Introduction
In this tutorial, we will learn how to remove the background from photos in ASP.Net using RapidAPI.
This is the RESTful API for our AI Background or Foreground Removal Solution. This approach enables customers to eliminate the backdrop or foreground from photographs without having to resize them, leaving only the main item visible.
Let’s get started.
Step:1 First and foremost, we must register an account in RapidAPI by clicking Here
Step:2 After you’ve created an account, launch Visual Studio Code and make one project.
here, I am creating.Net a core API application
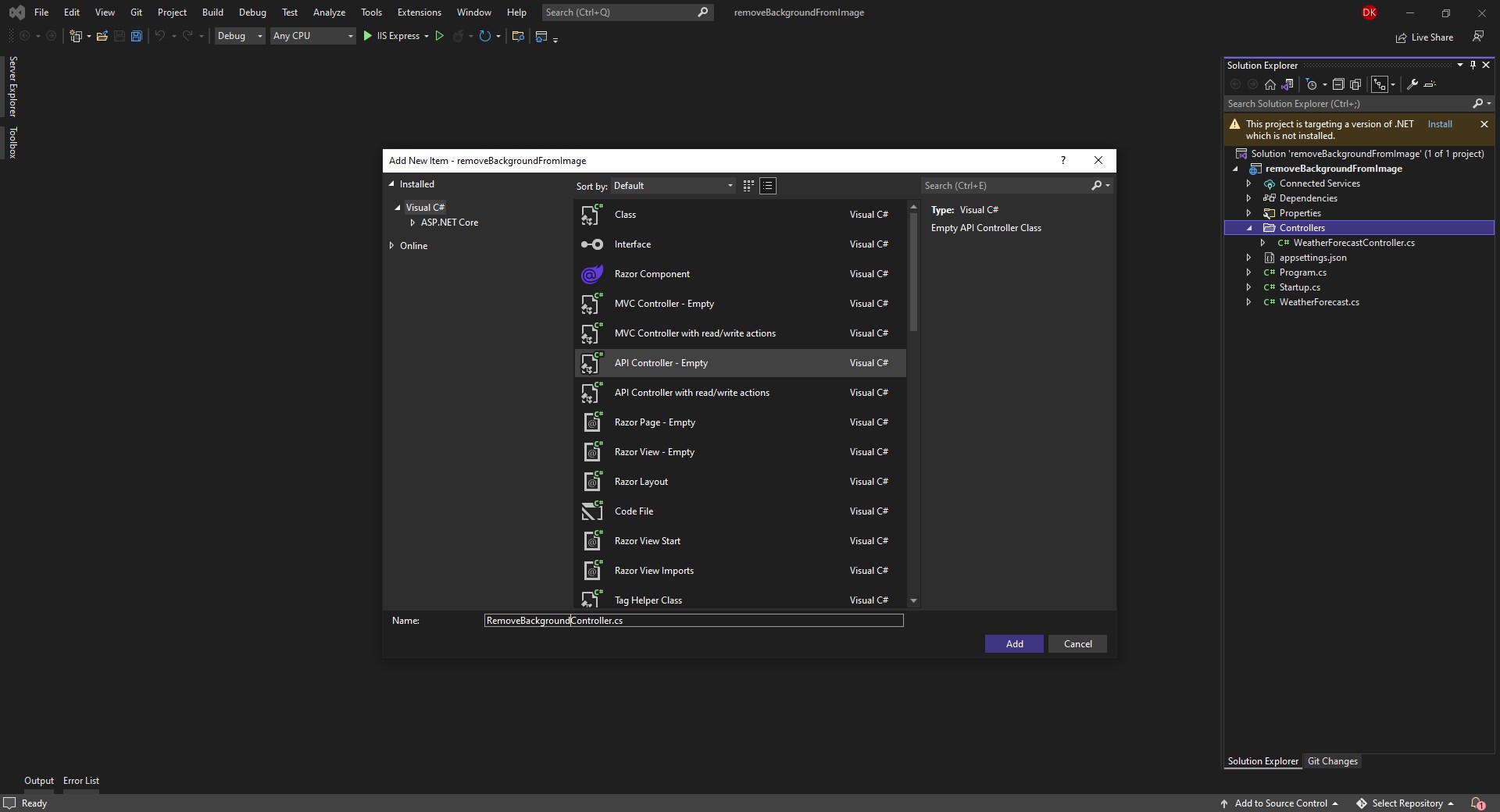
Step:3 Now create a new API controller named RemoveBackground

Step:4 Now add the following code in the API controller
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using removeBackgroundFromImage.Model;
using System.Threading.Tasks;
namespace removeBackgroundFromImage.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class RemoveBackgroundController : ControllerBase
{
private IremoveImage _Iremoveimage;
public RemoveBackgroundController(IremoveImage Iremoveimage)
{
_Iremoveimage = Iremoveimage;
}
[HttpPost]
public async Task<string> removeBackgroundImage([FromBody] request base64textString)
{
var Data = await _Iremoveimage.removeBackGroundImage(base64textString.base64);
return Data;
}
}
public class request
{
public string base64 { get; set; }
}
}
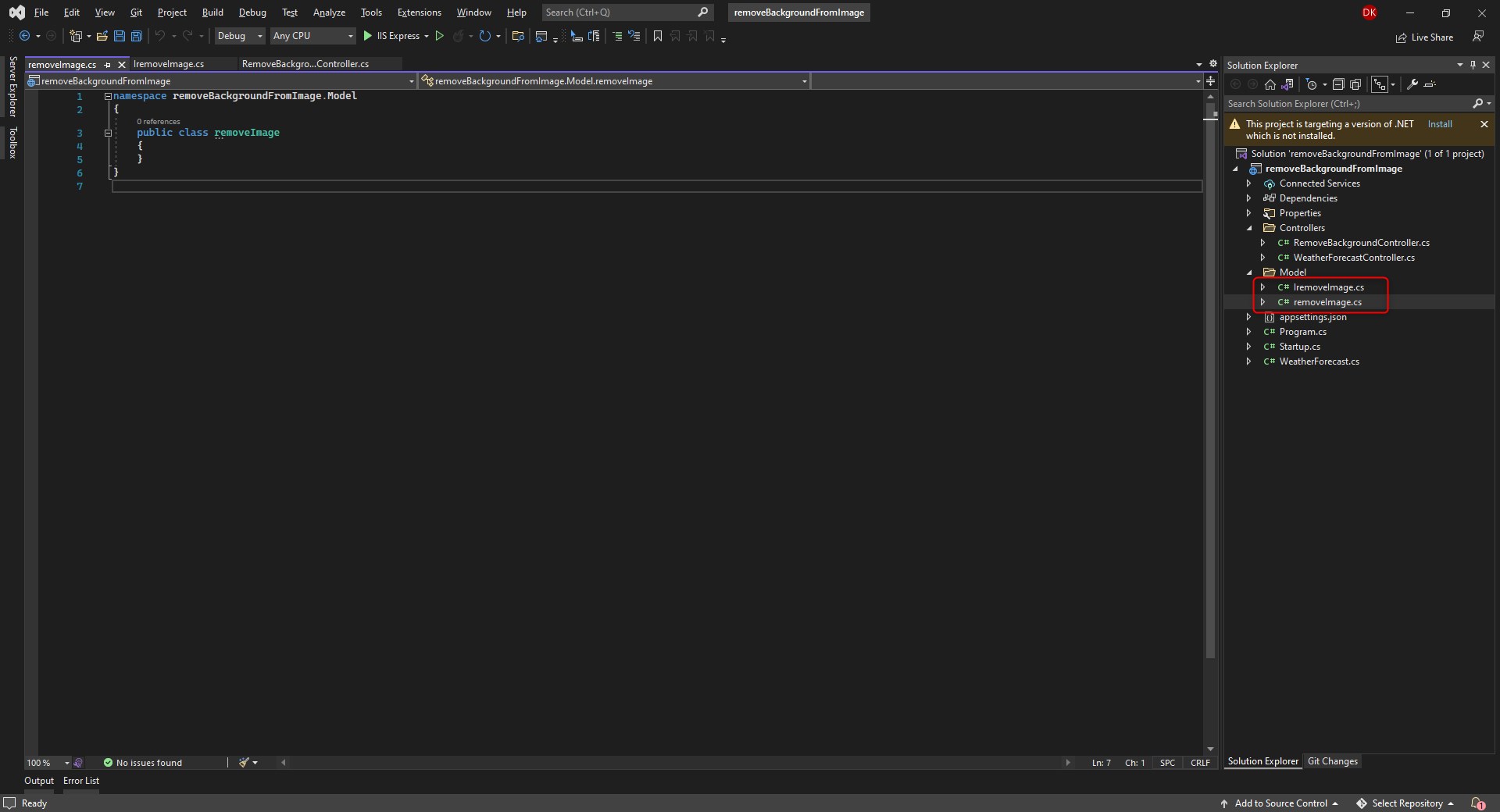
Step:5 Now create a folder for the interface and repository
Now add 2 files to this folder :
- One Interface named “IremoveImage“
- One Class file named “removeimage“

Step:6 Now add the below code in these two files:
1. Add the following code to the interface:
using System.Threading.Tasks;
namespace removeBackgroundFromImage.Model
{
public interface IremoveImage
{
Task<string> removeBackGroundImage(string base64textString);
}
}
2. Add the following code to the class:
using System;
using System.Collections.Generic;
using System.Net.Http;
using System.Threading.Tasks;
namespace removeBackgroundFromImage.Model
{
public class removeImage : IremoveImage
{
public async Task<string> removeBackGroundImage(string base64textString)
{
dynamic body;
var client = new HttpClient();
var request = new HttpRequestMessage
{
Method = HttpMethod.Post,
RequestUri = new Uri("https://background-removal.p.rapidapi.com/remove"),
Headers =
{
{ "X-RapidAPI-Host", "background-removal.p.rapidapi.com" },
{ "X-RapidAPI-Key", "{{Add your Api key here}}" },
},
Content = new FormUrlEncodedContent(new Dictionary<string, string>
{
{ "image_base64", base64textString },
{ "output_format", "base64" },
}),
};
var response = await client.SendAsync(request);
response.EnsureSuccessStatusCode();
body = await response.Content.ReadAsStringAsync();
return body;
}
}
}
Note: Don’t forget to include add scope and cores in the startup.cs class.
