Hello Guys,
Today we are going to learn that, How to Publish/Deploy React App on IIS Server.
- First of all, run the below command in your project terminal.
npm run-script build
- After that, go to your root directory of the project and find the build labeled folder.
- This is your published files folder for the server.
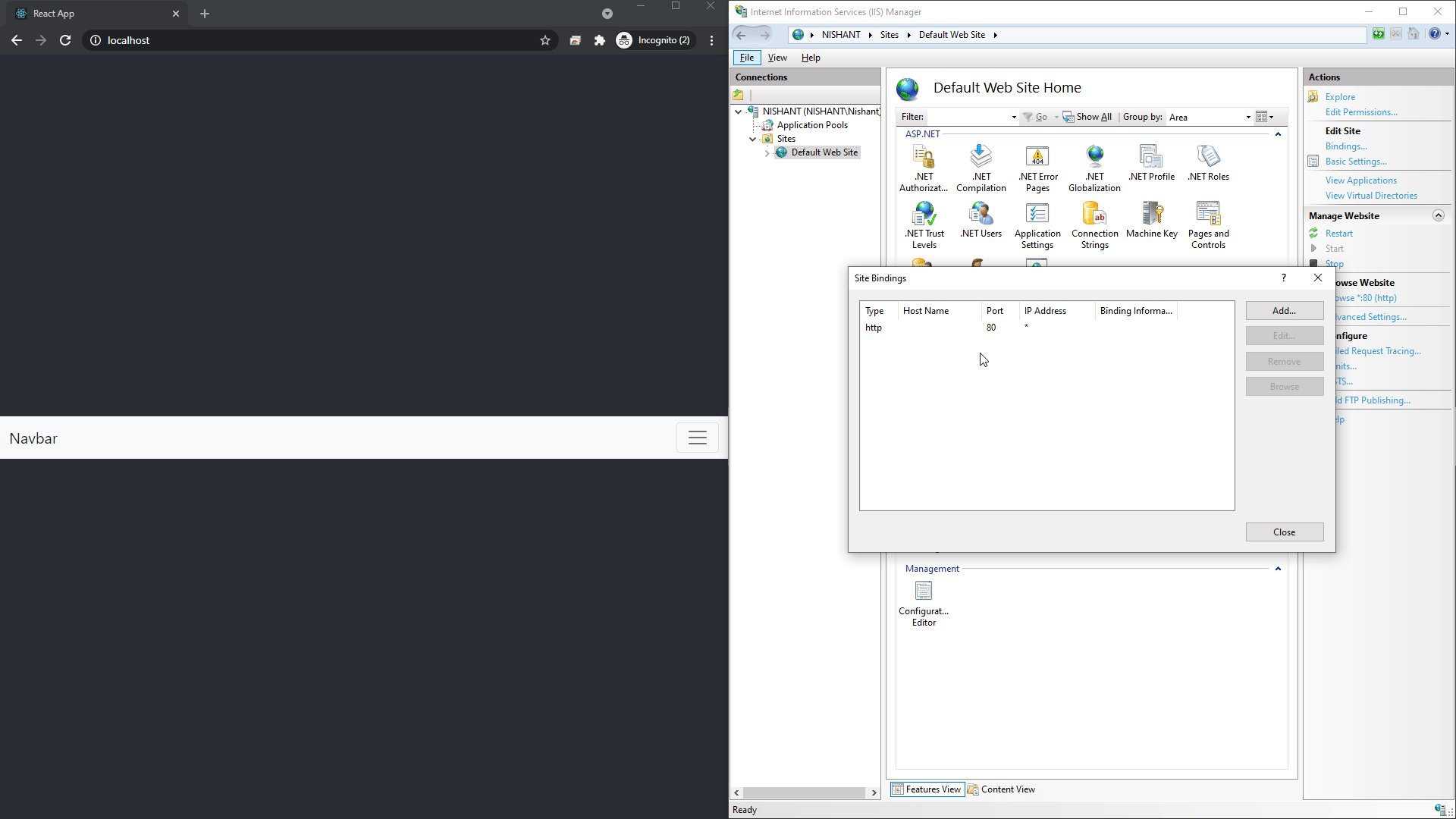
- You just need to copy it and past it to your bound IIS website directory.
- Or else you can create a new website.
- Here is my guide to hosting website on IIS: http://staging.thecodehubs.com/how-to-host-net-website-in-iis-with-ssl-certificate/
- you can ignore the SSL step in the above link.
That’s it you can check your website in the browser using the hosted port.

You can check my other blogs here
Hire ReactJS Developers in India to create dynamic, interactive, and secure online applications that are suited to your industry’s specific needs. Working with our professionals will assist you in obtaining high-octane solutions that produce results. Our experienced and dedicated ReactJS developers in India have worked on a variety of web application development projects, making them the best choice for your next UI development project.


