Install Prepros
First Download Prepros. Prepros is available for Windows, Mac, and Linux and free to use…

After downloading Prepros, install it on your system just like any other desktop software

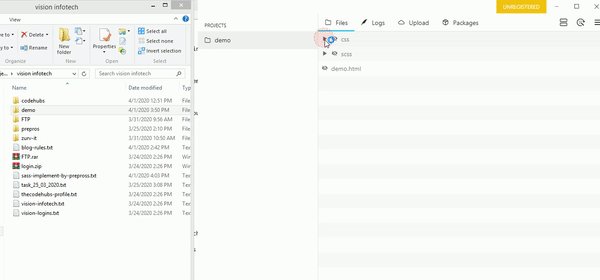
Create the Project folder and files
Let’s create the files for the SASS project.
like:
- demo-folder
- scss-folder
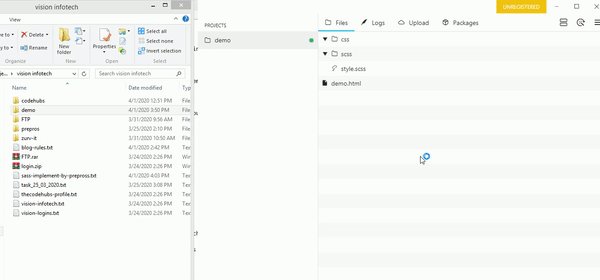
- style.scss
- css-folder
- style.css if not exists, automatically generated.
- scss-folder
- demo.html
Set Up the SASS Project
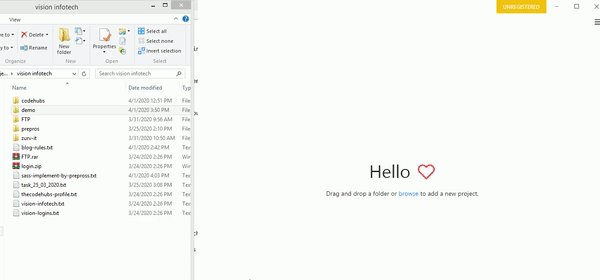
Let’s set up the SASS project in Prepros. You can do this two ways:
- Drag-and-drop the project folder into the Prepros window
- or click Add a project

Now start writing code in style.scss file and save it. while saving your changes in style.scss file, it creates style.css file if not exists and updated every time automatically.
style.scss
body {
margin: 0;
padding: 0;
h1 {
color: #0675c0;
}
p {
color: #000;
}
}
output style.css:
body {
margin: 0;
padding: 0;
}
body h1 {
color: #0675c0;
}
body p {
color: #000;
}
demo.html
<!DOCTYPE html> <html> <head> <title>SASS Demo</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <h1>SASS Demo</h1> <p>SASS Installation And Implemetation By Prepros</p> </body> </html>