You now require an API key from RapidAPI in order to add it to your code.
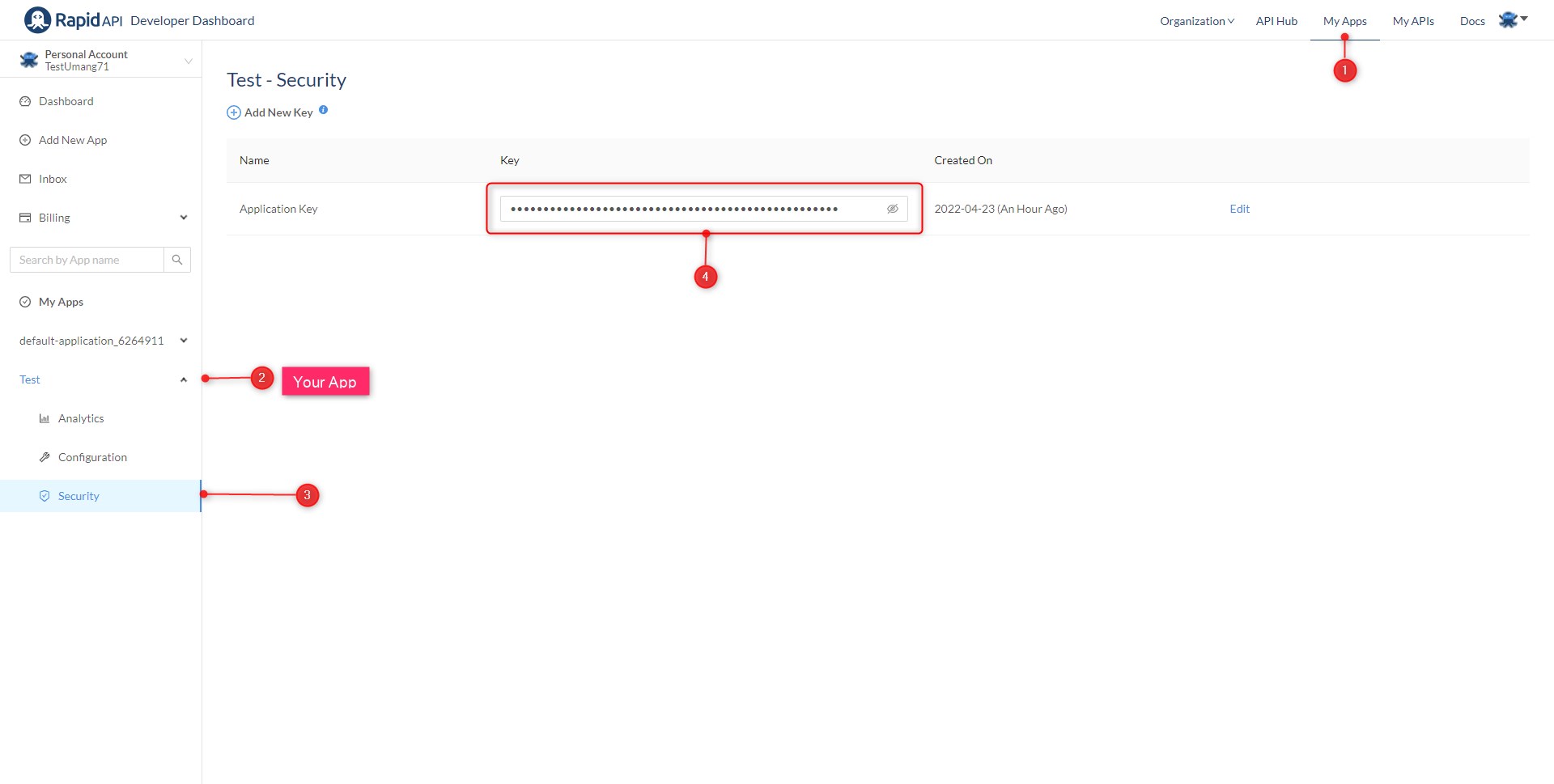
Step 7: go to the RapidAPI portal and follow these steps:
- Login to RapidAPI
- Click on “My App” from the navigation bar
- Create App and click on security
- Copy your API Key

Step:7 now copy this API key and replace it into our method
Step:8 Now you need to subscribe plan.RapidAPI provides a free plan and you got 50 free trail
you can get your free plan from here
Now, You can use your API key
That’s it
Now, convert your picture to base64 and feed it to your API, and you will receive a base64 string in return.
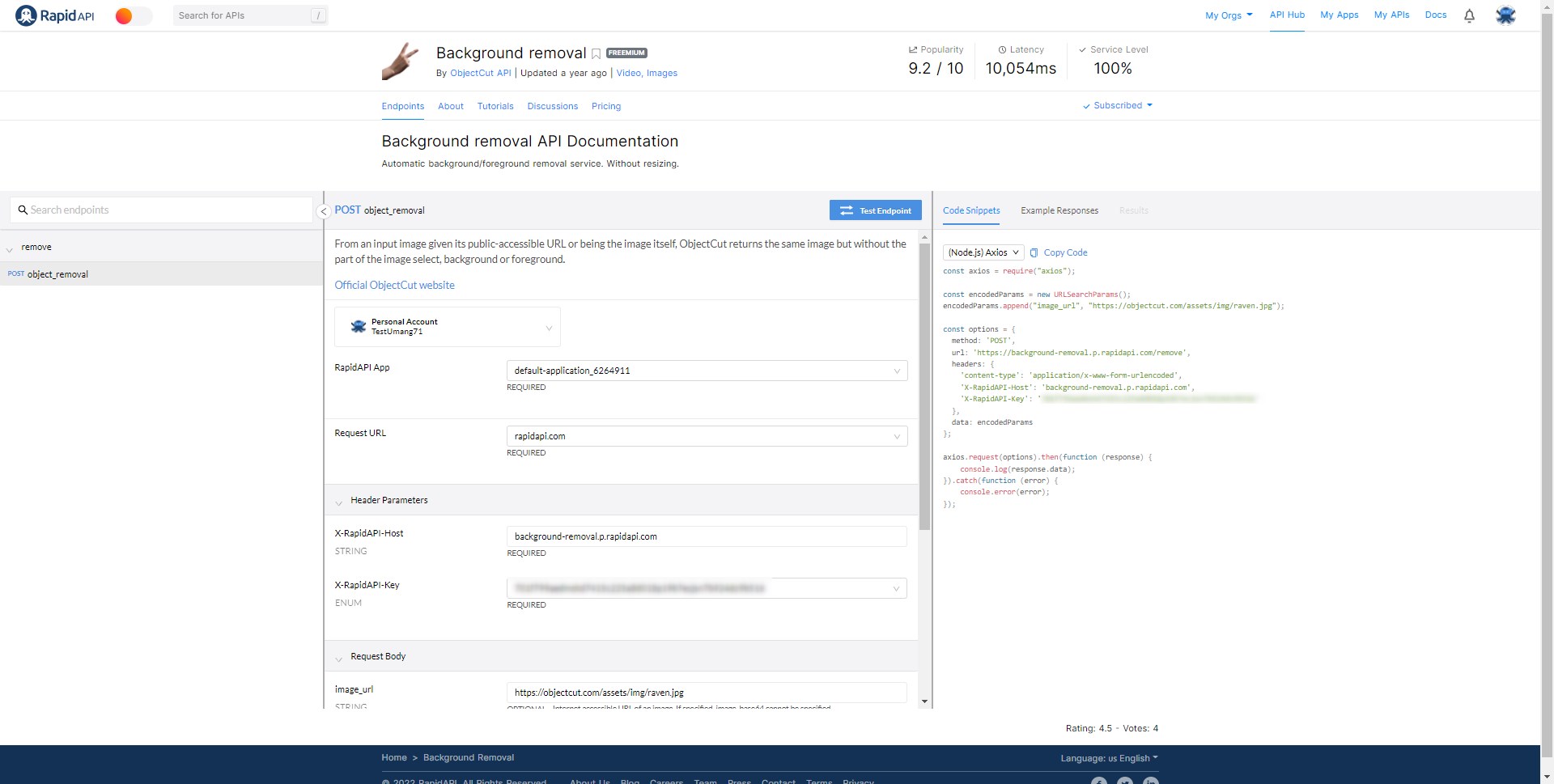
RapidAPI provides a dynamic code generator based on your requirements, and you may construct your API request from here

Thank You.


