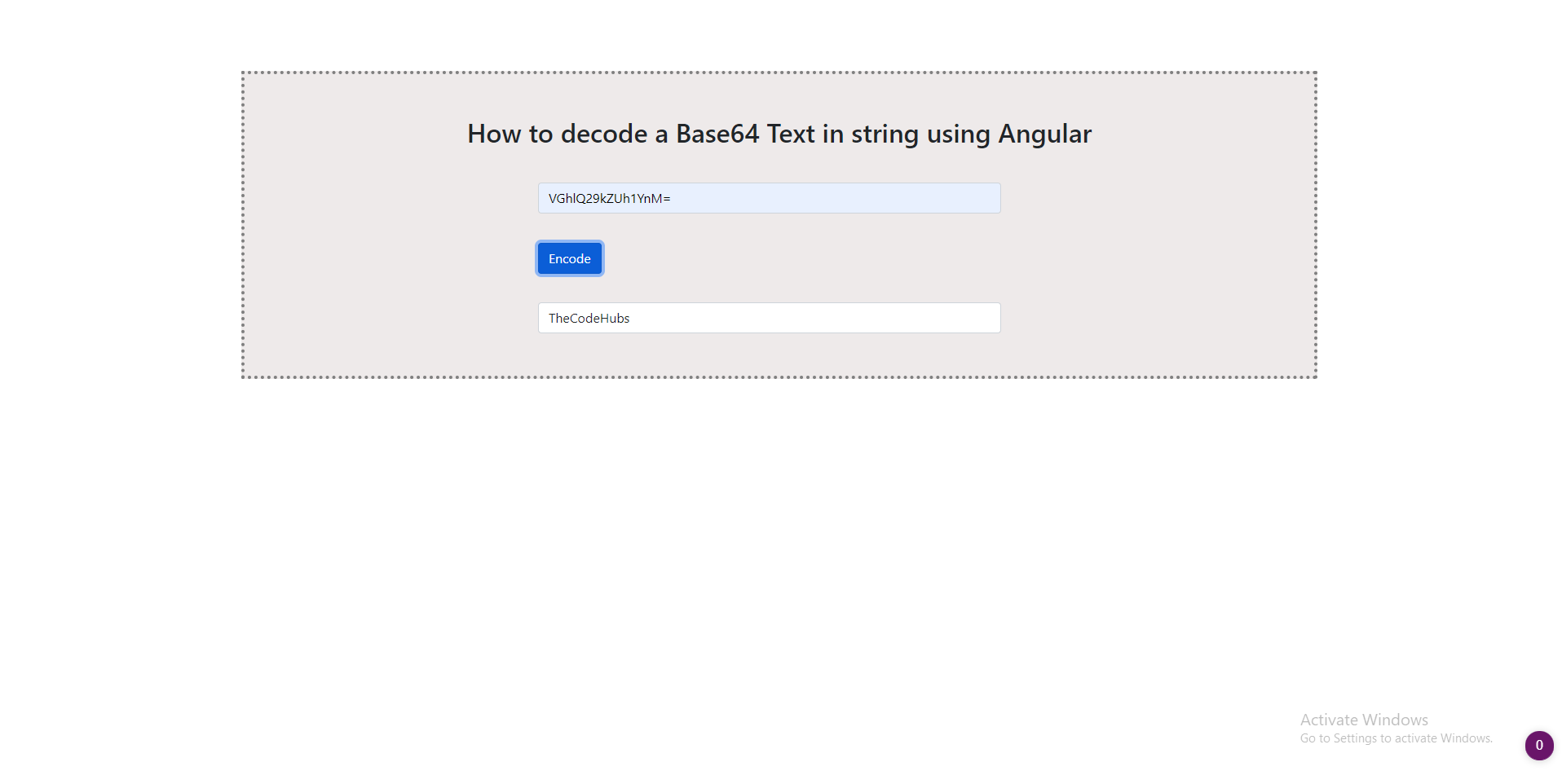
Step6: ng serve to show the below output. [Write Text that will be Encoded in String]