In this article, We learn how to make the Elementor inner section sticky and make stay the inner section on the column.
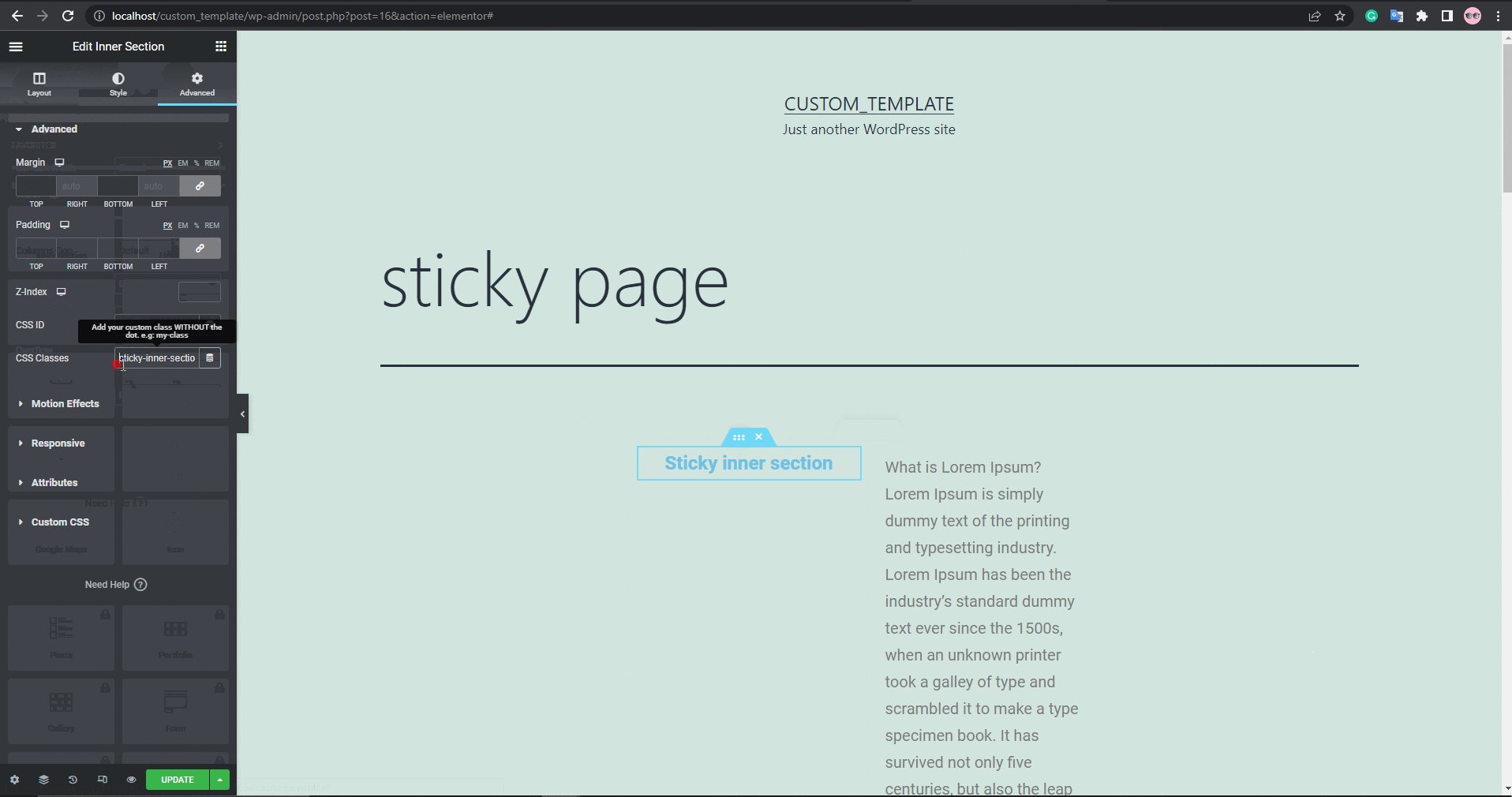
