In this article, we will learn How to decrease font size with browser resizing.
We can adjust font-size based on the size of the screen using calc() and it’s called Fluid Typography.
Here is Syntex:
h2 {
font-size: calc(minimum_size with px + (maximum_size - minimum_size) * ((100vw - minimum_viewport_width with px) / (maximum_viewport_width - minimum_viewport_width)));
}
- minimum_size: Your minimum font size like 16.
- maximum_size: Your maximum font size like 90.
- minimum_viewport_width: Your minimum browser width like 320.
- maximum_viewport_width: Your maximum browser width like 1920.
Here is an example:
h2 {
font-size: calc(16px + (90 - 16) * ((100vw - 320px) / (1920 - 320)));
}
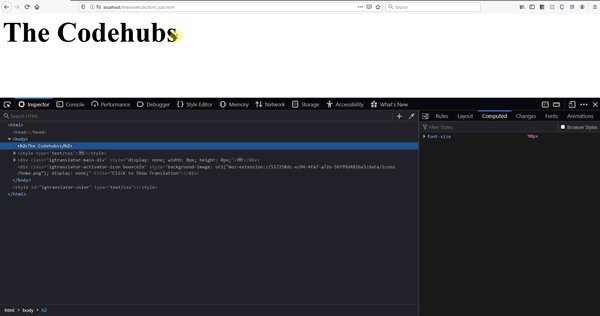
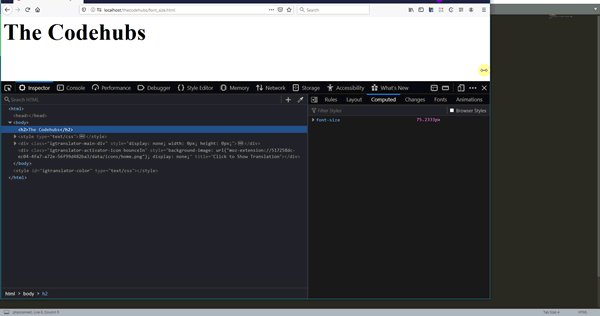
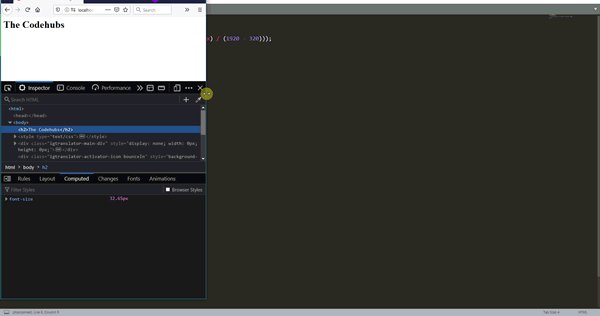
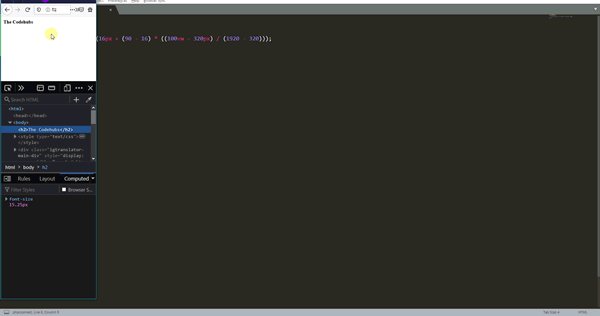
Output:




Excellent post 🙂
Great job..!