In this article, we will learn how to prevent the user from copying content using CSS.
If in an HTML page, the user should not be allowed to copy a text. You can use CSS for this.
<html>
<head>
<style>
.noSelect {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Old versions of Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently
supported by Chrome, Opera and Firefox */
}
</style>
</head>
<body>
<h1 class="noSelect">TheCodeHubs</h1>
<p class="noSelect">Enter Any Value: </p>
<input class="noSelect" />
</body>
</html>
In the above example, we applied noSelect class on separate elements. We can also apply it on <body> element as shown below.
<html>
<head>
<style>
.noSelect {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Old versions of Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently
supported by Chrome, Opera and Firefox */
}
</style>
</head>
<body class="noSelect">
<h1>TheCodeHubs</h1>
<p>Enter Any Value: </p>
<input />
</body>
</html>
Here, noSelect class would not applied on <input> element. Use oncopy attribute to prevent the user to copy a text from <input> element.
Please check How To Prevent Copy Content Using JavaScript, to get a brief description of the oncopy attribute.
That’s it.
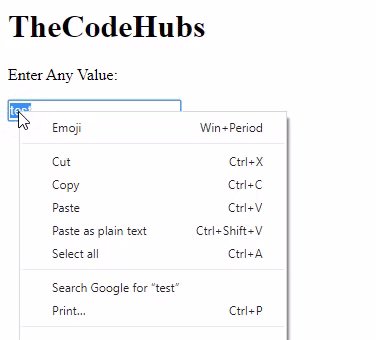
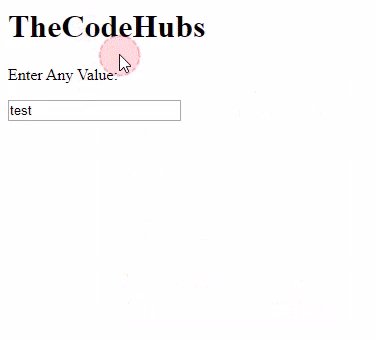
Output:

Also, check Disable Back Button In Browser Using JavaScript