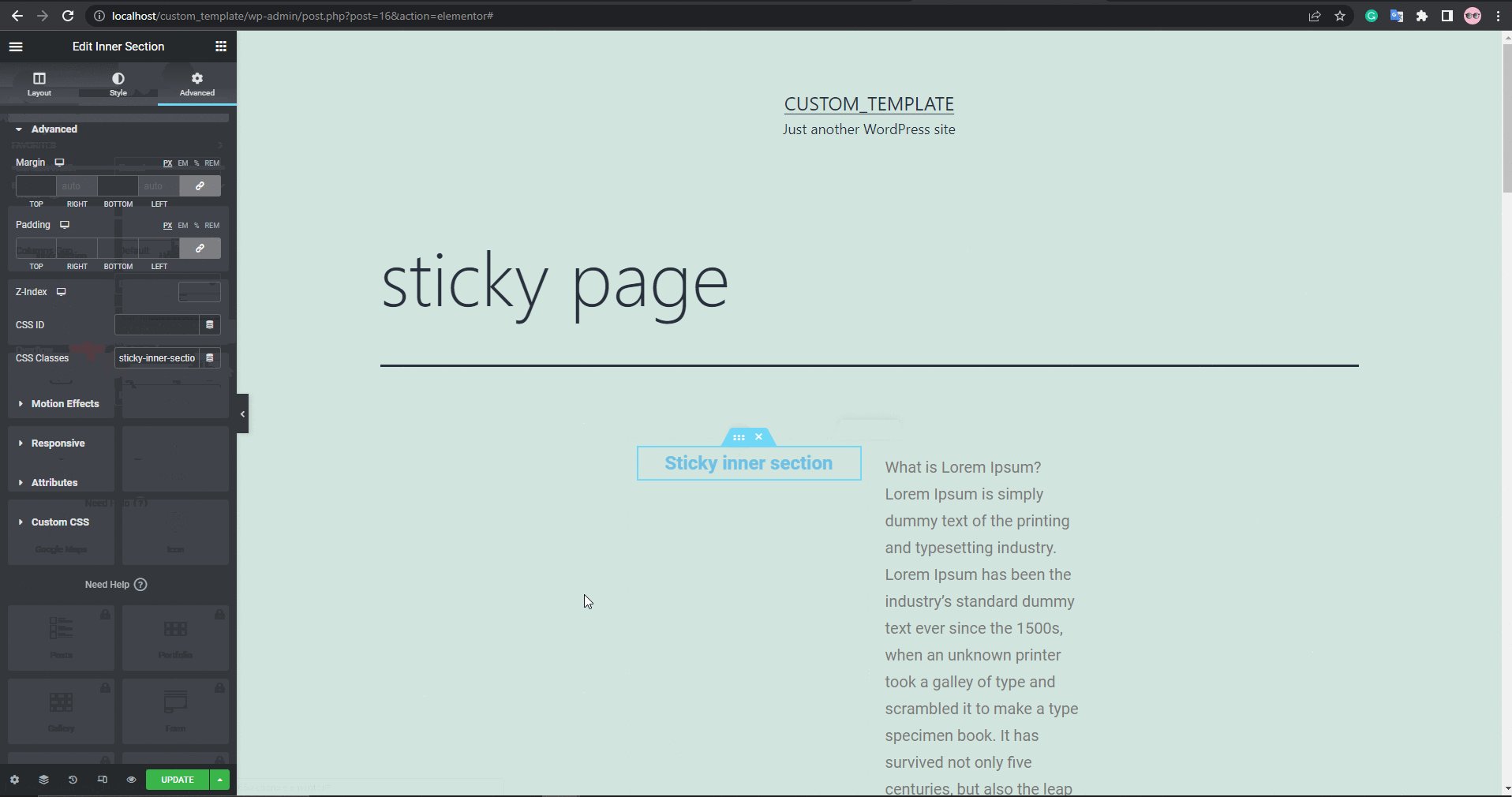
Step 1: Add a custom class in the elementor inner section.
Step 2: Apply the below CSS to your custom class that you defined in the elementor inner section.
