In this article, we will learn how to implement TypeAhead with a custom result template in Angular 9.
TypeAhead search is a method for progressively searching and filtering through text.
As the user types in the search field, one of the more matches for the search terms are found and immediately presented to the user. Buy Provigil online http://www.024pharma.com/modafinil.html
TypeAhead is also known as autocomplete, instant search, search-as-you-type, inline search, incremental search, and word wheeling.
Prerequisites:
- Basic knowledge of Angular
- Code editor like Visual Studio Code
Create a new Angular project by typing the following command in the VSCode terminal. Generic Ativan http://www.pharmacynewbritain.com/ativan/
ng new typeahead-custom-template
Now, open the newly created project and execute the command given below. It will install ng-bootstrap for the default application.
ng add @ng-bootstrap/ng-bootstrap
Open the app.module.ts file and add the code in it.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
NgbModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Open the app.component.html file and add the code in it.
<div class="container">
<label>Search :</label>
<input class="form-control w-50" [(ngModel)]="model" [ngbTypeahead]="search" [resultTemplate]="rt"
[inputFormatter]="formatter" />
<ng-template #rt let-r="result" let-t="term">
<ngb-highlight [result]="r.site" [term]="t"></ngb-highlight>
<p>{{r['link']}}</p>
</ng-template>
</div>
Open the app.component.ts file and add the code in it.
import { Component } from '@angular/core';
import { Observable } from 'rxjs';
import { debounceTime, map } from 'rxjs/operators';
const socialData = [
{ 'site': 'Facebook', 'link': 'https://www.facebook.com/thecodehubs603/' },
{ 'site': 'Twitter', 'link': 'https://twitter.com/TheCodeHubs' },
{ 'site': 'Linkedin', 'link': 'https://www.linkedin.com/company/the-code-hubs' },
{ 'site': 'Instagram', 'link': 'https://www.instagram.com/thecodehubs/' }
];
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public model: any;
search = (text$: Observable<string>) =>
text$.pipe(
debounceTime(200),
map(term => term === '' ? [] : socialData.filter(v => v.site.toLowerCase().indexOf(term.toLowerCase()) > -1).slice(0, 10))
)
formatter = (x: { site: string }) => x.site;
}
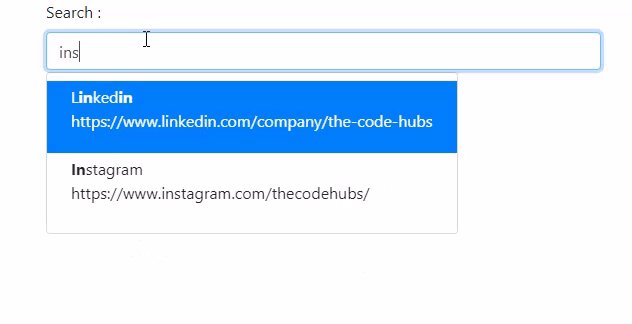
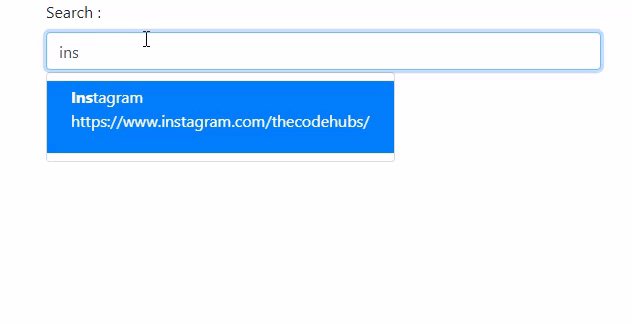
Output:

Please give your valuable feedback and if you have any questions or issues about this article, please let me know.
Also, check Circular Progress Bar In Angular 9


