This article about the search functionality using the jQuery for your website. With just a few lines of code and a single text input box you can add a search box to any website content.
For example, we will create a search feature for a simple product list, although the same function can easily be applied to any elements by changing the selector.
To capture the search text, all we need is a simple input text field. To make the feature a little more exciting, we are also going to show the number of results underneath the text input. For this, we need to add a div tag with the ID – “result-count”.
<form id="live-search" action="" class="search-form" method="post">
<label>Search product</label>
<input type="text" class="text-input" id="searchbox" value="" />
<div id="result-count"></div>
</form>
Give the input field a unique ID since we will need this to capture the user’s text.
Our products list is structured using an ordered list.
<ol class="products"> <li>Product1</li> <li>Product2</li> <li>Product3</li> </ol>
The jQuery for this feature is relatively easy and all we are doing is getting the input text value checking this against our list of products and hiding those that do not contain the text phrase. The count of the number of positive results is then displayed in our “result-count” div tag.
Since this is a live search we will use the “keyup” event to initiate the function – the searched products list will therefore update with each character entered.
$("#searchbox").keyup(function(){
var filter = $(this).val(), count = 0;
$(".products li").each(function(){
if ($(this).text().search(new RegExp(filter, "i")) < 0) {
$(this).fadeOut();
} else {
$(this).show();
count++;
}
});
var numberItems = count;
$("#result-count").text("Number of Results = "+count);
});
This jQuery live search functionality can be applied to any elements by changing the “.products li” selector.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Search Functionality Using jQuery</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#searchbox").keyup(function(){
var filter = $(this).val(), count = 0;
$(".products li").each(function(){
if ($(this).text().search(new RegExp(filter, "i")) < 0) {
$(this).fadeOut();
} else {
$(this).show();
count++;
}
});
var numberItems = count;
$("#result-count").text("Number of Results = "+count);
});
});
</script>
</head>
<body>
<form id="live-search" action="" class="search-form" method="post">
<label>Search product</label>
<input type="text" class="text-input" id="searchbox" value="" />
<div id="result-count"></div>
</form>
<ol class="products">
<li>Product1</li>
<li>Product2</li>
<li>Product3</li>
<li>product1</li>
<li>product2</li>
<li>product3</li>
<li>product2</li>
<li>product1</li>
<li>Product3</li>
<li>Product4</li>
<li>Product5</li>
</ol>
</body>
</html>
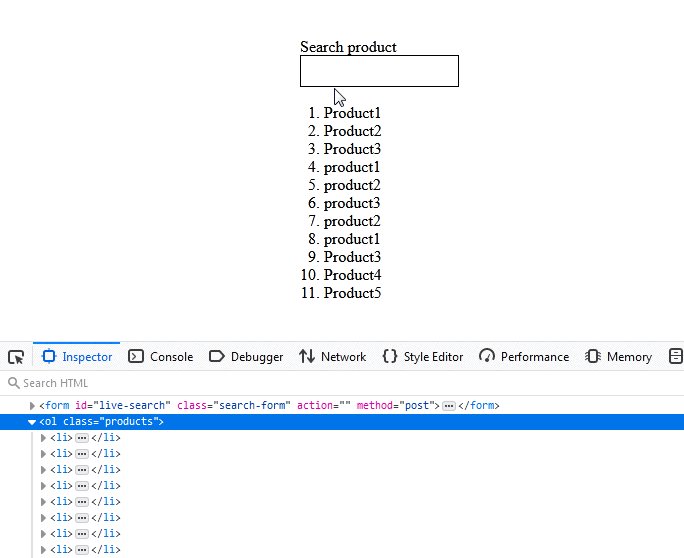
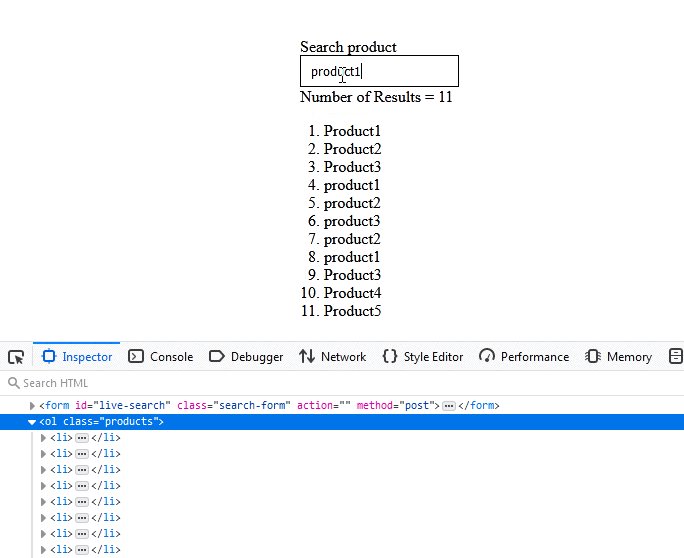
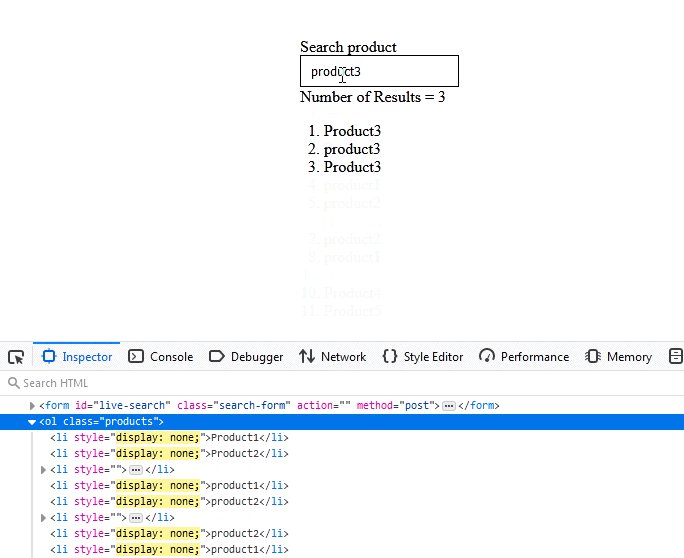
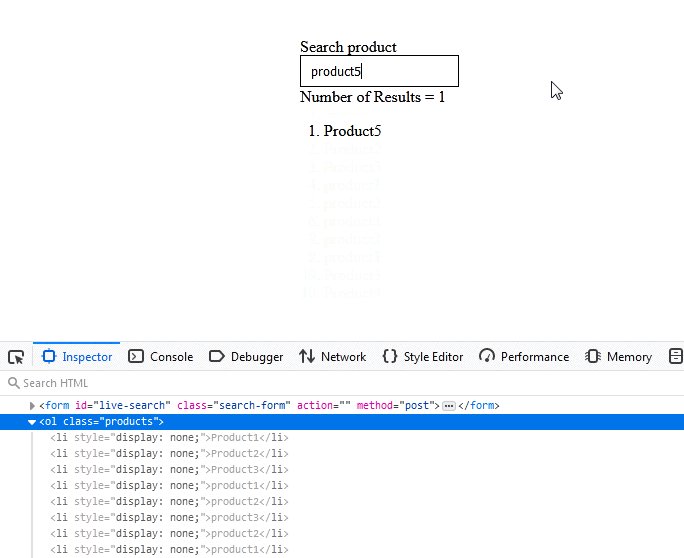
Output: