Hello Guys,
Today we are going to learn about video player
To add a video player to your react app follow the given steps:-
1.) Create a react app using following command npx create-react-app react-video-player-demo
2.) Add react player to your app using following command npm install react-player
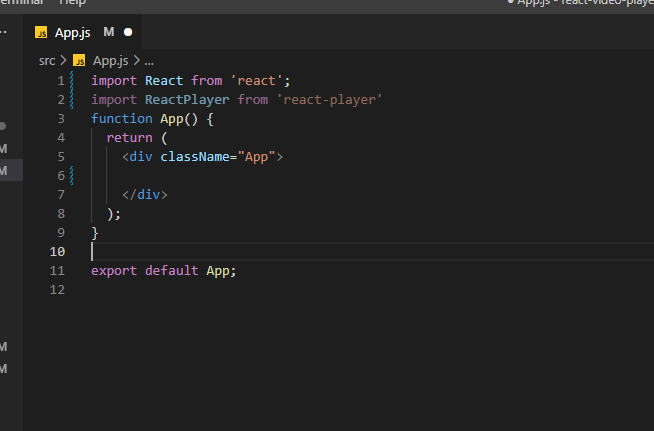
3.) Now go to your App.js file clear the data in your file and import ReactPlayer from ‘react-player’

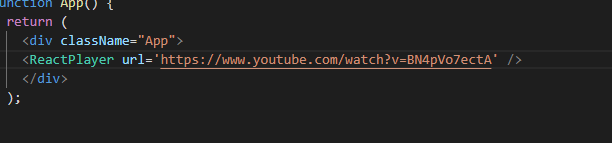
4.) Add ReactPlayer component along with url in your app component

5.)Now start your react app and your player should be working.

import React from 'react';
import ReactPlayer from 'react-player'
function App() {
return (
<div className="App">
<ReactPlayer width="500px" height = "500px" url='https://www.youtube.com/watch?v=BN4pVo7ectA' />
</div>
);
}
export default App;