.sticky-inner-section{
position:sticky;
top:100px;
}
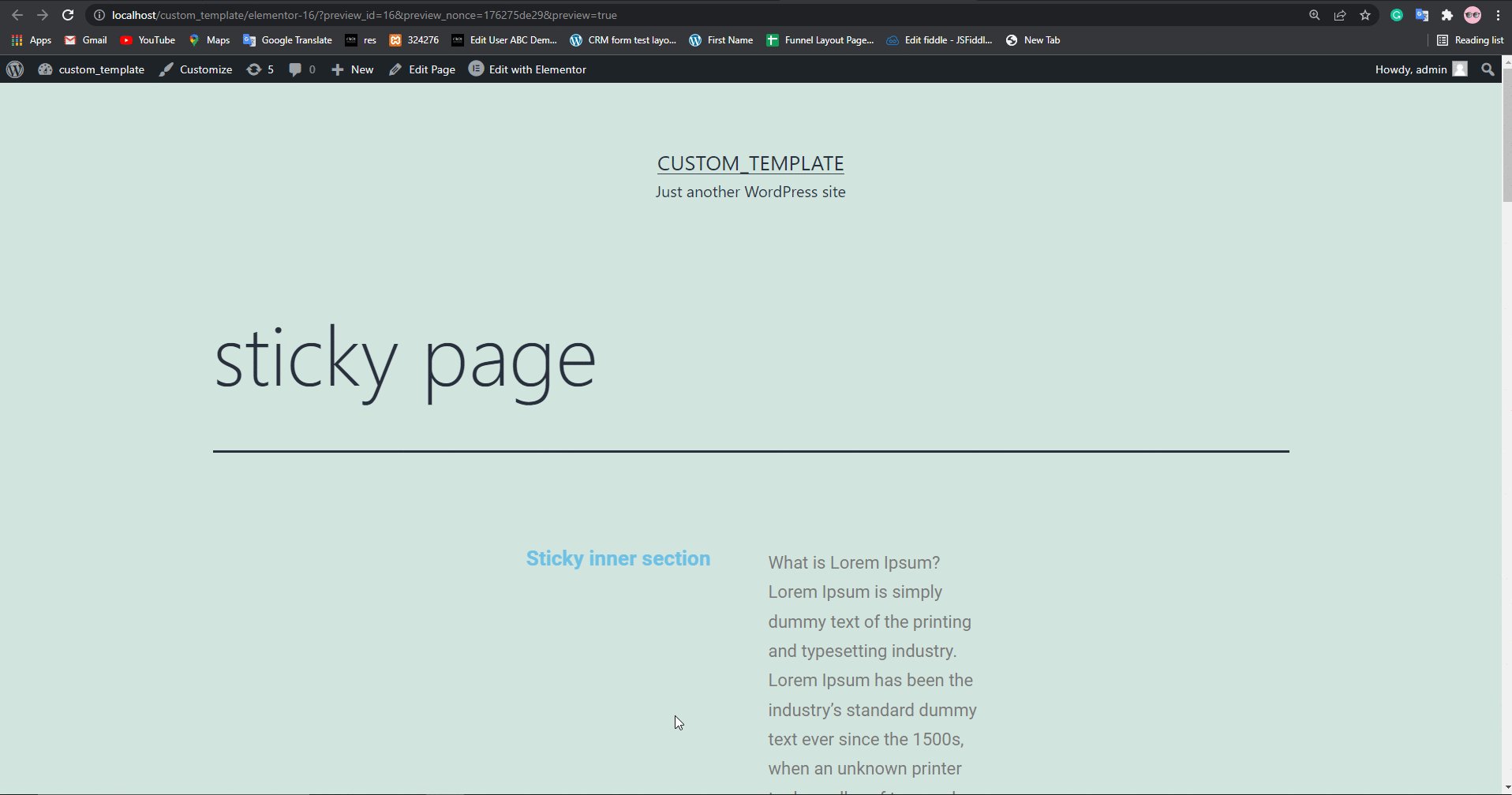
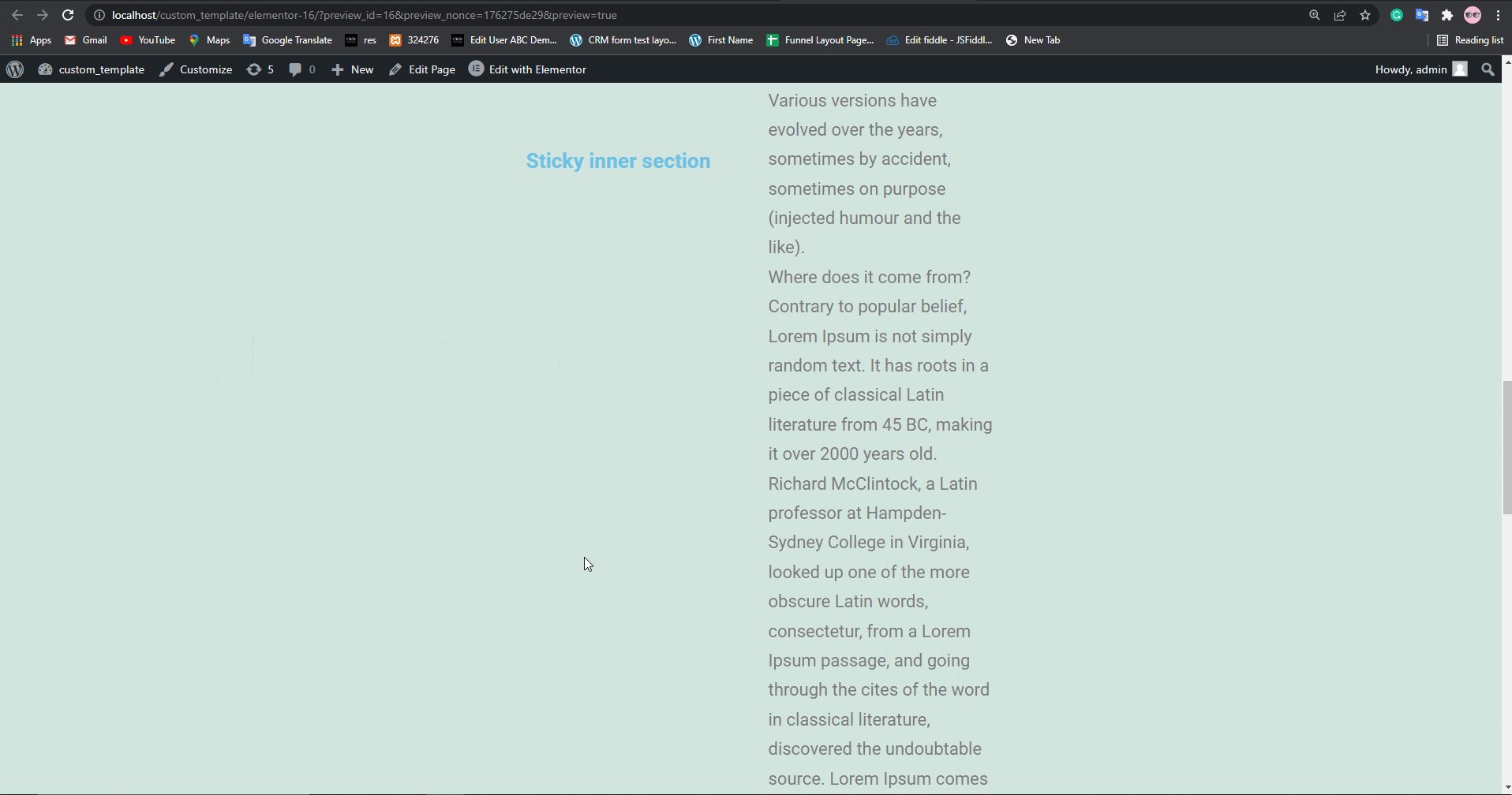
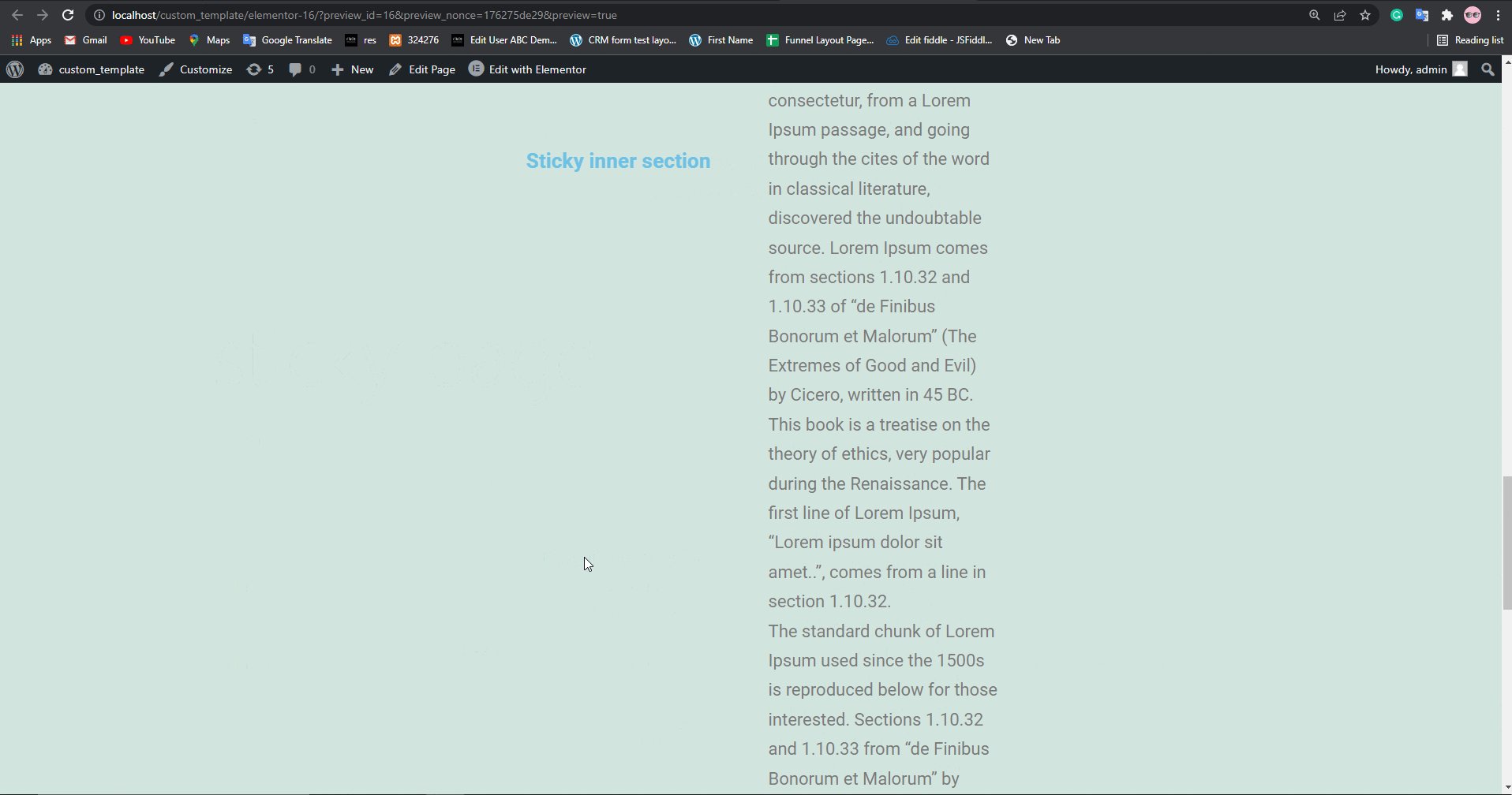
Here is the result:

Notes:
1. Make sure parents need to different align-item: self.
2. Make sure parent Element don’t have overflow: hidden.
3. Make sure the parent div of the section has height.
Thanks.


