The theme customization API, allows developers to customize and add controls to the theme customizer.
To add customizer option, You need to use below hook,
customize_register
Here, This hook allows you to Customizer panels, sections, settings, and controls.
add_action( ‘customize_register’, ‘footer_customizer_settings’ );
function footer_customizer_settings( $wp_customize ) { }
Adding a New Section:
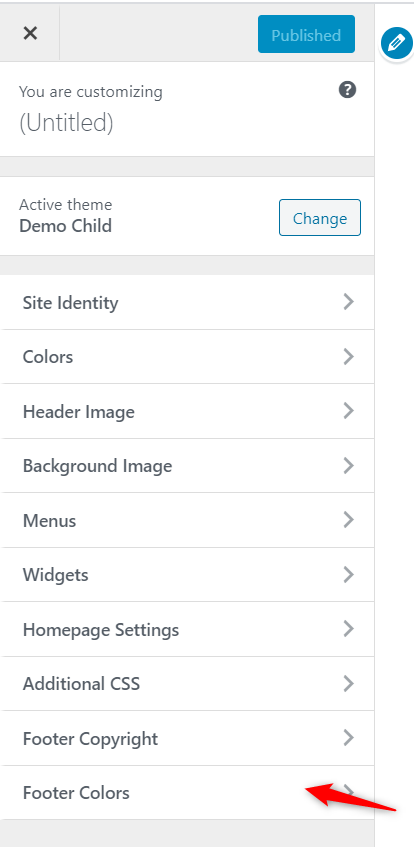
Sections are group of section. You can see some section already exists like site identity, color, Menus, widget etc..
To add a new section to your Theme Customizer, you need to use the $wp_customize->add_section() method.
Here below code used to add a section in appearance->custiomizer,
$wp_customize->add_section( 'footer_colors' , array(
'title' => 'Footer Background Colors',
'priority' => 30,
) );
Adding a New Control:
control is an HTML form element that allows us to manipulate settings and preview those changes in real-time. The control types like input field, textarea, color picker, upload image.
To add a new control to your Theme Customizer, you need to use the $wp_customize->add_control() method.
Here below code used to add a control in appearance->custiomizer,
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'footer_color', array( 'label' => 'Footer Background Color', 'section' => 'footer_colors', 'settings' => 'footer_background_color', ) ) );
Adding a New Setting:
Settings represent the data that we want to display setting as a default.
To add a new settings to your Theme Customizer, you need to use the $wp_customize->add_setting() method.
Here below code used to add a control in appearance->custiomizer,
$wp_customize->add_setting( 'footer_background_color' , array(
'default' => '#43C6E4',
'transport' => 'refresh',
) );
Put below code to add in functions.php to add footer color theme option.
add_action( 'customize_register', 'footer_customizer_settings' );
function footer_customizer_settings( $wp_customize ) {
$wp_customize->add_section( 'footer_colors' , array(
'title' => 'Colors',
'priority' => 30,
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'background_color', array(
'label' => 'Footer Background Color',
'section' => 'footer_colors',
'settings' => 'background_color',
) ) );
$wp_customize->add_setting( 'background_color' , array(
'default' => '#43C6E4',
'transport' => 'refresh',
) );
}
Generating The CSS:
If you want to use theme customizer value in CSS, follow below example,
add_action( 'wp_head', 'footer_customizer_css');
function footer_customizer_css()
{
?>
<style type="text/css">
#footer { background: #<?php echo get_theme_mod( 'background_color', '#43C6E4' ); ?>; }
</style>
<?php
}
Here Output looks like as,