Here, we will learn how to mute/unmute participant video in Twilio using Vue.js
Mute/Unmute Participant Video In Twilio Using Vue.js:
Step 1: Install the following packages:
npm i phosphor-vue npm i vue-js-toggle-button
Step 2: Open Video.js file and add the following in it:
<template>
<span class="icon" v-if="roomConnected">
<ph-video-camera :size="30" v-if="isVideoMuted" style="margin-right: 5px" />
<ph-video-camera-slash
:size="30"
color="red"
v-else
style="margin-right: 5px" />
<toggle-button
@change="onMuteUnmuteClick(TrackType.Video)"
v-model="isVideoMuted"
:labels="true"
/></span>
</template>
<script>
import { PhVideoCamera, PhVideoCameraSlash } from "phosphor-vue";
import { ToggleButton } from "vue-js-toggle-button";
export default {
components: {
PhVideoCamera,
PhVideoCameraSlash,
ToggleButton,
},
data() {
return {
roomConnected: false,
isVideoMuted: true,
TrackType: {
Audio: "Audio",
Video: "Video",
},
};
},
methods: {
attachTrack(track, participant) {
const $media = window.$(
`div#${participant.sid} > ${track.kind}`,
window.$participants
);
$media.css("opacity", "");
track.attach($media.get(0));
if (track.kind === "video" && participant === window.activeParticipant) {
track.attach(window.$activeVideo.get(0));
window.$activeVideo.css("opacity", "");
}
},
detachTrack(track, participant) {
const $media = window.$(
`div#${participant.sid} > ${track.kind}`,
window.$participants
);
const mediaEl = $media.get(0);
$media.css("opacity", "0");
track.detach(mediaEl);
mediaEl.srcObject = null;
if (track.kind === "video" && participant === window.activeParticipant) {
const activeVideoEl = window.$activeVideo.get(0);
track.detach(activeVideoEl);
activeVideoEl.srcObject = null;
window.$activeVideo.css("opacity", "0");
}
},
trackPublished(publication, participant) {
if (publication.track) {
this.attachTrack(publication.track, participant);
}
publication.on("subscribed", (track) => {
this.attachTrack(track, participant);
});
publication.on("unsubscribed", (track) => {
this.detachTrack(track, participant);
});
},
mute(muteUnmuteOptions) {
if (!window.room || !window.room.localParticipant) {
throw new Error("You must be connected to a room to mute tracks.");
}
if (muteUnmuteOptions.video) {
window.room.localParticipant.videoTracks.forEach((publication) => {
publication.track.disable();
this.trackPublished(publication, window.room.localParticipant);
});
}
},
unmute(muteUnmuteOptions) {
if (!window.room || !window.room.localParticipant) {
throw new Error("You must be connected to a room to unmute tracks.");
}
if (muteUnmuteOptions.video) {
window.room.localParticipant.videoTracks.forEach((publication) => {
publication.track.enable();
this.trackPublished(publication, window.room.localParticipant);
});
}
},
onMuteUnmuteClick(trackType) {
if (trackType === this.TrackType.Video) {
const options = { audio: false, video: true };
if (this.isVideoMuted) {
this.unmute(options);
} else {
this.mute(options);
}
}
},
},
};
</script>
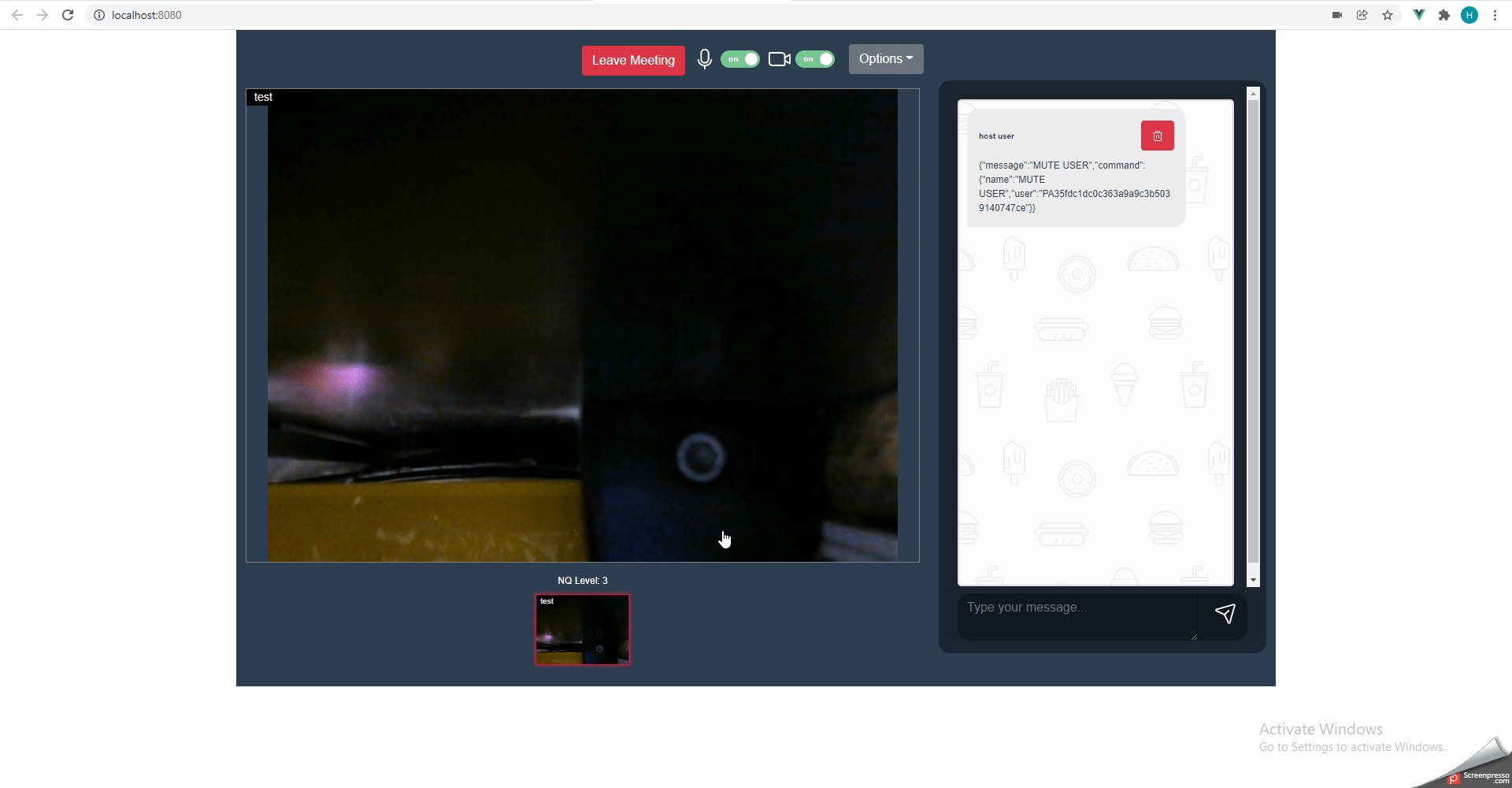
Code in Action: