A view is a content that is shown to the user. Basically that view of the application will be shown to the user, what the user wants to see.
AngularJS supports SPA (Single Page Application) via multiple views on a single page. To do this, AngularJS has provided ng-view directives, ng-template directives, and $routeProvider services.
ng-view Directive
The ng-view directive simply creates a place holder where a corresponding view (HTML or ng-template view) can be placed based on the configuration.
There are three different ways to include the ng-view directive in your application but an application can only have one ng-view directive, and this will be the placeholder for all views provided by the route:
-
<div ng-view></div>
-
<ng-view></ng-view>
-
<div class="ng-view"></div>
$routeProvider
$routeProvider is used to define what page to display when a user clicks a link.
You must have to include the AngularJS Route module, to make your application ready for routing:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular-route.js"></script>
Then you must have to add the ngRoute as a dependency in the application module:
var app = angular.module("myApp", ["ngRoute"]);
The ngRoute module helps your application to become a SPA (Single Page Application). The ngRoute module routes your application to different pages without reloading an entire application.
Now your application has access to the Route module, and Route module provides the $routeProvider.
To configure different routes in your application, Use the $routeProvider service.
Example
Let’s define the $routeProvider using the config method of an AngularJS.
Open the Example1.html file and add the code in it.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.8/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular-route.js"></script>
<title></title>
</head>
<body ng-app="myApp">
<a href="#/!">Main</a>
<a href="#!dark">Dark</a>
<a href="#!color">Color</a>
<p>Click on the links to change the content.</p>
<p>Use the "otherwise" method to define what to display when none of the links are clicked.</p>
<ng-view></ng-view>
<script>
var app = angular.module("myApp", ["ngRoute"]);
app.config(function ($routeProvider) {
$routeProvider
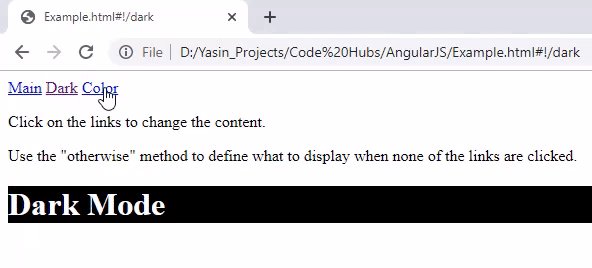
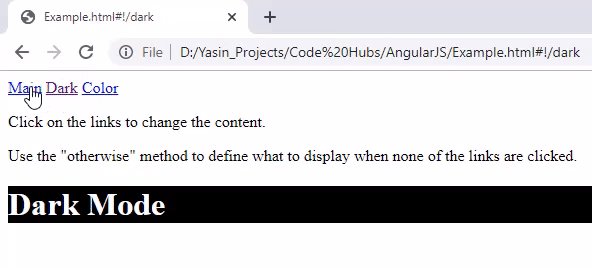
.when("/dark", {
template: "<h1 style='background-color: black;color:white'>Dark Mode</h1>"
})
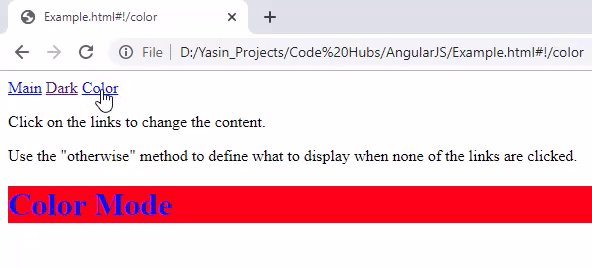
.when("/color", {
template: "<h1 style='background-color: red;color:blue'>Color Mode</h1>"
})
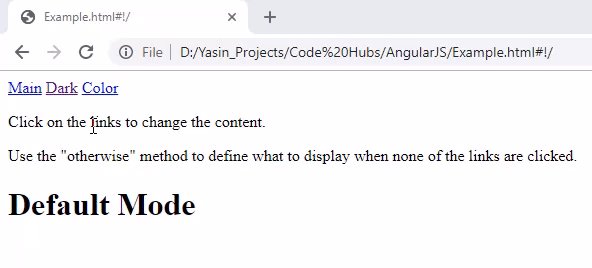
.otherwise({
template: "<h1>Default Mode</h1>"
});
});
</script>
</body>
</html>
Work registered in the app.config() method will be performed when the application is loading.
When none of the other links get a match, we can use the otherwise method, which is the default route.
Output: