In this article, we will learn about how we can use MultiView control in ASP.NET.
MultiView control is used to divide the content of a page into different groups and divide the content of a page into different groups.
This is a server-side control, To use MultiView we can drag it from the toolbox of visual studio or ASP.NET provides its own tag to use MultiView. The example is given below.
<asp:MultiView ID="MultiView1" runat="server"></asp:MultiView>
It is always used with a View control as:
<asp:MultiView ID="MultiView1" runat="server">
<asp:View ID="View1" runat="server"></asp:View>
</asp:MultiView>
All the View controls are held together in a MultiView control and Each View control manages one group of content. The MultiView control is responsible for displaying one View control at a time. The View displayed is called the active view.
The MultiView control has its own properties that are tabled below.
| Property | Description |
|---|---|
| Views | Collection of View controls inside the MultiView control. |
| ActiveViewIndex | The index indicates the active view. The index is -1, if no view is active. |
| Visible | To set visibility of control on the form. |
The CommandName attribute of the button control associated with the navigation of the MultiView control.
For example, if a button control with CommandName value as NextView is associated with the navigation of the multiview, it automatically navigates to the next view when the button is clicked.
The default command names of the above properties:
- NextView
- PrevView
- SwitchViewByID
- SwitchViewByIndex
Example
In this example, the page has four views. Each view has a button(s) for navigating through the views.
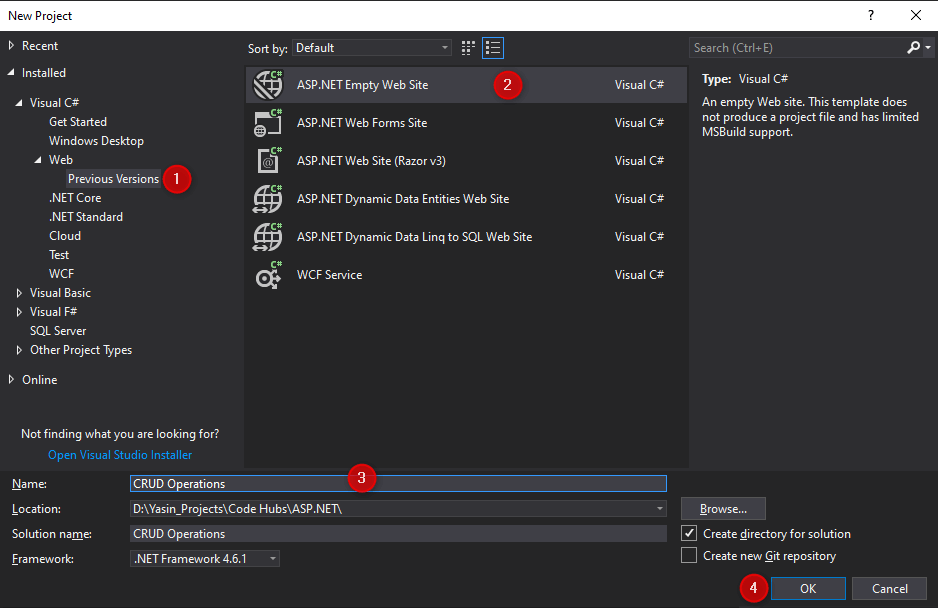
Create a new project and select the ASP.NET Empty Web Site.

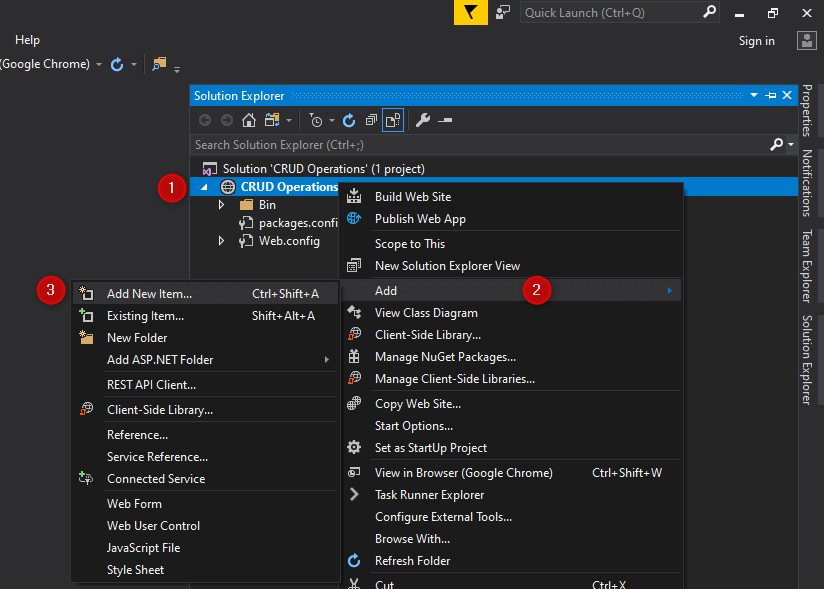
Now, right-click the project name (CRUD Operations) in the Solution Explorer and select Add -> Add New Item.

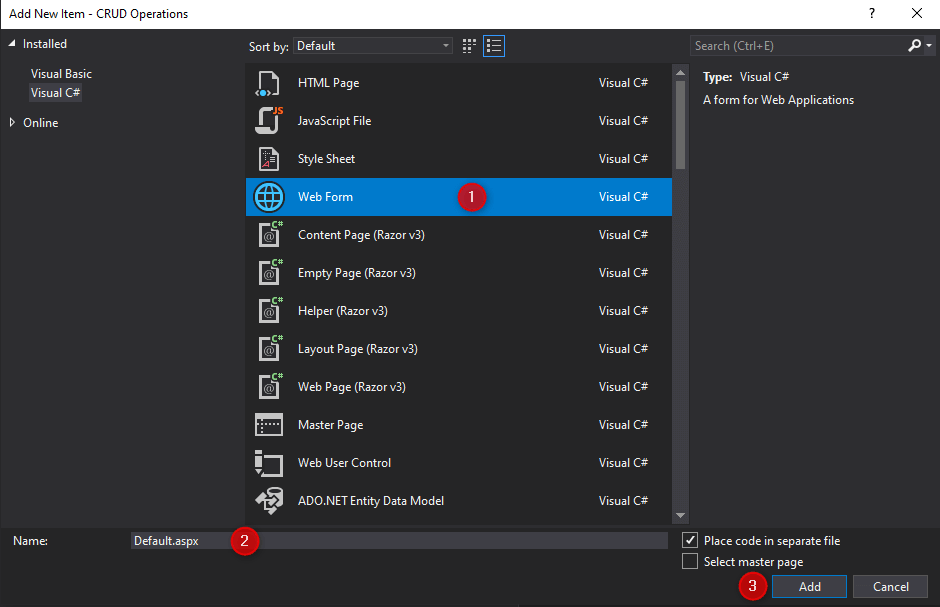
Now, let’s add a new Default.aspx file, select Web Form and click Add.

Open the Default.aspx file and add the code in it.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style1 {
width: 15%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Students Details</h1>
<asp:MultiView ID="MultiView1" runat="server">
<asp:View ID="View1" runat="server">
First Name:
<asp:TextBox ID="txtFirstName" runat="server"></asp:TextBox>
<asp:Button ID="btnNext1" runat="server" Text="Next" CommandName="NextView" />
</asp:View>
<asp:View ID="View2" runat="server">
Last Name:
<asp:TextBox ID="txtLastName" runat="server"></asp:TextBox>
<asp:Button ID="btnPrev1" runat="server" Text="Prev" CommandName="PrevView" />
<asp:Button ID="btnNext2" runat="server" Text="Next" CommandName="NextView" />
</asp:View>
<asp:View ID="View3" runat="server">
Age:
<asp:TextBox ID="txtAge" runat="server"></asp:TextBox>
<asp:Button ID="btnPrev2" runat="server" Text="Prev" CommandName="PrevView" />
<asp:Button ID="btnNext3" runat="server" Text="Next" OnClick="btnNext3_Click" />
</asp:View>
<asp:View ID="View4" runat="server">
<table class="auto-style1">
<tr>
<td>First Name:</td>
<td>
<asp:Label ID="lblFirstName" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>Last Name:</td>
<td>
<asp:Label ID="lblLastName" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>Age:</td>
<td>
<asp:Label ID="lblAge" runat="server"></asp:Label>
</td>
</tr>
</table>
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>
Open the Default.aspx.cs file and add the code in it.
using System;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
MultiView1.ActiveViewIndex = 0;
}
protected void btnNext3_Click(object sender, EventArgs e)
{
MultiView1.ActiveViewIndex = 3;
lblFirstName.Text = txtFirstName.Text;
lblLastName.Text = txtLastName.Text;
lblAge.Text = txtAge.Text;
}
}
That’s it.
Output:



