In this article, we will learn how to send email using SMTP in ASP.NET Core.
Let’s get started with creating ASP.Net MVC Core Project.
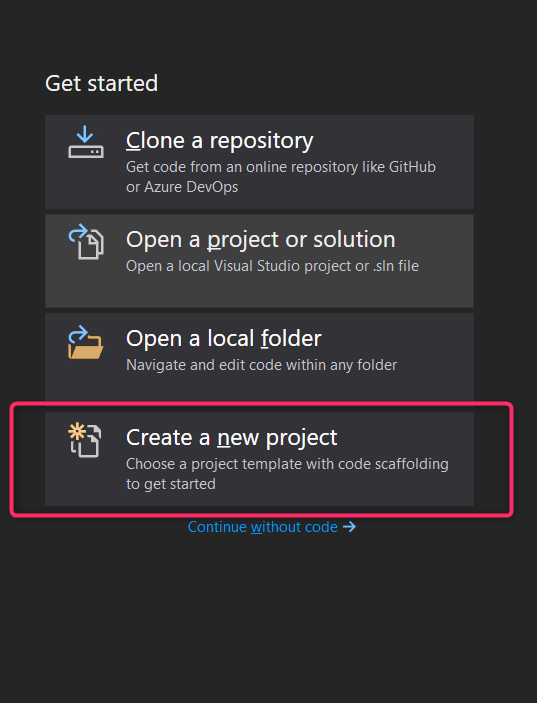
1. Open Visual Studio and click on Create New Project.

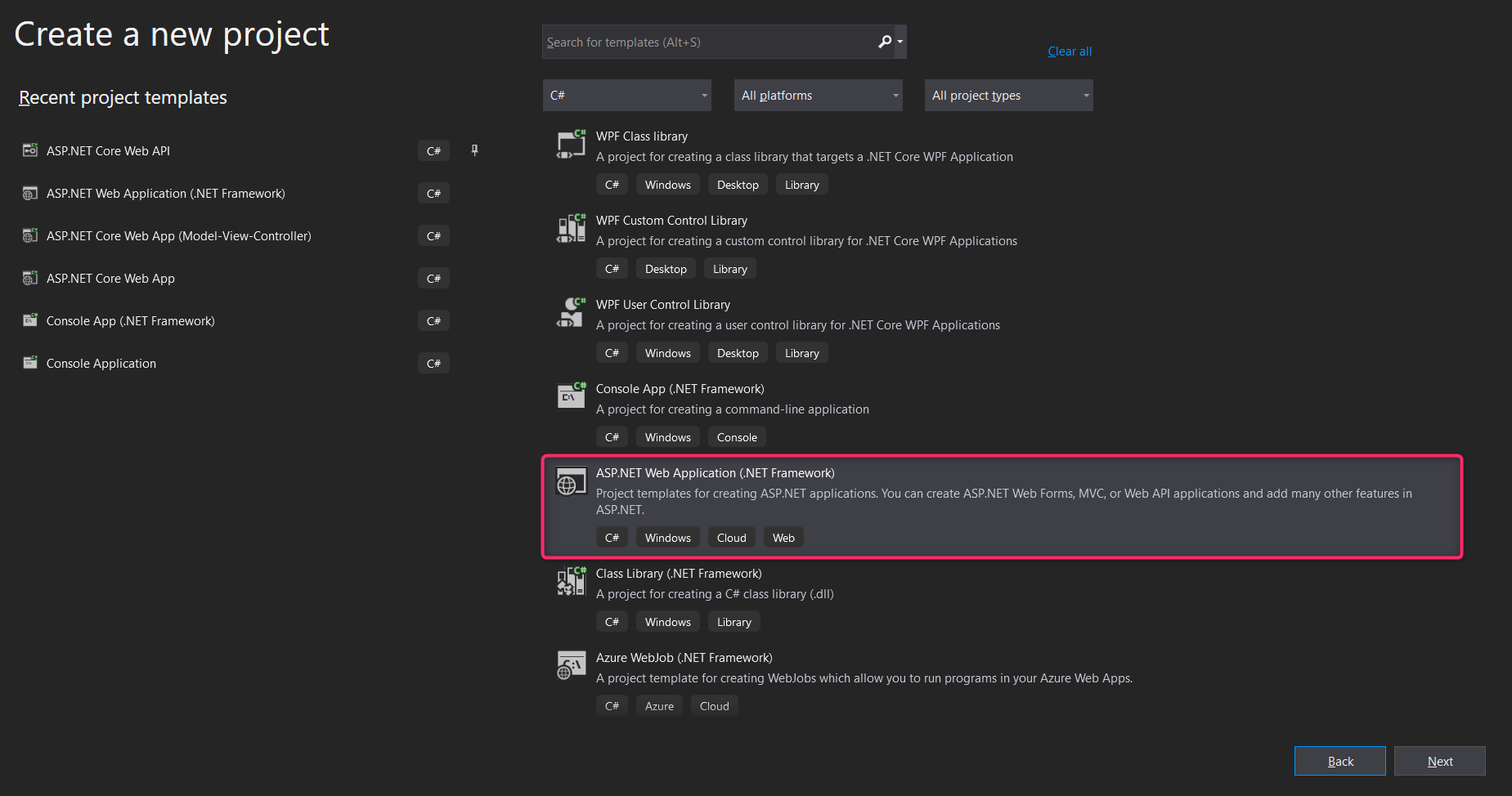
2. From the Create a New Project window, select ASP.Net Core Web Application option.

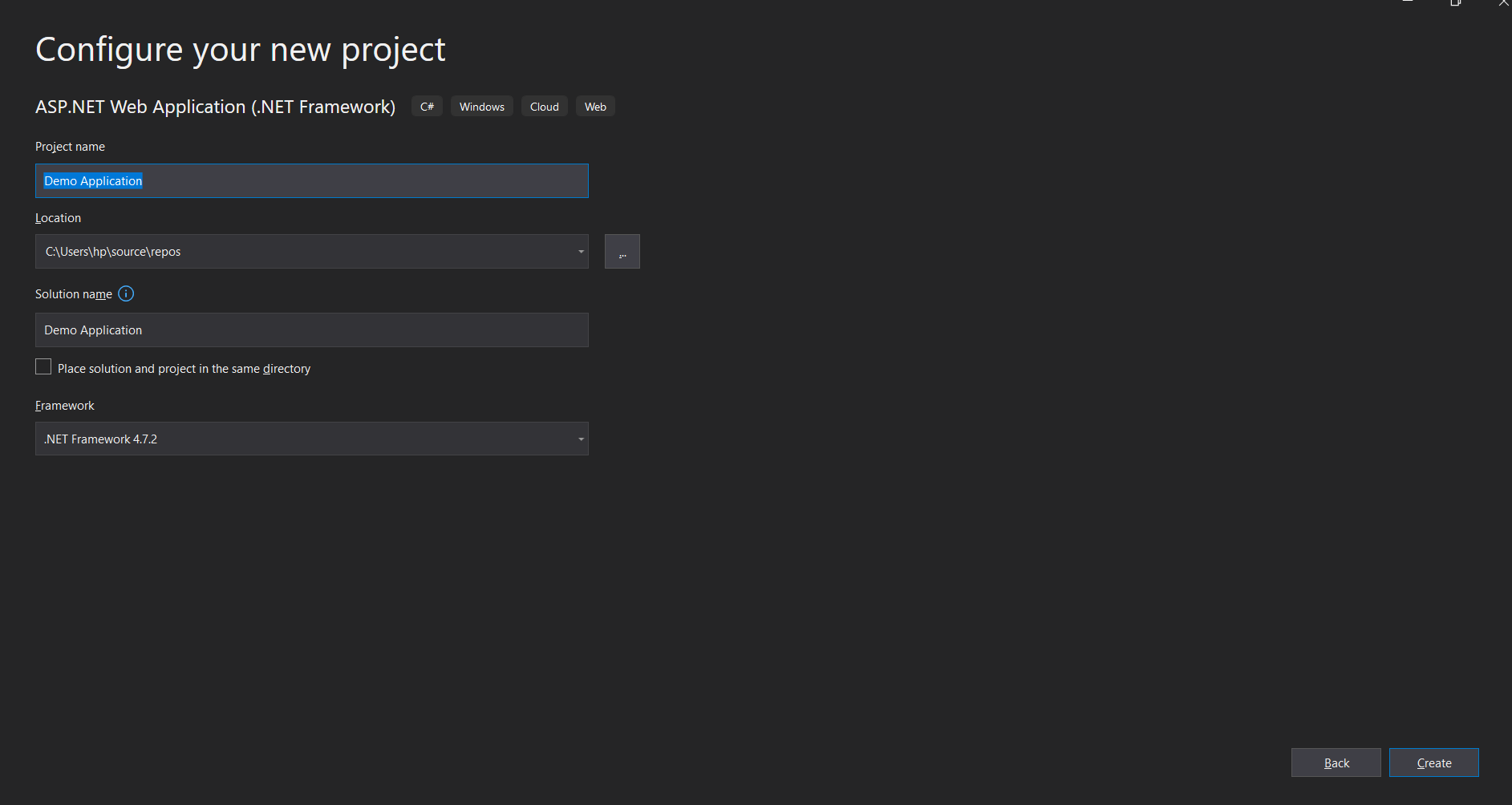
3. Now you need to set a suitable Name for your project and also you can set its Location where you want to create the Project.

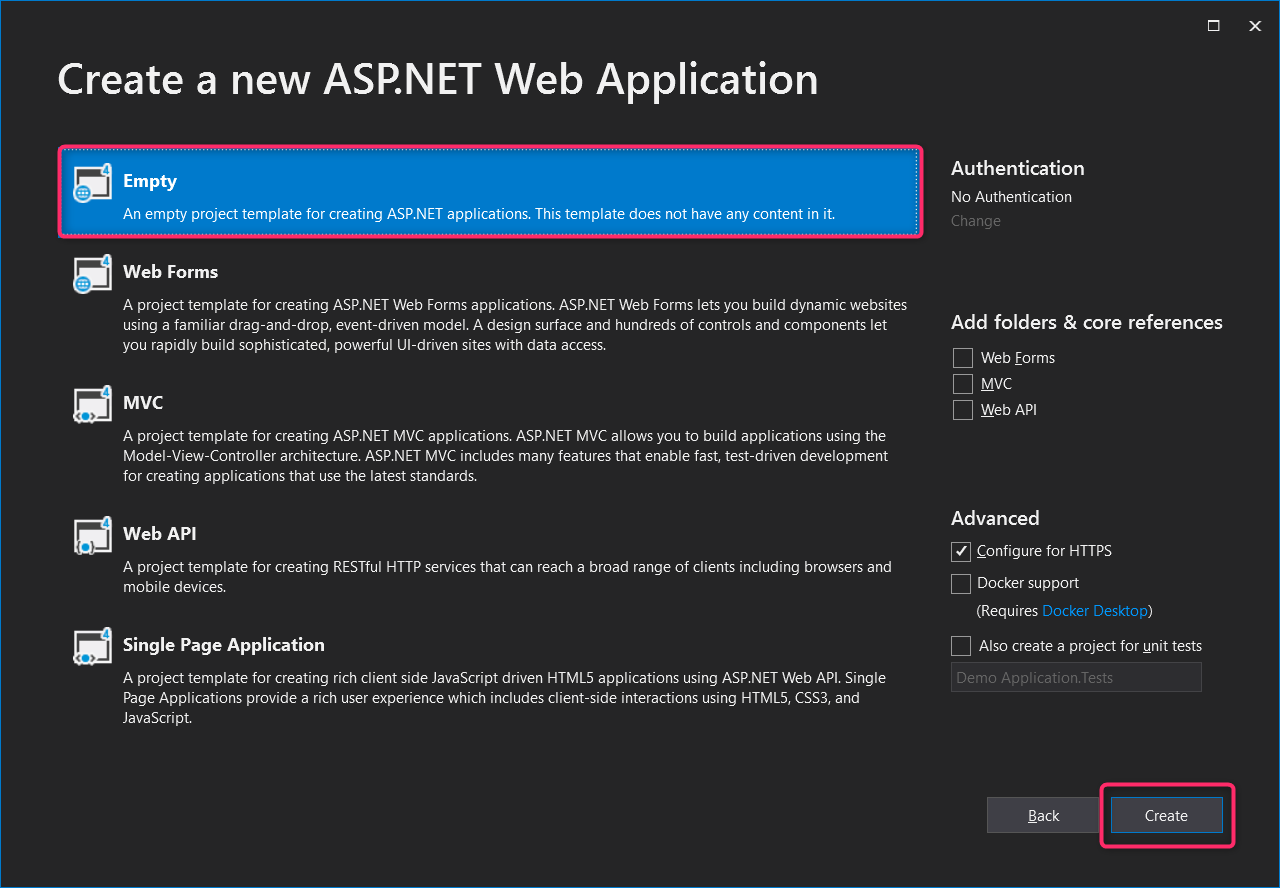
4. From the new ASP.Net Core Web Application Dialog, select Empty and click Create.

Now create model class named EmailModel as below
public class EmailModel
{
public string To { get; set; }
public string Subject { get; set; }
public string Body { get; set; }
public IFormFile Attachment { get; set; }
public string Email { get; set; }
public string Password { get; set; }
}
MailMessage Class Properties
using System.IO; using System.Net; using System.Net.Mail;
Add below code in your controller
public class EmailController : Controller
{
public IActionResult Index()
{
return View();
}
[HttpPost]
public IActionResult Index(EmailModel model)
{
using (MailMessage mm = new MailMessage(model.Email, model.To))
{
mm.Subject = model.Subject;
mm.Body = model.Body;
if (model.Attachment.Length > 0)
{
string fileName = Path.GetFileName(model.Attachment.FileName);
mm.Attachments.Add(new Attachment(model.Attachment.OpenReadStream(), fileName));
}
mm.IsBodyHtml = false;
using (SmtpClient smtp = new SmtpClient())
{
smtp.Host = "smtp.gmail.com";
smtp.EnableSsl = true;
NetworkCredential NetworkCred = new NetworkCredential(model.Email, model.Password);
smtp.UseDefaultCredentials = true;
smtp.Credentials = NetworkCred;
smtp.Port = 587;
smtp.Send(mm);
ViewBag.Message = "Email sent.";
}
}
return View();
}
}
View
@model Send_Email_MVC_Core.Models.EmailModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
<div>
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 80px">
To:
</td>
<td>
@Html.TextBoxFor(model => model.To)
</td>
</tr>
<tr>
<td>
Subject:
</td>
<td>
@Html.TextBoxFor(model => model.Subject)
</td>
</tr>
<tr>
<td valign="top">
Body:
</td>
<td>
@Html.TextAreaFor(model => model.Body, new { rows = "3", cols = "20" })
</td>
</tr>
<tr>
<td>
File Attachment:
</td>
<td>
@Html.TextBoxFor(model => model.Attachment, new { type = "file" })
</td>
</tr>
<tr>
<td>
Gmail Email:
</td>
<td>
@Html.TextBoxFor(model => model.Email)
</td>
</tr>
<tr>
<td>
Gmail Password:
</td>
<td>
@Html.TextBoxFor(model => model.Password, new { type = "password" })
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="Send"/>
</td>
</tr>
</table>
<br/>
<span style="color:green">@ViewBag.Message</span>
}
</div>
</body>
</html>
Now the project is ready to execute.


